uitable
テーブルのユーザー インターフェイス コンポーネントの作成
説明
uit = uitableTable UI コンポーネント オブジェクトを返します。利用可能な Figure がない場合は、MATLAB® が関数 figure を呼び出して Figure を作成します。
uit = uitable(parent)Figure オブジェクトか、パネルなどの子コンテナーを指定できます。
uit = uitable(___,Name,Value)
例
ランダムな整数からなる 3 行 10 列の配列を表示するテーブル UI コンポーネントを作成します。
fig = uifigure;
uit = uitable(fig,"Data",randi(100,10,3));
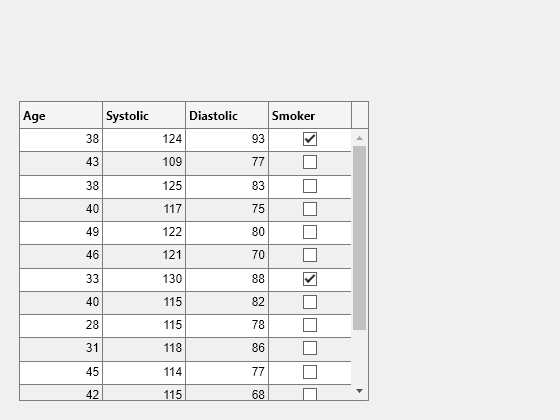
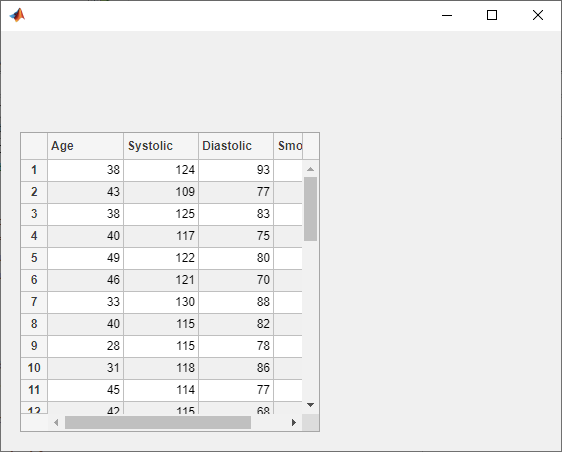
ファイルからデータを読み取って、各種データ型の table 配列 t を作成します。t から 4 つの変数の最初の 15 行を選択します。
t = readtable("patients.xls"); vars = ["Age","Systolic","Diastolic","Smoker"]; t = t(1:15,vars);
表形式データを表示するテーブル UI コンポーネントを作成します。データ型により、データがコンポーネントでどのように表示されるのかが決まります。たとえば、logical データはチェック ボックスとして表示されます。詳細については、アプリ内での表形式データの書式設定を参照してください。
fig = uifigure; uit = uitable(fig,"Data",t,"Position",[20 20 350 300]);

データをテーブル UI コンポーネントに表示し、プログラムで更新します。
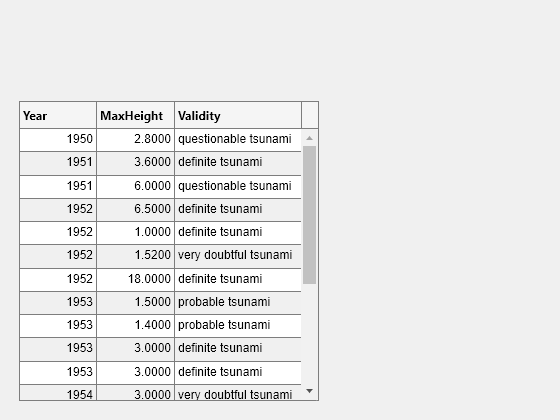
津波データをファイルから読み取って table 配列を作成し、データのサブセットをテーブル UI コンポーネントに表示します。
t = readtable("tsunamis.xlsx"); vars = ["Year","MaxHeight","Validity"]; t = t(1:20,vars); fig = uifigure; uit = uitable(fig,"Data",t);

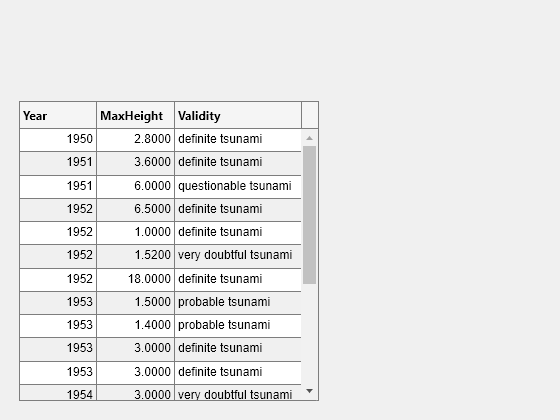
テーブル UI コンポーネントの Data プロパティを編集して、1 行目の津波の有効性を更新します。
uit.Data.Validity(1) = {'definite tsunami'};
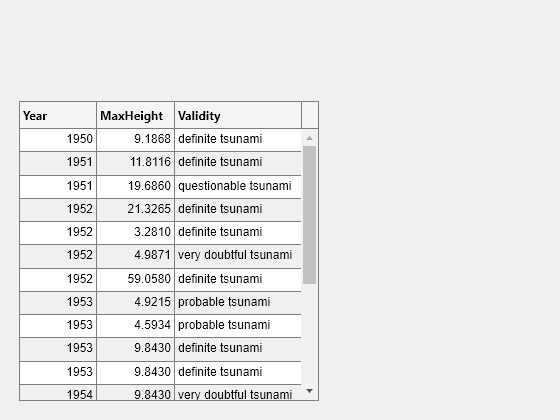
変数 MaxHeight のデータにアクセスして変更することで、最大の高さのデータをメートルからフィートに変換します。
uit.Data.MaxHeight = uit.Data.MaxHeight*3.281;

ユーザーによるテーブル データの並べ替えと編集を許可し、データ変更時にデータの可視化を更新するアプリを作成します
tableDataApp.m という名前のファイルで、アプリを実装する関数を作成します。
津波データの
table配列を作成します。グリッド レイアウト マネージャーで UI Figure を作成します。
Figure で並べ替えと編集が可能なテーブル UI コンポーネントを作成します。
table配列をコンポーネントのDataプロパティに格納します。バブルの座標が津波の緯度と経度を表し、バブルのサイズが最大の高さを表すバブル チャートを作成して津波データを可視化します。
DisplayDataChangedFcnコールバックを作成して、アプリ ユーザーがテーブル UI コンポーネントで列の並べ替えやセルの編集を行ったときにバブル チャートを更新します。コールバックの詳細については、プログラムで作成したアプリ用のコールバックの作成を参照してください。
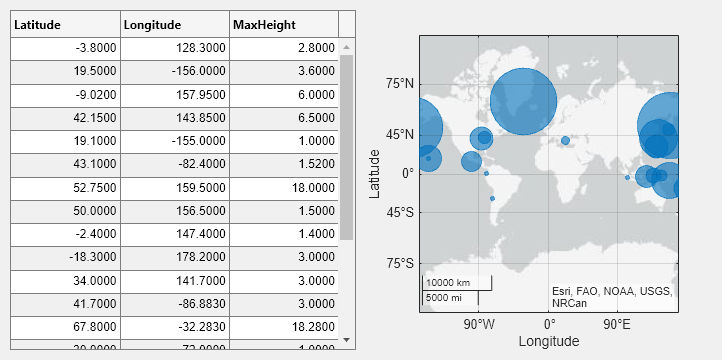
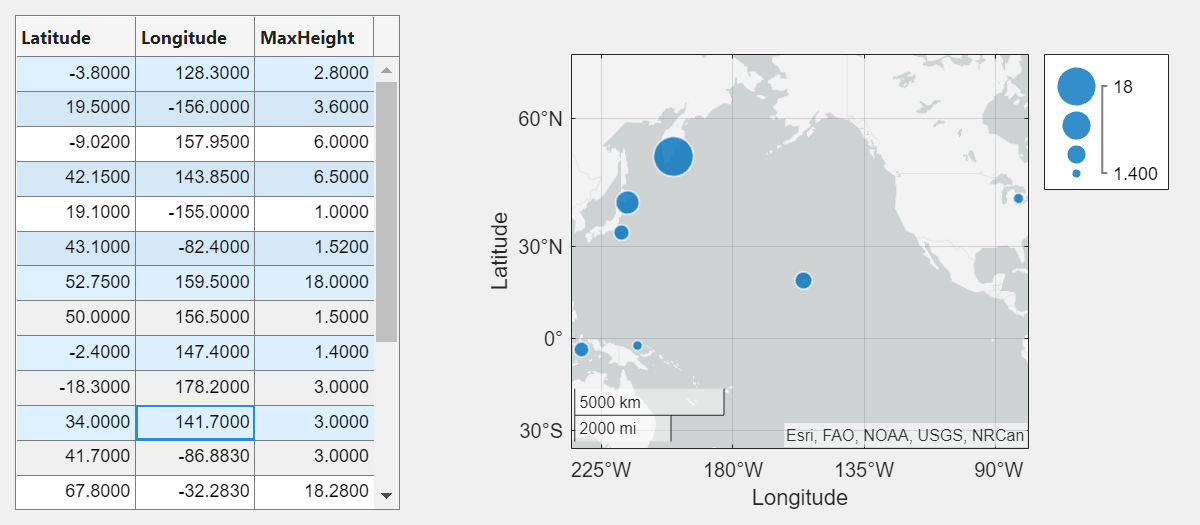
function tableDataApp % Create table array t = readtable("tsunamis.xlsx"); vars = ["Latitude","Longitude","MaxHeight"]; t = t(1:20,vars); % Create UI figure fig = uifigure; fig.Position(3:4) = [722 360]; gl = uigridlayout(fig,[1 2]); % Create table UI component uit = uitable(gl); uit.Data = t; uit.ColumnSortable = true; uit.ColumnEditable = [false false true]; % Create bubble chart ax = geoaxes(gl); lat = t.Latitude; long = t.Longitude; sz = t.MaxHeight; bubblechart(ax,lat,long,sz) % Specify table callback uit.DisplayDataChangedFcn = @(src,event) updatePlot(src,ax); end function updatePlot(src,ax) t = src.DisplayData; lat = t.Latitude; long = t.Longitude; sz = t.MaxHeight; bubblechart(ax,lat,long,sz) end
アプリを実行します。
tableDataApp

並べ替え可能な列は、マウスのカーソルを合わせるとヘッダーに矢印が表示されます。テーブルを津波の最大の高さで並べ替えます。

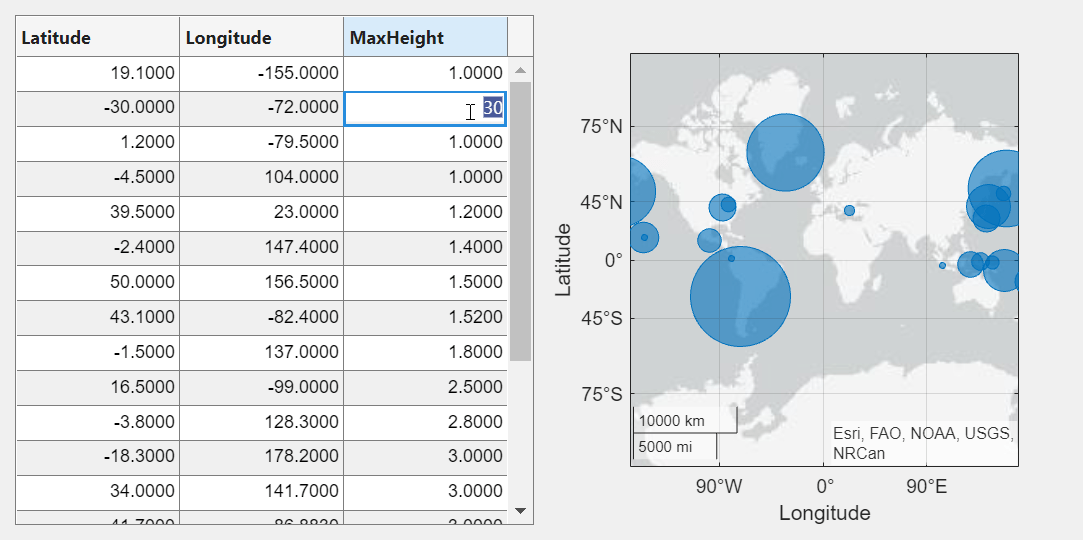
テーブルのセルをダブルクリックして新しい高さを入力することで、2 行目の津波の最大の高さを編集して 30 メートルにします。これに応答してバブル チャートが更新されます。

関数 uistyle および関数 addStyle を使用して、テーブル UI コンポーネントの行、列、またはセルにスタイルを追加します。
津波のサンプル データを table 配列としてワークスペースに読み取ります。次に、データを表示するテーブル UI コンポーネントを作成します。
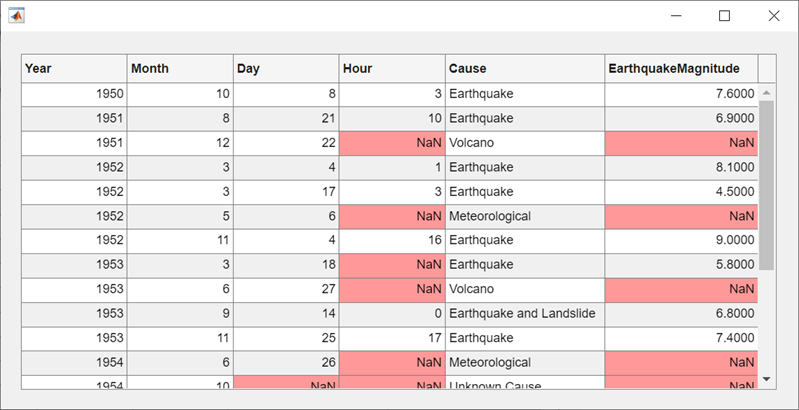
tdata = readtable("tsunamis.xlsx"); vars = ["Year","Month","Day","Hour", ... "Cause","EarthquakeMagnitude"]; tdata = tdata(1:20,vars); fig = uifigure("Position",[500 500 760 360]); uit = uitable(fig, ... "Data",tdata, ... "Position",[20 20 720 320]);
関数 ismissing を使用して、欠損値を含むテーブル要素の logical 配列を取得します。NaN 値をもつ要素の行と列の添字を見つけます。最後に、赤の背景色スタイルを作成し、テーブル内の NaN をもつセルに追加します。
styleIndices = ismissing(tdata); [row,col] = find(styleIndices); s = uistyle("BackgroundColor",[1 0.6 0.6]); addStyle(uit,s,"cell",[row,col]);

アプリ ユーザーがテーブル内のデータを選択するとそのデータをマップ上にプロットするアプリを作成します。
selectTsunamis.m という名前のファイルで、アプリを実装する関数を作成します。
津波データを読み込みます。
グリッド レイアウト マネージャーにテーブル UI コンポーネントと地理バブル チャートがある UI Figure を作成します。
テーブル UI コンポーネントを構成します。津波データを
Dataプロパティに格納し、SelectionTypeプロパティとMultiselectプロパティを設定することによってユーザーが複数の行を選択できるようにします。アプリ ユーザーがテーブル選択を変更したときにバブル チャートを更新する、
SelectionChangedFcnコールバックを指定します。コールバック関数plotTsunamiは、バブルのサイズが津波の最大の高さを表す各選択行のバブルをプロットします。コールバックの詳細については、プログラムで作成したアプリ用のコールバックの作成を参照してください。
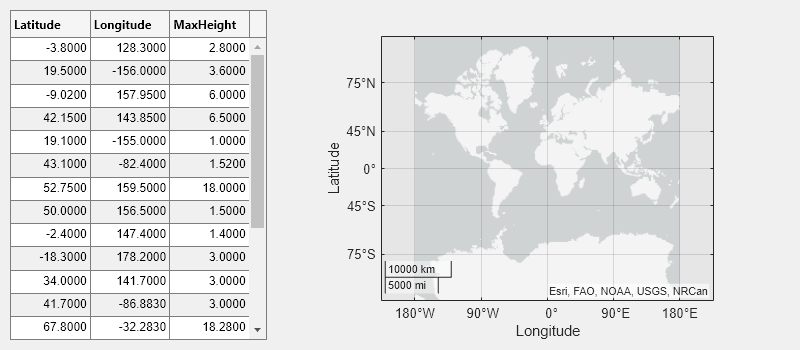
function selectTsunamis % Load data t = readtable("tsunamis.xlsx"); vars = ["Latitude","Longitude","MaxHeight"]; t = t(1:20,vars); % Create UI components fig = uifigure("Position",[100 100 800 350]); gl = uigridlayout(fig,[1 2]); gl.ColumnWidth = {'1x','2x'}; tbl = uitable(gl); gb = geobubble(gl,[],[]); % Configure table tbl.Data = t; tbl.SelectionType = "row"; tbl.Multiselect = "on"; tbl.SelectionChangedFcn = @(src,event) plotTsunami(src,event,gb); end % Plot tsunami data for each selected row function plotTsunami(src,event,gb) rows = event.Selection; data = src.Data(rows,:); gb.LatitudeData = data.Latitude; gb.LongitudeData = data.Longitude; gb.SizeData = data.MaxHeight; end
アプリを実行します。
selectTsunamis

"Ctrl" キーを押したまま複数のテーブル行をクリックして選択します。プロットが選択した津波データで更新されます。

R2021a 以降
関数 scroll を使用して、テーブル UI コンポーネントの行、列、またはセルにプログラムでスクロールします。
サンプルの患者データを table 配列としてワークスペースに読み取ります。次に、データを表示するテーブル UI コンポーネントを作成します。
tdata = readtable("patients.xls"); vars = ["Age","Systolic","Diastolic","Smoker"]; tdata = tdata(1:40,vars); fig = uifigure; uit = uitable(fig,"Data",tdata); uit.RowName = "numbered";

テーブルの 25 行目にスクロールします。
scroll(uit,"row",25)
入力引数
名前と値の引数
オプションの引数のペアを Name1=Value1,...,NameN=ValueN として指定します。ここで、Name は引数名で、Value は対応する値です。名前と値の引数は他の引数の後に指定しなければなりませんが、ペアの順序は重要ではありません。
例: uitable(Data=[1 2 3; 4 5 6]) は、指定したデータでテーブル UI コンポーネントを作成します。
R2021a より前では、コンマを使用してそれぞれの名前と値を区切り、Name を引用符で囲みます。
例: uitable("Data",[1 2 3; 4 5 6]) は、指定したデータでテーブル UI コンポーネントを作成します。
メモ
以下にリストするプロパティは、利用できるプロパティの一部です。完全なリストについては、Table を参照してください。
テーブル データ。次のいずれかのタイプの配列として指定します。
table 配列 —
datetime、duration、categoricalなどのtable配列でサポートするデータ型の組み合わせを表示します。数値配列 —
doubleやsingleなどの数値を表示します。logical 配列 — チェック ボックスを表示します。
true値はオンのボックスを示し、false値はオフのボックスを示します。cell 配列 — 数値配列値、logical 配列値または文字配列値の任意の組み合わせを表示します。
string 配列 — 文字とテキストを表示します。
文字ベクトルの cell 配列 — 文字およびテキストを表示します。
ユーザーが編集可能なセルに無効なデータを入力したときに警告または NaN 値が表示されないようにするには、関数 CellEditCallback を記述してデータを適切な型に変換します。ユーザーがセルを編集すると、Data プロパティが更新されます。
table 配列の指定
Data プロパティを table 配列として指定できます。table 配列を使用すると、テーブル データを変数 MATLAB として簡単に格納できます。table 配列を作成するのは、関数 table、関数 readtable、および関数 array2table です。一方、関数 uitable は、Table UI コンポーネント (アプリのユーザー インターフェイス コンポーネント) を作成します。
Table UI コンポーネントの Data プロパティを table 配列として指定すると、MATLAB では、次のように table 配列の値に基づいて Table UI コンポーネントの形式が自動的に設定されます。
既定では、アプリに表示される列名は、table 配列の
VariableNamesプロパティと一致します。TableUI コンポーネントのColumnNameプロパティを変更すると UI が更新されますが、table 配列の変数名は更新されません。既定では、アプリに表示される行名は、table 配列の
RowNameプロパティと一致します。TableUI コンポーネントのRowNameプロパティを変更すると UI が更新されますが、table 配列の行名は更新されません。各 table 配列変数のデータ型は、アプリ内の対応する列の形式を制御します。
ColumnFormatプロパティを設定しようとすると、MATLAB は警告を返します。
table 配列データの表示の詳細については、アプリ内での表形式データの書式設定を参照してください。
数値配列、logical 配列、cell 配列、string 配列、または文字ベクトルの cell 配列の指定
ColumnFormat プロパティを使用して、数値配列、logical 配列、cell 配列、string 配列、または文字ベクトルの cell 配列であるデータの形式を指定します。データを編集した結果、データのデータ型と ColumnFormat プロパティの値で不一致が生じた場合、MATLAB はデータを変換するか、警告を表示します。詳細については、ColumnFormat プロパティの説明を参照してください。
テーブル列の幅。'auto'、'1x'、'fit'、または 1 行 n 列の文字ベクトル、string、および数値の cell 配列として指定します。
自動設定幅 —
'auto'を指定して、MATLAB が複数の要素を使用して自動的に列の幅を計算するようにします。その 1 つはColumnNameプロパティ値です。幅を内容に合わせる —
'fit'の値を指定して、列の幅を列名とデータに合わせるように厳密に調整するよう列を設定します。この設定では'auto'よりも狭い幅の列が許容されます。一様な幅 —
'1x'の値を指定して、使用できるスペースを等分してすべての列が同じ幅になるようにします。固定幅 — 列の幅をピクセル単位で定義する数値の cell 配列を指定します。
組み合わせ — cell 配列内で固定と可変の列幅を組み合わせることができます。cell 配列内の各要素はテーブル内の列に対応します。指定した cell 配列の値が列数よりも少ない場合、値が指定されていない列は既定値の
'auto'のままになります。配列の値が列数よりも多い場合、MATLAB は余分な値を無視します。重み付けされた可変幅 —
'x'に連結された数字から成る文字ベクトルまたは string ('2x'、'3x'など) をもつ cell 配列を指定します。それぞれの列の x 係数がその列の幅を、他の列に対する比率として設定します (UI テーブルの残りのスペースを考慮します)。
実行中のアプリでユーザーが対話的にテーブルの列をサイズ変更した場合、サイズ変更後の列幅は、その後に ColumnWidth プロパティを更新しても維持されます。
例: uit = uitable(uifigure,'ColumnWidth','auto','Data',[1 2 3;4 5 6])
例: uit = uitable(uifigure,'ColumnWidth','fit','Data',[1 2 3;4 5 6])
例: uit = uitable(uifigure,'ColumnWidth',{64,60,40},'Data',[1 2 3;4 5 6])
例: uit = uitable(uifigure,'ColumnWidth',{'2x','1x','1x'},'Data',[1 2 3;4 5 6])
例: uit = uitable(uifigure,'ColumnWidth',{64,"auto",40},'Data',[1 2 3;4 5 6])
例: uit = uitable(uifigure,'ColumnWidth',{'fit','1x','3x'},'Data',[1 2 3;4 5 6])
列セルを編集する機能。以下として指定します。
空の logical 配列 (
[]) — 列は編集できません。1 行
n列の logical 配列 — この配列は編集可能な列を指定します。nの値はテーブル内の列の数と等しくなります。配列内の各値はテーブルの列に対応します。配列の値がtrueの場合、その列のセルが編集可能になります。値がfalseの場合、その列内のセルが編集不可になります。配列の値が列数よりも多い場合、MATLAB は余った値を無視します。配列の値が列数よりも少ない場合、値が指定されていない列は編集不可になります。logical スカラー — テーブル全体が編集可能または編集不可のいずれかになります。
ユーザーがセルを編集すると、Data プロパティが更新されます。
例: uit = uitable(uifigure,'Data',rand(10,3),'ColumnEditable',[false true true])
例: uit = uitable(uifigure,'Data',rand(10,3),'ColumnEditable',false)
チェック ボックスやポップアップ メニューを含むテーブルの列でユーザーがコントロールを操作できるようにするには、ColumnEditable プロパティを true に設定します。
Data プロパティが table 配列である場合、duration など複数列の変数または編集不可のデータ型を含む変数は、ColumnEditable プロパティが true であっても、実行中のアプリで編集できません。cell 配列内に混在するデータ型を含む table 配列変数は、データ型が編集可能であれば実行中のアプリで編集できます。
セル編集コールバック関数。次の値のいずれかとして指定します。
関数ハンドル。
最初の要素が関数ハンドルである cell 配列。cell 配列内のその後の要素はコールバック関数に渡される引数です。
有効な MATLAB 式を含む文字ベクトル (非推奨)。MATLAB は、この式をベース ワークスペースで評価します。
このコールバック関数を使用して、アプリ ユーザーがテーブル セルのコンテンツを変更したときの計算や入力の検証を実行できます。
このコールバック関数は、ユーザーのセルの操作に関する特定の情報 (セルのインデックスなど) にアクセスできます。MATLAB は、この情報を CellEditData オブジェクトに格納して、2 番目の引数としてコールバック関数に渡します。App Designer では、引数は event と呼ばれます。ドット表記を使用して、オブジェクトのプロパティをクエリできます。たとえば、event.Indices は選択されたセルのインデックスを返します。CellEditData オブジェクトは、文字ベクトルとして指定されているコールバック関数では使用できません。
次の表に、CellEditData オブジェクトのプロパティを示します。
プロパティ | 説明 |
|---|---|
Indices | これは、実行中のアプリでユーザーが編集したセルの行および列のインデックスを含む 1 行 2 列の配列です。列が並べ替えられている場合、 |
DisplayIndices | これは並べ替え後のテーブルにおける編集されたセルの表示位置に対応する行および列のインデックスを含む 1 行 2 列の配列です。ユーザーが列を並べ替えていない場合、 |
PreviousData | これは前のセル データです。既定の設定は、空行列 |
EditData | これはユーザーが入力した値です。 |
NewData | これは、MATLAB がプロパティ配列 MATLAB がユーザー入力データでエラーを検出した場合、 |
Error | これは、MATLAB がユーザー入力データでエラーを検出した場合に返されるエラー メッセージです。 MATLAB が
|
Source | コールバックを実行するコンポーネント。 |
EventName |
|
ユーザーがテーブルのセルを編集すると、MATLAB は以下の手順を実行します。
新しい値をテーブルの
Dataプロパティに保存しようとします。関数
CellEditCallback(存在する場合) を呼び出します。
値が結果としてエラーになり、関数 CellEditCallback が存在しない場合、セル データは以前の値に戻され、エラーは表示されません。
コールバックの記述の詳細については、App Designer のコールバックを参照してください。
テーブルの位置とサイズ。[left bottom width height] の形式の 4 要素ベクトルとして指定します。次の表で、ベクトルの各要素について説明します。
| 要素 | 説明 |
|---|---|
left | 親コンテナーの内側左端からテーブルの外側左端までの距離 |
bottom | 親コンテナーの内側下端からテーブルの外側下端までの距離 |
width | テーブルの外側の右端と左端の間の距離 |
height | テーブルの外側の上端と下端の間の距離 |
すべての測定値は、Units プロパティで指定した単位で表されます。
Position の値の基準は、親コンテナーの "描画可能領域" です。描画可能領域は、コンテナーの境界線の内側にある領域で、メニュー バーやタイトルなどの装飾が占める領域は含まれません。
測定の単位。次の表のいずれかの値として指定します。
| 単位の値 | 説明 |
|---|---|
'pixels' (既定) | Windows® システムおよび Macintosh システムでは、ピクセルのサイズは 1/96 インチです。このサイズはシステムの解像度に依存しません。 Linux® システムでは、ピクセルのサイズは使用しているシステムの解像度によって決まります。 |
'normalized' | これらの単位は親コンテナーを基準として正規化されます。コンテナーの左下隅が |
'inches' | インチ。 |
'centimeters' | センチメートル。 |
'points' | ポイント。1 ポイントは 1/72 インチです。 |
'characters' | これらの単位は、グラフィックス ルート オブジェクトの既定の uicontrol フォントを基にしています。
既定の uicontrol フォントにアクセスするには、 |
MATLAB のほとんどのアプリ作成機能では距離をピクセル単位で測定するため、推奨値は 'pixels' です。親コンテナーのサイズに基づいて再スケーリングされるテーブルを作成するには、関数 uigridlayout を使用して作成されたグリッド レイアウト マネージャーをテーブルの親にします。詳細については、プログラミングによるアプリのレイアウトを参照してください。
バージョン履歴
R2008a で導入テーブルに複数行のデータを追加すると、内容を表示できるようにコンポーネントの行の高さが調整されます。たとえば、次のコードでは 1 つのセルに 2 行のテキストを含むテーブルを作成しています。両方の行のテキストが表示されるように、複数行の内容を含む行の高さが調整されます。
fig = uifigure; t = uitable(uifigure, ... Data=["Omelette","Eggs";"Hamburger","Beef"+newline+"Bun"]);
これらのプロパティは、figure 関数を使用して作成されたアプリ内のテーブルに使用できます。
DisplayDataColumnSortableSelectionDisplaySelectionSelectionTypeMultiselectStyleConfigurationsLayoutSelectionChangedFcnDisplayDataChangedFcnClickedFcnDoubleClickedFcn
figure ベースのアプリ内のテーブル UI コンポーネントの Extent プロパティをクエリした場合、このプロパティは常に [0 0 300 300] を返します。このベクトルの 3 番目と 4 番目の要素は、テーブルの既定の幅と高さを表しています。以前のリリースでは、Extent をクエリすると、テーブルの領域を囲む四角形の幅と高さを 3 番目と 4 番目の要素で表したベクトルが返されていました。これらは、テーブルのデータ、行の高さ、列の幅を使用して推定されたものです。Extent プロパティを使用してアプリ内の UI コンポーネントの位置を指定している場合、テーブル UI コンポーネントが違うサイズになったり、アプリのレイアウトの表示がずれたりすることがあります。
次のいずれかの代替方法を使用してコードを更新し、テーブルの Extent プロパティへの参照を削除してください。
Positionプロパティを手動で指定して、テーブルおよび他の UI コンポーネントをレイアウトします。テーブルとそのデータのサイズに基づいてアプリのレイアウトが自動的にスケーリングされるように、グリッド レイアウト マネージャーを使用して行の高さまたは列の幅を
'fit'として指定します。
BackgroundColor プロパティを使用してテーブルの色を変更する際、RGB 3 成分に加え、16 進数カラー コードまたは色名で色を指定できます。
テーブルの DisplaySelection プロパティを使用して、現在のテーブル表示で選択されているセルをクエリします。このプロパティは、アプリ ユーザーがテーブルの列の並べ替えまたは再配列を行っていて、アプリ ユーザーのデータ表示に基づいてどのセルが選択されているかを知りたい場合に便利です。
ClickedFcn および DoubleClickedFcn のコールバック プロパティを使用して、ユーザーによるテーブル UI コンポーネントのクリックまたはダブルクリックに対する応答をプログラミングします。
詳細については、Tableを参照してください。
ColumnRearrangeable プロパティを使用して、アプリでテーブル列を対話的に再配列する機能を指定します。ColumnRearrangeable の値が 'on' に設定されたテーブル UI コンポーネントで、列ヘッダーをクリックしてドラッグすることにより、アプリでテーブル列を再配列します。
App Designer 内および関数 uifigure を使用して作成されたアプリ内では、コールバック関数 DisplayDataChangedFcn を作成して、ユーザーがテーブル列を再配列したときにアプリが反応するようプログラムできます。
詳細については、Tableを参照してください。
プロパティを使用して、テーブル UI コンポーネントの選択オプションを構成します。
Selectionプロパティを使用して、テーブル選択の設定とクエリを行います。SelectionTypeプロパティを使用して、ユーザーがテーブルのセル、行、または列を選択できるかどうかを指定します。Multiselectプロパティを使用して、ユーザーがテーブルの要素を 1 つ選択できるか複数選択できるかを指定します。SelectionChangedFcnコールバックを指定して、ユーザーがテーブル データを選択するたびにアプリが更新されるようにします。
テーブル UI コンポーネントの選択オプションは、App Designer アプリと、関数 uifigure で作成された Figure でのみサポートされます。
詳細については、Tableを参照してください。
App Designer アプリと uifigure ベースのアプリで、テーブル UI コンポーネントの列幅を構成します。
重み付き変数の幅を指定するには、
ColumnWidthプロパティを、数値と文字'x'のペアに設定します (例:'2x')。列の名前とデータに合わせて列幅が自動調整されるように構成するには、
ColumnWidthプロパティを'fit'に設定します。
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
Web サイトの選択
Web サイトを選択すると、翻訳されたコンテンツにアクセスし、地域のイベントやサービスを確認できます。現在の位置情報に基づき、次のサイトの選択を推奨します:
また、以下のリストから Web サイトを選択することもできます。
最適なサイトパフォーマンスの取得方法
中国のサイト (中国語または英語) を選択することで、最適なサイトパフォーマンスが得られます。その他の国の MathWorks のサイトは、お客様の地域からのアクセスが最適化されていません。
南北アメリカ
- América Latina (Español)
- Canada (English)
- United States (English)
ヨーロッパ
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)