uigridlayout
グリッド レイアウト マネージャーの作成
説明
g = uigridlayoutGridLayout オブジェクトを返します。MATLAB® は関数 uifigure を呼び出してこの Figure を作成します。Position ベクトルにピクセル値を設定せずにコンポーネントを配置する場合に、グリッド レイアウト マネージャーを使用します。
グリッド レイアウト マネージャーにコンポーネントを追加して、コンポーネントの Layout プロパティは指定しない場合、グリッド レイアウト マネージャーはコンポーネントを左から右に、次いで上から下に追加します。
g = uigridlayout(parent)Figure オブジェクト、またはそのいずれかの子コンテナーを指定できます。
g = uigridlayout(___,Name,Value)GridLayout のプロパティ値を指定します。名前と値のペアの引数は、上記いずれかの構文にある他のすべての引数の後に指定します。
例
Figure とグリッドを作成します。その後、行の高さと列の幅を設定してグリッドを構成します。ここでは、上の 2 行が 22 ピクセルで固定され一番下の行が可変高となるように、3 行 2 列のグリッドを構成します。左の列の幅を 150 ピクセルに設定し、右の列が可変幅となるように設定します。グリッドは Figure 全体を覆っていますが、グリッドが不可視であるため、Figure は空であるように見えます。
fig = uifigure('Position',[100 100 440 320]); g = uigridlayout(fig); g.RowHeight = {22,22,'1x'}; g.ColumnWidth = {150,'1x'};

ドロップダウンを 2 つ、リスト ボックスを 1 つ、座標軸コンポーネントを 1 つグリッドに追加します。コンポーネントの Layout プロパティで行または列の位置を指定しない場合、既定では左から右および上から下の順にグリッドに配置されていきます。ここでは、Layout プロパティを設定することで、2 番目のドロップダウン (dd2) とリスト ボックス (chanlist) を特定の行と列に動かします。
% Device drop-down dd1 = uidropdown(g); dd1.Items = {'Select a device'}; % Range drop-down dd2 = uidropdown(g); dd2.Items = {'Select a range'}; dd2.Layout.Row = 2; dd2.Layout.Column = 1; % List box chanlist = uilistbox(g); chanlist.Items = {'Channel 1','Channel 2','Channel 3'}; chanlist.Layout.Row = 3; chanlist.Layout.Column = 1; % Axes ax = uiaxes(g);

1 番目から 3 番目の行にまたがって垂直方向のスペースを埋めるように、座標軸を設定します。
ax.Layout.Row = [1 3];

Figure のサイズを変更すると、左の列で使用されていないスペースを埋めるように、座標軸の拡大と縮小が行われます。左側のコンポーネントは固定されたままとなりますが、これは、左の列の幅が 150 ピクセルに定義されているためです。

可変幅の列に異なった重みを割り当てると、各列の幅はその重みに比例したものとなります。可変高の行でも、同じ方法でスペースが割り当てられます。
Figure と 2 行 2 列のグリッドを作成します。続いて、行の高さと列の幅を設定します。ここでは、上の行が 40 ピクセルで固定され、下の行は可変高となります。いずれの列も可変幅をもちますが、2 番目の列には最初の列の 2 倍の重みがあります。グリッドは不可視であるため、Figure は空であるように見えます。
fig = uifigure('Position',[100 100 437 317]); g = uigridlayout(fig,[2 2]); g.RowHeight = {40,'1x'}; g.ColumnWidth = {'1x','2x'};

上の行の両列にまたがるラベルを追加します。その後、下の行の各列に座標軸コンポーネントを追加します。
% Add title title = uilabel(g,'Text','Market Trends'); title.HorizontalAlignment = 'center'; title.FontSize = 24; title.Layout.Row = 1; title.Layout.Column = [1,2]; % Add two axes ax1 = uiaxes(g); ax2 = uiaxes(g);

左の列の重みは 1 で、右の列の重みは 2 であるため、右側の座標軸は水平方向のスペースを左側の座標軸の 2 倍使用します。Figure のサイズを変更しても、グリッドではこの比率が維持されます。
UI コンポーネントをパネル内に配置する 1 つの方法は、パネル内にグリッドを作成することです。
Figure と 1 行 2 列のグリッドを作成します。続いて、列の幅を設定します。ここでは、左の列が 220 ピクセルに固定され、右の列は可変幅となっています。グリッドは不可視であるため、Figure は空であるように見えます。
fig = uifigure('Position',[100 100 500 315]); grid1 = uigridlayout(fig,[1 2]); grid1.ColumnWidth = {220,'1x'};

パネルと座標軸を grid1 に追加します。
p = uipanel(grid1,'Title','Configuration'); ax = uiaxes(grid1);

grid2 という名前のグリッドをパネル内に作成します。続いて、3 つのコンポーネントと 3 つのラベルを grid2 内に配置します。grid2 の左の列によって、ラベルはコンポーネントと揃えて配置されます。各行では 22 ピクセルのみが使用されるため、パネルには 3 番目の行の下に余分なスペースがあります。
% Grid in the panel grid2 = uigridlayout(p,[3 2]); grid2.RowHeight = {22,22,22}; grid2.ColumnWidth = {80,'1x'}; % Device label dlabel = uilabel(grid2); dlabel.HorizontalAlignment = 'right'; dlabel.Text = 'Device'; % Device drop-down devicedd = uidropdown(grid2); devicedd.Items = {'Select a device'}; % Channel label chlabel = uilabel(grid2); chlabel.HorizontalAlignment = 'right'; chlabel.Text = 'Channel'; % Channel drop-down channeldd = uidropdown(grid2); channeldd.Items = {'Channel 1', 'Channel 2'}; % Rate Label ratelabel = uilabel(grid2); ratelabel.HorizontalAlignment = 'right'; ratelabel.Text = 'Rate (scans/s)'; % Rate edit field ef = uieditfield(grid2, 'numeric'); ef.Value = 50;

Figure のサイズを変更すると、grid1 の左の列で使用されていないスペースを埋めるように、座標軸の拡大と縮小が行われます。列の幅が 220 ピクセルに指定されているため、パネルは固定されたままとなります。

入れ子にされたグリッドによって、コンポーネントのサブセットを管理することができます。この場合は 3 つのグリッドがあり、1 つ目は Figure 全体を覆うグリッド、2 つ目はコンポーネントの垂直スタックを管理するグリッド、3 つ目は垂直スタックの下部で横に並ぶ 2 つのボタンを管理するグリッドです。
Figure と 1 行 2 列のグリッドを作成します。続いて、列の幅を設定します。ここでは、左の列が 150 ピクセルに固定され、右の列は可変幅となっています。グリッドは不可視であるため、Figure は空であるように見えます。
fig = uifigure('Position',[100 100 500 315]); grid1 = uigridlayout(fig,[1 2]); grid1.ColumnWidth = {150,'1x'};

grid2 という名前の 4 行 1 列のグリッドを、grid1 の最初の列内に作成します。その後、座標軸コンポーネントを grid1 の 2 番目の列に追加します。
grid2 = uigridlayout(grid1,[4 1]);
grid2.RowHeight = {22,22,22,44};
ax = uiaxes(grid1);

3 つのドロップダウンを、grid2 の最初の 3 つの行に追加します。
% Routes drop-down ddRoutes = uidropdown(grid2); ddRoutes.Items = {'Route 1', 'Route 2'}; % Direction drop-down ddDirection = uidropdown(grid2); ddDirection.Items = {'Inbound', 'Outbound'}; % Time drop-down ddTime = uidropdown(grid2); ddTime.Items = {'Morning', 'Afternoon'};

grid3 という名前の 1 行 2 列のグリッドを、grid2 の最後の行内に作成します。その後、2 つのボタンを grid3 に追加します。grid3 の左端と右端でパディングを削除し、ボタンがドロップダウンの左端と右端に揃うようにします。
grid3 = uigridlayout(grid2,[1 2]); grid3.Padding = [0 10 0 10]; b1 = uibutton(grid3,'Text','Start'); b2 = uibutton(grid3,'Text','Stop');

Figure のサイズを変更すると、grid1 の左の列で使用されていないスペースを埋めるように、座標軸の拡大と縮小が行われます。左側のコンポーネントは固定されたままとなりますが、これは、左の列の幅が 150 ピクセルに定義されているためです。

ピクセル座標または位置名を指定して、スクロール可能なグリッド レイアウトの子コンポーネントを表示します。
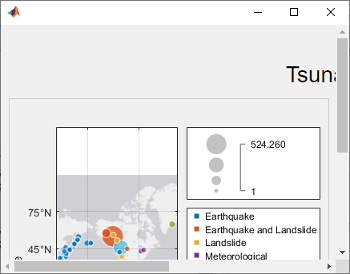
5 行 2 列のグリッド レイアウトを作成し、グリッドの Scrollable プロパティを 'on' に設定します。その後、ラベル、テーブル、パネルをグリッドに追加します。パネルの Scrollable プロパティを 'off' に設定し、チャートをパネルに追加します。
fig = uifigure('Position',[782 497 435 311]); g = uigridlayout(fig,'Scrollable','on'); g.RowHeight = {22,40,22,22,400}; g.ColumnWidth = {400,400}; lbl = uilabel(g,'Text','Tsunamis'); lbl.Layout.Row = 2; lbl.Layout.Column = [1,2]; lbl.HorizontalAlignment = 'center'; lbl.FontSize = 28; tsunamis = readtable('tsunamis.xlsx'); tsunamis.Cause = categorical(tsunamis.Cause); t = uitable(g,'Data',tsunamis); t.Layout.Row = [3,5]; t.Layout.Column = 2; p = uipanel(g); p.Scrollable = 'off'; p.Layout.Row = [3,5]; p.Layout.Column = 1; gb = geobubble(p,tsunamis.Latitude,tsunamis.Longitude,... tsunamis.MaxHeight,tsunamis.Cause);

グリッド内の位置にスクロールします。
scroll(g,100,-30)

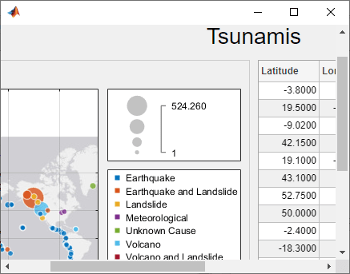
次に、位置名を使用して、グリッドの右下の隅にスクロールします。
scroll(g,'bottom','right')

ラベルなどのコンポーネントをアプリに追加したときに、あるいはテキスト ベース コンポーネントのフォント サイズが動的に変化したときに、コンポーネントに合わせて行と列のサイズを自動的に調整するグリッド レイアウト マネージャーを作成します。
5 行 2 列のグリッド レイアウト マネージャーを作成します。最初の列幅と最初の 4 つの行の高さに、'fit' を指定します。
fig = uifigure('Position',[500 500 430 310]); g = uigridlayout(fig); g.ColumnWidth = {'fit',120,'1x'}; g.RowHeight = {'fit','fit','fit','fit','1x'};
すべての列にまたがるタイトル ラベルを作成します。次に、ラベルとコントロールを、1 列目と 2 列目の行に沿って作成します。最後に、2 行目から 5 行目にまたがる最後の列に、テーブル UI コンポーネントを作成します。高さと幅が 'fit' に設定されている行と列にコンポーネントを追加していくと、これらの行や列のサイズが、新しい内容に合わせて自動的に調整されることがわかります。
patientLabel = uilabel(g,'Text','Patient:'); patientLabel.Layout.Row = 2; patientLabel.Layout.Column = 1; patientEdit = uieditfield(g); ageLabel = uilabel(g,'Text','Age:'); ageLabel.Layout.Row = 3; ageLabel.Layout.Column = 1; ageEdit = uidropdown(g,'Items',{'<20','20 - 40','40 - 60','>60'}); stateLabel = uilabel(g,'Text','State:'); stateLabel.VerticalAlignment = 'top'; stateLabel.Layout.Row = 4; stateLabel.Layout.Column = 1; stateLB = uilistbox(g,'Items',{'MA','VA','WY'}); tdata = readtable('patients.dat'); uit = uitable(g); uit.Data = tdata; uit.Layout.Row = [2 5]; uit.Layout.Column = 3;

次に、グリッド内にあるすべての UI コンポーネントのフォント名とフォント サイズを変更します。
set(allchild(g),'FontName','Lucida Console','FontSize',20)

ユーザーによるドロップダウン メニューからの選択に基づいて、グリッドの行内のコンポーネントを非表示にします。
showhide.m というプログラム ファイルを作成します。ファイルで次を行います。
Figure 内に 1 行 2 列のグリッドを作成し、
grid1という名前を付けます。このグリッドを使用して、パネルと座標軸コンポーネントを管理します。パネル内に 3 行 2 列のグリッドを作成し、
grid2という名前を付けます。このグリッドを使用して、ドロップダウン メニューのレイアウト、2 つのスピナー、およびそれらのラベルを管理します。ドロップダウン メニュー用に、
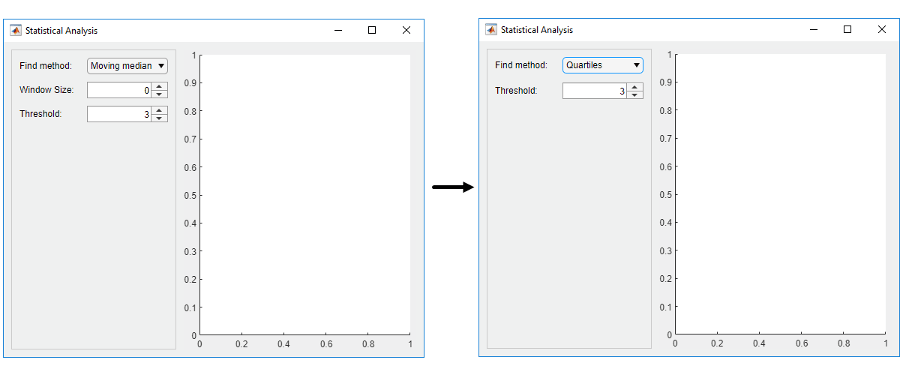
findMethodSelectedという名前のコールバック関数を作成します。ドロップダウン メニューの値が'Quartiles'に変更されたときに、コールバックがgrid2.RowHeight{2}を0に設定することで、grid2の 2 行目のコンポーネントを非表示にします。
次に、ファイルを実行します。
function showhide f = uifigure('Name','Statistical Analysis'); % Create grid1 in the figure grid1 = uigridlayout(f); grid1.RowHeight = {'1x'}; grid1.ColumnWidth= {220,'1x'}; % Add a panel and axes p = uipanel(grid1); ax = uiaxes(grid1); % Create grid2 in the panel grid2 = uigridlayout(p); grid2.RowHeight = {22, 22, 22}; grid2.ColumnWidth = {80,'1x'}; % Add method label and drop-down findMethodLabel = uilabel(grid2,'Text','Find Method:'); findMethod = uidropdown(grid2); findMethod.Items = {'Moving median','Quartiles'}; findMethod.ValueChangedFcn = @findMethodSelected; % Add window size label and spinner winSizeLabel = uilabel(grid2,'Text','Window Size:'); winSize = uispinner(grid2,'Value',0); % Add threshold label and spinner thresLabel = uilabel(grid2,'Text','Threshold:'); thres = uispinner(grid2,'Value',3); function findMethodSelected(src,~) method = src.Value; switch method case 'Quartiles' % Collapse the second row (hides winSize spinner) grid2.RowHeight{2} = 0; case 'Moving median' % Expand the second row grid2.RowHeight{2} = 22; end end end
アプリで [Find Method] メソッドを [Quartiles] に設定すると、[Window Size] のラベルとその横にあるスピナーが非表示になります。

入力引数
親コンテナー。Figure オブジェクトまたはその子コンテナー (Tab、Panel、ButtonGroup、GridLayout) のいずれかとして指定します。親コンテナーを指定しない場合、MATLAB は関数 uifigure を呼び出し、親コンテナーとして機能する新しい Figure オブジェクトを作成します。
グリッドのサイズ。2 要素ベクトルとして指定します。最初の要素は行数、2 番目の要素は列数です。どちらの値も 0 より大きくなければなりません。RowHeight プロパティまたは ColumnWidth プロパティを設定せずにこの引数を指定すると、MATLAB は行の高さと列の幅を '1x' に自動設定します。
名前と値の引数
オプションの引数のペアを Name1=Value1,...,NameN=ValueN として指定します。ここで、Name は引数名で、Value は対応する値です。名前と値の引数は他の引数の後に指定しなければなりませんが、ペアの順序は重要ではありません。
R2021a より前では、コンマを使用して名前と値をそれぞれ区切り、Name を引用符で囲みます。
例: uigridlayout('RowHeight',{100,100}) は、高さが 100 ピクセルの 2 つの行を含むグリッドを作成します。
メモ
ここには一部のプロパティのみを示します。完全な一覧については、GridLayout を参照してください。
列幅。'fit'、数値、あるいは文字 'x' と組み合わされた数値のいずれかを含む cell 配列として指定します。値の任意の組み合わせを指定できます。cell 配列内の要素数が、グリッド内の列数を制御します。たとえば、4 列のグリッドを作成するには、1 行 4 列の cell 配列を指定します。列幅は string 配列または数値配列として指定できますが、["1x" "2x" "1x"]、[100 200 50] のように指定される要素が同じ型である場合に限られます。
列幅には 3 つの異なるタイプがあります。
幅を合わせる —
'fit'を指定します。内容が収まるように列幅が自動的に調整されます。テキストベース コンポーネントの場合、'fit'による幅ではテキスト全体が表示されるようにフォント プロパティが調整されます。テキストベース以外のコンポーネントの場合、'fit'による幅はコンポーネントの既定サイズとその他の要因に基づきます。コンポーネントに合わせた列幅のハードコーディングを回避する場合、またはアプリが別の言語に翻訳されたり異なるプラットフォームで実行されたりする場合は、'fit'幅を使用します。ピクセル単位の固定幅 — 数値を指定します。列幅は、指定されたピクセル数で固定されます。親コンテナーのサイズが変更されても、列幅は変わりません。
可変幅 — 文字
'x'と組み合わされた数値を指定します (たとえば、'1x')。親コンテナーのサイズが変更されると、列幅は拡大または縮小します。可変幅の列は、固定幅の列によって使用されずに残っている横方向のスペースを埋めます。文字'x'と組み合わせる数値は、残りのスペースをすべての可変幅の列間で分割するための重みです。グリッドに可変幅の列が 1 つしかない場合は、数値とは無関係に残りのスペースがすべて使用されます。同じ数値を使用する可変幅の列が複数ある場合は、スペースが等しく共有されます。それ以外の場合、スペースの量は数値に比例します。
たとえば、{'fit',200,'2x','1x'} は 1 番目の列のサイズをその内容が収まるように設定し、2 番目の列を 200 ピクセルに固定し、残りの 2 列で残りの横方向のスペースを共有します。3 番目の列は、4 番目の列の 2 倍のスペースを使用します。
レイアウトの特定の要素を変更すると、このプロパティの値に影響が及ぶ場合があります。たとえば、完全に入力されたグリッドに対してさらにコンポーネントを追加した場合、グリッドのサイズは、新たなコンポーネントを収容するように変更されます。
既にコンポーネントを含むグリッド レイアウトの ColumnWidth プロパティを変更しても、コンポーネントのレイアウトは変化しません。たとえば、コンポーネントを含む列を動的に削除しようとしても、それらのコンポーネントをその列の外に移動するまで ColumnWidth プロパティは変化しません。
行の高さ。'fit'、数値、あるいは文字 'x' と組み合わされた数値のいずれかを含む cell 配列として指定します。値の任意の組み合わせを指定できます。cell 配列内の要素数が、グリッド内の行数を制御します。たとえば、4 行をもつグリッドを作成するには、1 行 4 列の cell 配列を指定します。行の高さは string 配列または数値配列として指定できますが、["1x" "2x" "1x"]、[100 200 50] のように指定される要素が同じ型である場合に限られます。
行の高さには、3 つの異なるタイプがあります。
高さを合わせる —
'fit'を指定します。内容が収まるように列の高さが自動的に調整されます。テキストベースのコンポーネントの場合、'fit'による高さではテキスト全体が表示されるようにフォント プロパティが調整されます。テキストベース以外のコンポーネントの場合、'fit'による高さはコンポーネントの既定サイズとその他の要因に基づきます。コンポーネントに合わせた行の高さのハードコーディングを回避する場合、またはアプリが別の言語に翻訳されたり異なるプラットフォームで実行されたりする場合は、'fit'高さを使用します。ピクセル単位の固定の高さ — 数値を指定します。行の高さは、指定されたピクセル数で固定されます。親コンテナーのサイズが変更されても、行の高さは変わりません。
可変の高さ — 文字
'x'と組み合わされた数値を指定します (たとえば、'1x')。親コンテナーのサイズが変更されると、行は拡大または縮小します。可変の高さの行は、固定の高さの行によって使用されずに残っている縦方向のスペースを埋めます。文字'x'と組み合わせる数値は、残りのスペースをすべての可変高の行間で分割するための重みです。グリッドに可変の高さの行が 1 つしかない場合は、数値とは無関係に残りのスペースがすべて使用されます。同じ数値を使用する可変の高さの行が複数ある場合は、スペースが等分されます。それ以外の場合、スペースの量は数値に比例します。
たとえば、{'fit',200,'2x','1x'} は 1 番目の行のサイズをその内容が収まるように設定し、2 番目の行を 200 ピクセルに固定し、残りの 2 行で残りの縦方向のスペースを共有します。3 番目の行は、4 番目の行の 2 倍のスペースを使用します。
レイアウトの特定の要素を変更すると、このプロパティの値に影響が及ぶ場合があります。たとえば、完全に入力されたグリッドに対してさらにコンポーネントを追加した場合、グリッドのサイズは、新たなコンポーネントを収容するように変更されます。
既にコンポーネントを含むグリッド レイアウトの RowHeight プロパティを変更しても、コンポーネントのレイアウトは変化しません。たとえば、コンポーネントを含む行を動的に削除しようとしても、それらのコンポーネントをその行の外に移動するまで RowHeight プロパティは変化しません。
この プロパティ は読み取り専用です。
グリッド レイアウト マネージャーの位置とサイズ。[left bottom width height] の形式の 4 要素ベクトルとして返されます。次の表で、ベクトルの各要素について説明します。
| 要素 | 説明 |
|---|---|
left | 親コンテナーの内側左端からグリッド レイアウト マネージャーの左端までの距離 |
bottom | 親コンテナーの内側下端からグリッド レイアウト マネージャーの下端までの距離 |
width | グリッド レイアウト マネージャーの左端から右端までの距離 |
height | グリッド レイアウト マネージャーの下端から上端までの距離 |
すべての測定単位はピクセルです。
以下の図は、グリッド レイアウト マネージャーの Position 値 (オレンジの実線) と InnerPosition 値 (青の破線) で定義された領域と、いくつかの UI コンポーネントを示しています。

ヒント
グリッド内のコンポーネント オブジェクトのリストを表示するには、グリッドの
Childrenプロパティをクエリします。リスト内の順序を変更しても、グリッドのレイアウトは変更されません。グリッド内のコンポーネント オブジェクトの
Positionプロパティをクエリして、その位置とサイズを特定できます。ただし、コンポーネントがグリッドに追加されるとき、このプロパティの値は直ちには更新されません。
バージョン履歴
R2018b で導入グリッド レイアウト マネージャーの Position、InnerPosition、および OuterPosition の各プロパティを使用して、その位置とサイズにアクセスします。これらのプロパティは読み取り専用です。
行の高さや列の幅が 'fit' のグリッド レイアウト マネージャーでは、テーブル、リスト ボックス、およびイメージの UI コンポーネントの内容に応じてサイズが変更されるようになりました。
以前のリリースでは、行の高さと列の幅が 'fit' のグリッド レイアウト マネージャーは、行または列にテーブル、リスト ボックス、またはイメージの UI コンポーネントが含まれている場合、固定サイズにスケーリングしていました。
テーブル UI コンポーネント — 以前は行の高さと列の幅が 300 ピクセルにサイズ変更されました。
リスト ボックス UI コンポーネント — 以前は行の高さが最大で 4 項目表示できるようにサイズ変更されました。4 項目を表示するための厳密なピクセル値は、設定により異なる場合があります。
イメージ UI コンポーネント — 以前は行の高さと列の幅が 100 ピクセルにサイズ変更されました。
R2022a より前のリリースで、テーブル、リスト ボックス、イメージをそれぞれのサイズで表示するには、GridLayout オブジェクトの RowHeight プロパティと ColumnWidth プロパティの対応する要素をそれぞれの固定サイズに設定します。
R2020b 以降、GridLayout オブジェクトは BackgroundColor プロパティを持つようになり、透明ではなくなりました。既定の背景色は、すべてのコンテナー (Figure やパネルなど) の既定の色です。
アプリのグリッド レイアウトが、既定でない色のコンテナーにある場合、GridLayout オブジェクトの BackgroundColor プロパティをその色に設定すると、アプリの外観が保持されます。
アプリで、表示させたいオブジェクトがグリッドの背後にある場合、これらのオブジェクトを GridLayout の子にして、グリッド内に移動させます。
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
Web サイトの選択
Web サイトを選択すると、翻訳されたコンテンツにアクセスし、地域のイベントやサービスを確認できます。現在の位置情報に基づき、次のサイトの選択を推奨します:
また、以下のリストから Web サイトを選択することもできます。
最適なサイトパフォーマンスの取得方法
中国のサイト (中国語または英語) を選択することで、最適なサイトパフォーマンスが得られます。その他の国の MathWorks のサイトは、お客様の地域からのアクセスが最適化されていません。
南北アメリカ
- América Latina (Español)
- Canada (English)
- United States (English)
ヨーロッパ
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)