uistyle
UI コンポーネントのスタイルを作成
説明
s = uistyle は、テーブル、ツリー、リスト ボックス、またはドロップダウンの UI コンポーネント用の空のスタイルを作成し、Style オブジェクトを返します。Style オブジェクトは、テーブル コンポーネントのセル、ツリー コンポーネントのノード、およびリスト ボックス コンポーネントとドロップダウン コンポーネントの項目のビジュアル スタイルを作成するために使用します。この構文を使用して、後でプロパティを追加するためのスタイルを作成します。
s = uistyle( は、1 つ以上の名前と値の引数を使用して、Name,Value)Style プロパティ値を指定します。たとえば、uistyle("BackgroundColor","g") は背景色が緑のスタイルを作成します。
例
スタイルを作成し、それをテーブルに適用することで、テーブル列内のセルの背景色を変更します。
テーブル UI コンポーネントをもつ Figure を作成し、テーブルに数値データを入力します。
fig = uifigure; fig.Position = [500 500 520 220]; uit = uitable(fig); uit.Data = rand(5); uit.Position = [20 30 480 135];

次に、特定の背景色をもつスタイルを作成し、関数 addStyle を使用してそのスタイルをテーブルの 2 番目の列に追加します。
s = uistyle("BackgroundColor","red"); addStyle(uit,s,"column",2)

ファイルのパスおよび読み込みステータスをリストするサンプル テーブル データを作成します。
DataFiles = ["C:/Documents/MyProject/MyData/file1.mat"; ... "C:/Documents/MyProject/MyData/file2.mat"; ... "C:/Documents/MyProject/MyData/file3.mat"]; LoadStatus = ["Success";"Success";"Failure"]; T = table(DataFiles,LoadStatus);
UI Figure 内のテーブル UI コンポーネントでテーブル データを表示します。
fig = uifigure("Position",[500 500 400 350]); t = uitable(fig,"Data",T,"ColumnWidth",{'2x','1x'});
3 つのスタイルを作成します (長いテキストが左で省略されることを指定するスタイル、成功を示すアイコンをもつスタイル、エラーを示すアイコンをもつスタイル)。2 つのアイコン スタイルでは、アイコンがテーブル セルの右端マージンに配置されることを追加で指定します。
sClip = uistyle("HorizontalClipping","left"); sPass = uistyle("Icon","success","IconAlignment","rightmargin"); sFail = uistyle("Icon","error","IconAlignment","rightmargin");
3 つのスタイルをテーブル UI コンポーネントの異なる部分に適用します。最初のスタイルを最初の列に適用して、サンプル ファイル名が表示されるようにします。2 番目と 3 番目のスタイルを 2 番目の列のセルに適用して、ファイル読み込みステータスを視覚的に示します。
addStyle(t,sClip,"column",1) addStyle(t,sPass,"cell",[1 2;2 2]) addStyle(t,sFail,"cell",[3 2])
![]()
MATLAB® ドキュメンテーション内のページを使用してサンプル テーブル データを作成します。ページごとに、HTML マークアップを使用してページへのリンクおよびランナブル MATLAB コードを指定します。
Page = ["<a href='https://www.mathworks.com/help/matlab/gui-development.html'>App Building</a>"; ... "<a href='https://www.mathworks.com/help/matlab/graphics.html'>Graphics</a>"; ... "<a href='https://www.mathworks.com/help/matlab/mathematics.html'>Mathematics</a>"]; Example = ["<a href='matlab:uibutton'>Run Code</a>"; "<a href='matlab:plot(1:10)'>Run Code</a>"; "<a href='matlab:disp(pi)'>Run Code</a>"]; T = table(Page,Example);
UI Figure 内のテーブル UI コンポーネントでテーブル データを表示します。
fig = uifigure("Position",[500 500 350 350]); tbl = uitable(fig,"Data",T);
テキストが HTML マークアップとして解釈されるように指定するスタイルを作成します。このスタイルを UI テーブル全体に適用します。
s = uistyle("Interpreter","html"); addStyle(tbl,s);

Page 列内のリンクをクリックして、Web ブラウザーでドキュメンテーションを開きます。Examples 列内のリンクをクリックして、MATLAB でサンプル コードを実行します。
コマンドを実行するリンクの作成の詳細については、関数を実行するハイパーリンクの作成を参照してください。
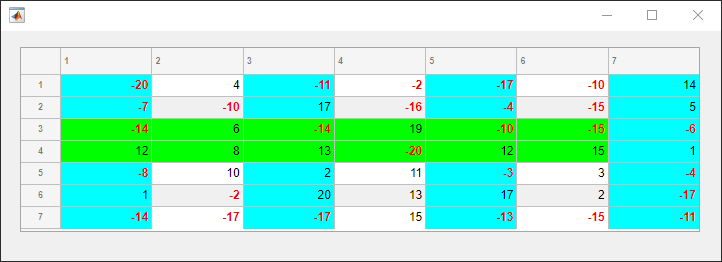
複数のスタイルを作成し、テーブル UI コンポーネントのさまざまな部分に追加します。
テーブル UI コンポーネントを含む Figure を作成し、テーブル内に数値データを表示します。後からセルのスタイルを設定できるように、テーブル内でゼロより小さい値を含む要素の行と列の添字を見つけます。
fig = uifigure; fig.Position = [500 500 720 230]; uit = uitable(fig); uit.Data = randi([-20,20],7); uit.Position = [20 30 680 185]; [row,col] = find(uit.Data < 0);
背景色スタイルを 2 つと、フォントの色と太さを指定するスタイルを 1 つ作成します。シアンの背景色を、列 1、3、5 に追加します。フォントを赤の太字にすることにより、負の値を含むセルを強調します。次に、行 3 および行 4 に緑の背景色のスタイルを追加します。最後に、シアンの背景色のスタイルを再利用して列 7 に追加します。同じタイプの複数のスタイルがセルに追加される場合、最後に追加されるスタイルがセルに表示されます。たとえば、最後の列の行 3 と 4 の背景は、それらのセルに最後に追加されたスタイルに対応するシアンになります。
s1 = uistyle; s1.BackgroundColor = "cyan"; addStyle(uit,s1,"column",[1 3 5]) s2 = uistyle; s2.FontColor = "red"; s2.FontWeight = "bold"; addStyle(uit,s2,"cell",[row,col]) s3 = uistyle; s3.BackgroundColor = "green"; addStyle(uit,s3,"row",[3 4]) addStyle(uit,s1,"column",7)

UI Figure でツリー UI コンポーネントを作成します。2 種類の極座標プロットの方程式を表示するツリー ノードを追加します。LaTeX マークアップを使用してツリー ノード テキストを指定します。次に、ツリー内のすべてのノードを展開します。
fig = uifigure("Position",[500 500 300 350]); tr = uitree(fig,"Position",[10 10 200 250]); n1 = uitreenode(tr,Text="Circles"); n2 = uitreenode(tr,Text="Rose Curves"); n11 = uitreenode(n1,Text="$$r=a\cos(\theta)$$"); n12 = uitreenode(n1,Text="$$r=a\sin(\theta)$$"); n21 = uitreenode(n2,Text="$$r=a\cos(n\theta)$$"); n22 = uitreenode(n2,Text="$$r=a\sin(n\theta)$$"); expand(tr)
テキストが LaTeX マークアップとして解釈されるように指定するスタイルを作成します。ツリー内の最上位ノードの子であるすべてのノードにこのスタイルを適用します。
s = uistyle("Interpreter","latex"); addStyle(tr,s,"level",2);

異なるファイル タイプを視覚的に区別できるように、ファイル構造を展示するツリー中のノードのスタイルを決定します。
ツリー UI コンポーネントを作成します。各最上位ノードはフォルダーを表します。各子ノードはそのフォルダー中のファイルを表します。ツリーを展開すると、すべてのノードが表示されます。
fig = uifigure("Position",[300 300 350 400]); t = uitree(fig); % Parent nodes n1 = uitreenode(t,"Text","App 1"); n2 = uitreenode(t,"Text","App 2"); n3 = uitreenode(t,"Text","Images"); % Child nodes n11 = uitreenode(n1,"Text","myapp1.m"); n21 = uitreenode(n2,"Text","myapp2.m"); n22 = uitreenode(n2,"Text","app2callback.m"); n31 = uitreenode(n3,"Text","peppers.png"); expand(t)

3 つのスタイルを作成します。1 つはフォントの太さが太字、1 つはフォントの角度がイタリック、1 つはアイコンです。
dirStyle = uistyle("FontWeight","bold"); mStyle = uistyle("FontAngle","italic"); imgStyle = uistyle("Icon","peppers.png");
太字のスタイルを最上位ノードに適用して、フォルダーを表すノードを区別します。イタリックのスタイルを App 1 ノードおよび App 2 ノードの子に適用して、MATLAB プログラム ファイルを表すノードを区別します。最後に、イメージ ファイルを表すノードにアイコンのスタイルを適用し、イメージのプレビューを表示します。
addStyle(t,dirStyle,"level",1) addStyle(t,mStyle,"node",[n1.Children;n2.Children]) addStyle(t,imgStyle,"node",n31)

R2023a 以降
異なるイメージを表す 3 つの項目を含むリスト ボックスを作成します。
fig = uifigure; lb = uilistbox(fig,"Items",["Peppers","Nebula","Street"]);
リスト ボックスの項目に対応するアイコンをもつ 3 つのスタイルを作成します。
s1 = uistyle("Icon","peppers.png"); s2 = uistyle("Icon","ngc6543a.jpg"); s3 = uistyle("Icon","street1.jpg");
スタイルをリスト ボックスの項目に追加してアイコンを表示します。
addStyle(lb,s1,"item",1); addStyle(lb,s2,"item",2); addStyle(lb,s3,"item",3);
![]()
R2023a 以降
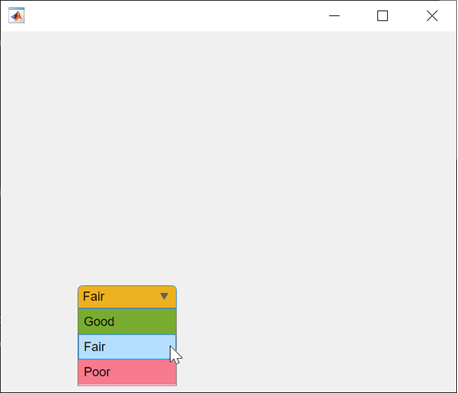
3 つの項目を含むドロップダウン UI コンポーネントを作成します。
fig = uifigure; dd = uidropdown(fig,"Items",["Good","Fair","Poor"]);
背景色スタイルを 3 つ作成します。
s1 = uistyle("BackgroundColor","#77AC30"); s2 = uistyle("BackgroundColor","#EDB120"); s3 = uistyle("BackgroundColor","#F77A8F");
スタイルをドロップダウン コンポーネントの項目に追加して、それらの背景色を変更します。
addStyle(dd,s1,"item",1); addStyle(dd,s2,"item",2); addStyle(dd,s3,"item",3);
項目の背景色が更新され、選択された項目のスタイルがコンポーネントの外観に反映されます。このスタイルでは、ユーザーが項目をポイントしたときに表示される色は変わりません。

名前と値の引数
オプションの引数のペアを Name1=Value1,...,NameN=ValueN として指定します。ここで、Name は引数名で、Value は対応する値です。名前と値の引数は他の引数の後に指定しなければなりませんが、ペアの順序は重要ではありません。
例: s = uistyle(BackgroundColor="blue")
R2021a より前では、コンマを使用して名前と値をそれぞれ区切り、Name を引用符で囲みます。
例: s = uistyle("BackgroundColor","blue")
背景色。RGB 3 成分、16 進数カラー コード、または表にリストされた色オプションのいずれかとして指定します。
RGB 3 成分および 16 進数カラー コードは、カスタム色を指定するのに役立ちます。
RGB 3 成分は、色の赤、緑、青成分の強度を指定する 3 成分の行ベクトルです。強度値は
[0,1]の範囲でなければなりません。たとえば[0.4 0.6 0.7]のようになります。16 進数カラー コードは、ハッシュ記号 (
#) で始まり、3 桁または 6 桁の0からFまでの範囲の 16 進数が続く文字ベクトルまたは string スカラーです。この値は大文字と小文字を区別しません。したがって、カラー コード"#FF8800"、"#ff8800"、"#F80"、および"#f80"は等価です。
あるいは、名前を使用して一部の一般的な色を指定できます。次の表に、名前の付いた色オプション、等価の RGB 3 成分、および 16 進数カラー コードを示します。
| 色名 | 省略名 | RGB 3 成分 | 16 進数カラー コード | 外観 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
次の表に、ライト テーマとダーク テーマでのプロットの既定のカラー パレットを示します。
| パレット | パレットの色 |
|---|---|
R2025a より前: ほとんどのプロットで、これらの色が既定で使用されます。 |
|
|
|
orderedcolors 関数と rgb2hex 関数を使用すると、これらのパレットの RGB 3 成分および 16 進数カラー コードを取得できます。たとえば、"gem" パレットの RGB 3 成分を取得し、16 進数カラー コードに変換します。
RGB = orderedcolors("gem");
H = rgb2hex(RGB);R2023b より前: RGB = get(groot,"FactoryAxesColorOrder") を使用して、RGB 3 成分を取得します。
R2024a より前: H = compose("#%02X%02X%02X",round(RGB*255)) を使用して、16 進数カラー コードを取得します。
フォントの色。RGB 3 成分、16 進数カラー コードまたは表にリストされたオプションのいずれかとして指定します。
RGB 3 成分および 16 進数カラー コードは、カスタム色を指定するのに役立ちます。
RGB 3 成分は、色の赤、緑、青成分の強度を指定する 3 成分の行ベクトルです。強度値は
[0,1]の範囲でなければなりません。たとえば[0.4 0.6 0.7]のようになります。16 進数カラー コードは、ハッシュ記号 (
#) で始まり、3 桁または 6 桁の0からFまでの範囲の 16 進数が続く文字ベクトルまたは string スカラーです。この値は大文字と小文字を区別しません。したがって、カラー コード"#FF8800"、"#ff8800"、"#F80"、および"#f80"は等価です。
あるいは、名前を使用して一部の一般的な色を指定できます。次の表に、名前の付いた色オプション、等価の RGB 3 成分、および 16 進数カラー コードを示します。
| 色名 | 省略名 | RGB 3 成分 | 16 進数カラー コード | 外観 |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan" | "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
次の表に、ライト テーマとダーク テーマでのプロットの既定のカラー パレットを示します。
| パレット | パレットの色 |
|---|---|
R2025a より前: ほとんどのプロットで、これらの色が既定で使用されます。 |
|
|
|
orderedcolors 関数と rgb2hex 関数を使用すると、これらのパレットの RGB 3 成分および 16 進数カラー コードを取得できます。たとえば、"gem" パレットの RGB 3 成分を取得し、16 進数カラー コードに変換します。
RGB = orderedcolors("gem");
H = rgb2hex(RGB);R2023b より前: RGB = get(groot,"FactoryAxesColorOrder") を使用して、RGB 3 成分を取得します。
R2024a より前: H = compose("#%02X%02X%02X",round(RGB*255)) を使用して、16 進数カラー コードを取得します。
フォントの太さ。次のいずれかの値として指定します。
'normal'— 各フォントで定義されている既定の太さ'bold'—'normal'よりも太い文字
すべてのフォントに太字フォントがあるとは限りません。太字がないフォントの場合、'bold' を指定すると標準フォントの太さになります。
フォントの角度。'normal' または 'italic' として指定します。すべてのフォントにイタリックのフォントの角度があるわけではありません。イタリックがないフォントの場合、'italic' を指定すると標準フォントの角度になります。
フォント名。システムでサポートされているフォントの名前として指定します。既定のフォントは、特定のオペレーティング システムとロケールによって異なります。
指定したフォントが利用できない場合、MATLAB は、アプリが実行中のシステムで利用可能なフォントから最もよく一致するフォントを使用します。
テーブル セル テキストの水平方向の配置。次の表のいずれかの値として指定します。
| 値 | 例 |
|---|---|
'left' |
|
'right' |
|
'center' |
|
水平方向の配置を指定する Style オブジェクトをテーブル UI コンポーネントに追加すると、Table オブジェクトの ColumnFormat プロパティに指定したセル形式の値に関連付けられた位置揃えよりも優先されます。ColumnFormat プロパティは、引き続き通常どおりに値を変換します。
メモ
水平方向の配置を指定する Style オブジェクトをツリー UI コンポーネントに追加した場合、HorizontalAlignment の値はコンポーネントの外観には影響しません。
長いテキストが省略される側。次の表のいずれかの値として指定します。
| 値 | 例 |
|---|---|
'left' |
|
'right' |
|
メモ
水平方向の省略を指定する Style オブジェクトをツリーのノードのサブセットやリスト ボックスまたはドロップダウン UI コンポーネントの項目のサブセットに追加した場合、HorizontalClipping の値はコンポーネントの外観には影響しません。ツリー、リスト ボックス、またはドロップダウンの UI コンポーネント全体に引き続きスタイルを追加できます。
事前定義されているアイコンまたはカスタム アイコン。文字ベクトル、string スカラー、またはトゥルーカラー イメージ配列として指定します。
事前定義されているアイコン
次の表に、事前定義されているアイコンを指定するための値を一覧します。
| 値 | アイコン |
|---|---|
'question' |
|
'info' |
|
'success' |
|
'warning' |
|
'error' |
|
'none' | アイコンは表示されません。 |
カスタム アイコン
カスタム アイコンを次の値のいずれかとして指定します。
MATLAB パス上にある SVG、JPEG、GIF または PNG イメージのファイル名を指定する文字ベクトルまたは string スカラー。あるいは、イメージ ファイルの絶対パスを指定することもできます。
トゥルーカラー イメージ配列。詳細については、MATLAB でのイメージ タイプの処理を参照してください。
テーブル セル アイコンの配置。次の表のいずれかの値として指定します。この表の例は、HorizontalAlignment スタイルを 'center' に指定したテーブル UI コンポーネントの各 IconAlignment 値を指定した結果を示しています。
| 値 | 説明 | 例 |
|---|---|---|
'left' | アイコンは、テキストのすぐ左に表示されます。 |
|
'right' | アイコンは、テキストのすぐ右に表示されます。 |
|
'center' | アイコンは、セルの中央、テキストの背後に表示されます。 |
|
'leftmargin' | アイコンは、テキストの位置に関係なく、セルの左端に表示されます。 この値は、 |
|
'rightmargin' | アイコンは、テキストの位置に関係なく、セルの右端に表示されます。 この値は、 |
|
メモ
アイコンの配置を指定する Style オブジェクトをツリー UI コンポーネントに追加した場合、IconAlignment の値はツリーの外観には影響しません。
テキストのインタープリター。次のいずれかとして指定します。
'none'— リテラル文字を表示します。'tex'— TeX マークアップのサブセットを使用してテキストを解釈します。'latex'— LaTeX マークアップのサブセットを使用してテキストを解釈します。'html'— HTML マークアップのサブセットを使用してテキストを解釈します。
TeX マークアップ
TeX マークアップを使用して、上付き文字や下付き文字の追加、テキストへの特殊文字の挿入を行うことができます。
修飾子の効果はテキストの末尾まで適用されます。上付き文字と下付き文字は例外であり、次の 1 文字または中かっこで囲まれた文字にのみ適用されます。インタープリターを "tex" に設定した場合にサポートされる修飾子は次のとおりです。
| 修飾子 | 説明 | 例 |
|---|---|---|
^{ } | 上付き文字 | "text^{superscript}" |
_{ } | 下付き文字 | "text_{subscript}" |
\bf | 太字フォント | "\bf text" |
\it | イタリック フォント | "\it text" |
\sl | 斜体フォント (通常はイタリック フォントと同じ) | "\sl text" |
\rm | 標準フォント | "\rm text" |
\fontname{ | フォント名 — | "\fontname{Courier} text" |
\fontsize{ | フォント サイズ — | "\fontsize{15} text" |
\color{ | フォントの色 — red、green、yellow、magenta、blue、black、white、gray、darkGreen、orange、lightBlue の色のいずれかに置き換えます。 | "\color{magenta} text" |
\color[rgb]{specifier} | フォントのカスタムの色 — | "\color[rgb]{0,0.5,0.5} text" |
次の表に、"tex" インタープリターでサポートされる特殊文字を示します。
| 文字列 | 記号 | 文字列 | 記号 | 文字列 | 記号 |
|---|---|---|---|---|---|
| α |
| υ |
| ~ |
| ∠ |
| ϕ |
| ≤ |
|
|
| χ |
| ∞ |
| β |
| ψ |
| ♣ |
| γ |
| ω |
| ♦ |
| δ |
| Γ |
| ♥ |
| ϵ |
| Δ |
| ♠ |
| ζ |
| Θ |
| ↔ |
| η |
| Λ |
| ← |
| θ |
| Ξ |
| ⇐ |
| ϑ |
| Π |
| ↑ |
| ι |
| Σ |
| → |
| κ |
| ϒ |
| ⇒ |
| λ |
| Φ |
| ↓ |
| µ |
| Ψ |
| º |
| ν |
| Ω |
| ± |
| ξ |
| ∀ |
| ≥ |
| π |
| ∃ |
| ∝ |
| ρ |
| ∍ |
| ∂ |
| σ |
| ≅ |
| • |
| ς |
| ≈ |
| ÷ |
| τ |
| ℜ |
| ≠ |
| ≡ |
| ⊕ |
| ℵ |
| ℑ |
| ∪ |
| ℘ |
| ⊗ |
| ⊆ |
| ∅ |
| ∩ |
| ∈ |
| ⊇ |
| ⊃ |
| ⌈ |
| ⊂ |
| ∫ |
| · |
| ο |
| ⌋ |
| ¬ |
| ∇ |
| ⌊ |
| x |
| ... |
| ⊥ |
| √ |
| ´ |
| ∧ |
| ϖ |
| ∅ |
| ⌉ |
| 〉 |
| | |
| ∨ |
| 〈 |
| © |
LaTeX マークアップ
LaTeX マークアップを使用するには、インタープリターを 'latex' に設定します。LaTeX マークアップを使用して、数式、方程式、特殊文字を書式設定して表示します。ドル記号を使用してマークアップ テキストを囲みます。たとえば、インライン モードでは '$\int_1^{20} x^2 dx$'、表示モードでは '$$\int_1^{20} x^2 dx$$' を使用します。
テキストは LaTeX の既定のフォント スタイルで表示され、FontName、FontWeight、FontAngle のラベル プロパティは無視されます。フォント スタイルを変更するには、LaTeX マークアップを使用します。
MATLAB では、大半の標準の LaTeX 数式モード コマンドがサポートされています。詳細については、サポートされる LaTeX コマンドを参照してください。
HTML マークアップ
HTML マークアップを使用するには、インタープリターを 'html' に設定します。HTML によるフォント スタイルの設定は、等価な Style フォント プロパティをオーバーライドします。たとえば、次のコードは赤いテキストになります。
fig = uifigure; s1 = uistyle("Interpreter","html"); s2 = uistyle("FontColor","blue"); t = uitable(fig); t.Data = ["<p style='color: red;'>Cell 1</p>"; "<p style='color: red;'>Cell 2</p>"]; addStyle(t,s1) addStyle(t,s2)
インタープリターは HTML マークアップのサブセットをサポートします。一般的なガイドラインとして、インタープリターはテキスト関連のタグとスタイルをサポートします。サポートされないタグとスタイルは無視されます。
次の表に、サポートされる要素と要素の属性を一覧します。
| HTML 要素 | 属性 | 説明 |
|---|---|---|
a | style, target, href, title | ハイパーリンク |
abbr | style, title | 略語または頭字語 |
address | style | 連絡先情報 |
article | style | 自己完結した単独のコンテンツ |
aside | style | 主な内容に間接的に関連するコンテンツ |
b | style | 太字フォント |
bdi | style, dir | 周囲のテキストとは異なる方向で書式設定されるコンテンツ |
bdo | style, dir | 周囲のテキストとは異なる方向で書式設定されるコンテンツ |
big | style | 周囲のテキストよりフォント サイズが 1 レベル大きいテキスト (HTML5 では旧式) |
blockquote | style, cite | 拡張された引用 |
br | N/A | 改行 |
caption | style | テーブルのキャプションまたはタイトル |
center | style | 水平方向に中央揃えされたコンテンツ |
cite | style | 参照先のタイトル |
code | style | コードのフラグメント |
col | style, align, valign, span, width | テーブル内の列 |
colgroup | style, align, valign, span, width | テーブル内の列のグループ |
dd | style | 説明リストの用語または値 |
del | style, datetime | ドキュメントから削除されたテキスト |
details | style, open | '開いた' 状態に切り替えた場合にのみテキストが表示される対話型ウィジェット |
dl | style | 説明リスト |
dt | style | 説明リストの用語または値 |
em | style | 強調表示されるテキスト (通常、イタリックで表示) |
font | style, color, size, face | 指定したフォント プロパティのテキスト (HTML5 では旧式) |
footer | style | フッター |
h1. h2, h3, h4, h5, h6 | style | セクション見出し — <h1> が見出しの最上位、<h6> が最下位 |
header | style | 導入コンテンツ |
hr | style | 主題の区切り |
i | style | 周囲のコンテンツからのテキスト オフセット — 既定の設定ではイタリックとしてレンダリングされる |
ins | style, datetime | ドキュメントに挿入されたテキスト |
li | style | リスト内の項目 |
mark | style | マークアップ テキストまたは強調表示されたテキスト |
ol | style | 順序付きリスト |
p | style | 段落 |
pre | style | 書式設定済みテキスト |
s | style | 取り消し線付きのテキスト |
strike | style | 取り消し線付きのテキスト (HTML5 では旧式) |
section | style | 独立したセクション |
small | style | 周囲のテキストよりフォント サイズが 1 レベル小さいテキスト (HTML5 では旧式) |
sub | style | 下付き文字 |
sup | style | 上付き文字 |
strong | style | 重要度が高いテキスト |
table | style, width, border, align, valign | テーブル |
tbody | style, align, valign | テーブル本体 |
td | style, width, rowspan, colspan, align, valign | テーブル データ セル |
tfoot | style, align, valign | テーブル列をまとめる一連のテーブル行 |
th | style, width, rowspan, colspan, align, valign | セルのグループのヘッダーとして指定されたテーブル データ セル |
thead | style, align, valign | 列見出しを指定する一連のテーブル行 |
tr | style, rowspan, align, valign | テーブル セルの行 |
tt | style | 固定幅テキスト (HTML5 では旧式) |
u | style | 非言語的注釈を使用するテキスト — 既定の設定では下線としてレンダリングされる |
ul | style | 順序なしリスト |
これらの要素の詳細については、https://developer.mozilla.org/en-US/docs/Web/HTML/Elementを参照してください。
MATLAB コードを実行するハイパーリンクを作成するために HTML マークアップを使用するには、関数を実行するハイパーリンクの作成を参照してください。
HTML スタイル属性を使用して HTML コンテンツを書式設定できます。スタイル属性は CSS 属性とその値の文字列です。
以下の CSS 属性がサポートされています。
background-colorborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthcolordirectionfont-familyfont-sizefont-stylefont-weightheighthiddenline-heightmarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-widthmin-heightmin-widthoverflowoverflow-wrapoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toptext-aligntext-anchortext-decorationtext-indenttext-overflowtext-shadowtext-transformtitletranslatewhite-spacewidth
これらの属性の詳細については、https://developer.mozilla.org/en-US/docs/Web/CSS/Referenceを参照してください。
アルゴリズム
UI コンポーネントに追加した Style オブジェクトは、コンポーネント オブジェクトに設定したプロパティよりも表示で優先されます。それらの作成順序は関係ありません。たとえば次のコードでは、最後に Table オブジェクトの前景色が赤に設定されていますが、テーブル内のフォントは青で表示されます。
uit = uitable(uifigure,'Data',rand(100,10)); s = uistyle; s.FontColor = 'blue'; addStyle(uit,s); uit.ForegroundColor = 'red';

バージョン履歴
R2019b で導入リスト ボックスまたはドロップダウン UI コンポーネントの項目に追加するスタイルを作成します。関数 addStyle を使用して、ListBox オブジェクトまたは DropDown オブジェクトにスタイルを追加します。
関数 uistyle を使用して、テーブルおよびツリー UI コンポーネントに対してアイコンの追加およびテキストの書式設定を行うスタイルを作成します。
スタイル オブジェクトの
Iconプロパティを指定して、アイコンをテーブル セルおよびツリー ノードに追加します。スタイル オブジェクトの
IconAlignmentプロパティを指定して、アイコンがテーブル セル内のテキストを基準として表示される位置を変更します。スタイル オブジェクトの
Interpreterプロパティを指定することで、テーブル セルおよびツリー ノードに対して、HTML マークアップを使用してテキストを書式設定したりリンクを追加したり、TeX または LaTeX マークアップを使用して方程式を追加したりします。スタイル オブジェクトの
HorizontalClippingプロパティを指定して、テーブル セルおよびツリー ノードで長いテキストが左または右で省略されるかどうかを制御します。
ツリー UI コンポーネントのノードとレベルに追加するスタイルを作成します。関数 addStyle を使用して、Tree オブジェクトにスタイルを追加します。
参考
関数
addStyle|removeStyle|uitable|uitree|uilistbox|uidropdown
プロパティ
- Style のプロパティ |
Table|Tree|CheckBoxTree|DropDown|ListBox
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
Web サイトの選択
Web サイトを選択すると、翻訳されたコンテンツにアクセスし、地域のイベントやサービスを確認できます。現在の位置情報に基づき、次のサイトの選択を推奨します:
また、以下のリストから Web サイトを選択することもできます。
最適なサイトパフォーマンスの取得方法
中国のサイト (中国語または英語) を選択することで、最適なサイトパフォーマンスが得られます。その他の国の MathWorks のサイトは、お客様の地域からのアクセスが最適化されていません。
南北アメリカ
- América Latina (Español)
- Canada (English)
- United States (English)
ヨーロッパ
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)