uidropdown
ドロップダウン コンポーネントを作成
説明
dd = uidropdownDropDown オブジェクトを返します。MATLAB® は関数 uifigure を呼び出してこの Figure を作成します。
dd = uidropdown(parent)Figure オブジェクト、またはそのいずれかの子コンテナーを指定できます。
dd = uidropdown(___,Name,Value)DropDown プロパティを指定します。たとえば、uidropdown("Editable","on") は、入力を有効にするドロップダウン コンポーネントを作成します。このオプションは、前述の構文のすべての入力引数の組み合わせで使用できます。
例
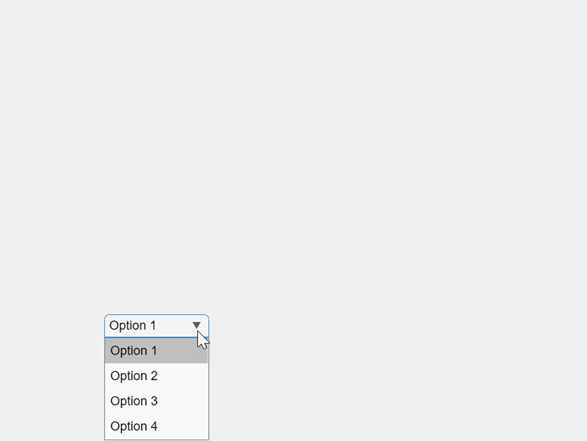
既定の項目をもつドロップダウン コンポーネントを作成します。
fig = uifigure; dd = uidropdown(fig);

コンポーネントの任意の部分をクリックすると、ドロップダウン リストが開きます。

UI Figure 内に編集可能なドロップダウン コンポーネントを作成します。ユーザーはドロップダウン矢印をクリックして既存の項目から選択するか、コンポーネントをクリックして独自の値をテキストとして入力できます。
fig = uifigure; dd = uidropdown(fig,"Editable","on");

UI Figure 内にドロップダウン コンポーネントを作成し、項目を指定します。
fig = uifigure; dd = uidropdown(fig,"Items",["Red","Yellow","Blue","Green"]);

選択された項目に関連付けられている値を調べます。ItemsData プロパティが空の場合 (既定の設定)、ドロップダウン コンポーネントの Value プロパティには、選択された項目の Items プロパティに表示される名前が格納されます。
value = dd.Value
value =
'Red'ItemsData プロパティを指定して、ドロップダウン コンポーネントの個々の項目に 16 進数カラー コードを関連付けます。
dd.ItemsData = ["#F00" "#FF0" "#00F" "#0F0"];
ItemsData が空でない場合、ドロップダウン コンポーネントの Value プロパティには、選択された項目に関連付けられているデータが格納されます。
value = dd.Value
value =
"#F00"
R2023a 以降
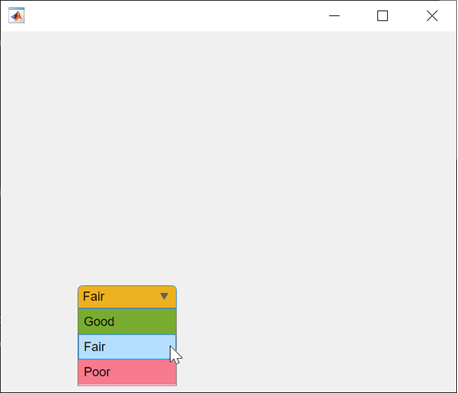
3 つの項目を含むドロップダウン UI コンポーネントを作成します。
fig = uifigure; dd = uidropdown(fig,"Items",["Good","Fair","Poor"]);
背景色スタイルを 3 つ作成します。
s1 = uistyle("BackgroundColor","#77AC30"); s2 = uistyle("BackgroundColor","#EDB120"); s3 = uistyle("BackgroundColor","#F77A8F");
スタイルをドロップダウン コンポーネントの項目に追加して、それらの背景色を変更します。
addStyle(dd,s1,"item",1); addStyle(dd,s2,"item",2); addStyle(dd,s3,"item",3);
項目の背景色が更新され、選択された項目のスタイルがコンポーネントの外観に反映されます。このスタイルでは、ユーザーが項目をポイントしたときに表示される色は変わりません。

アプリ ユーザーがドロップダウン リストから選択するとプロットされたラインの色が変わるアプリを作成します。
plotOptions.m という名前のファイルで、アプリを実装する関数を作成します。
UI Figure およびグリッド レイアウト マネージャーを作成してアプリをレイアウトします。
グリッド レイアウト マネージャーで UI 座標軸とドロップダウン コンポーネントを作成します。
選択されたドロップダウン コンポーネントの項目に基づいてプロットの色を変更する
updatePlotという名前のコールバック関数を記述し、その関数をValueChangedFcnコールバック プロパティに割り当てます。コールバックの詳細については、プログラムで作成したアプリ用のコールバックの作成を参照してください。
function plotOptions fig = uifigure; g = uigridlayout(fig); g.RowHeight = {'1x','fit','1x'}; g.ColumnWidth = {'1x','fit'}; ax = uiaxes(g); ax.Layout.Row = [1 3]; ax.Layout.Column = 1; x = linspace(-2*pi,2*pi); y = sin(x); p = plot(ax,x,y,"Color","#F00"); dd = uidropdown(g, ... "Items",["Red","Yellow","Blue","Green"], ... "ItemsData",["#F00" "#FF0" "#00F" "#0F0"], ... "ValueChangedFcn",@(src,event) updatePlot(src,p)); dd.Layout.Row = 2; dd.Layout.Column = 2; end function updatePlot(src,p) val = src.Value; p.Color = val; end
関数 plotOptions を実行します。ドロップダウン リストから項目を選択すると、プロットの色が変わります。
plotOptions

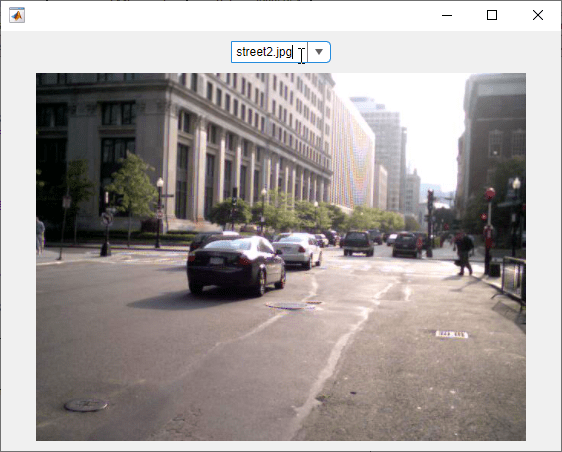
ユーザーが表示するイメージを選択できるアプリを作成します。このアプリには編集可能なドロップダウン コンポーネントが含まれるため、ユーザーによる既存の項目の選択とユーザーによる独自の値の入力を処理するコードを記述します。
imageApp.m という名前のファイルで、アプリを実装する関数を作成します。
UI Figure およびグリッド レイアウト マネージャーを作成してアプリをレイアウトします。
グリッド レイアウト マネージャーで編集可能なドロップダウン コンポーネントとイメージ コンポーネントを作成します。
選択されたドロップダウン コンポーネントの項目に基づいてイメージを変更する
updateImageという名前のコールバック関数を記述し、その関数をValueChangedFcnコールバック プロパティに割り当てます。コールバック イベント データをクエリして、新しい値が既存の項目から選択された値であるかユーザーが入力した値であるかをチェックし、ユーザーが入力した値であれば値を検証します。コールバックの詳細については、プログラムで作成したアプリ用のコールバックの作成を参照してください。
function imageApp fig = uifigure; g = uigridlayout(fig,[2 3]); g.RowHeight = {22,'1x'}; g.ColumnWidth = {'1x','fit','1x'}; dd = uidropdown(g, ... "Editable","on", ... "Items",["peppers.png","street1.jpg"]); dd.Layout.Row = 1; dd.Layout.Column = 2; im = uiimage(g,"ImageSource","peppers.png"); im.Layout.Row = 2; im.Layout.Column = [1 3]; dd.ValueChangedFcn = @(src,event)updateImage(src,event,im,fig); end function updateImage(src,event,im,fig) val = src.Value; if event.Edited && ~exist(val,"file") im.ImageSource = ""; uialert(fig,"Enter a file on the MATLAB path","Invalid Image") else im.ImageSource = val; end end
関数 imageApp を実行し、既存の項目を選択するか独自のイメージのパスを入力してイメージを更新します。

入力引数
親コンテナー。Figure オブジェクトまたはその子コンテナー (Tab、Panel、ButtonGroup、GridLayout) のいずれかとして指定します。親コンテナーを指定しない場合、MATLAB は関数 uifigure を呼び出し、親コンテナーとして機能する新しい Figure オブジェクトを作成します。
名前と値の引数
オプションの引数のペアを Name1=Value1,...,NameN=ValueN として指定します。ここで、Name は引数名で、Value は対応する値です。名前と値の引数は他の引数の後に指定しなければなりませんが、ペアの順序は重要ではありません。
例: uidropdown(Items=["Red","Yellow","Blue"]) はドロップダウン コンポーネントに表示するオプションを指定します。
R2021a より前では、コンマを使用して名前と値をそれぞれ区切り、Name を引用符で囲みます。
例: uidropdown("Items",["Red","Yellow","Blue"]) はドロップダウン コンポーネントに表示するオプションを指定します。
以下にリストするプロパティは、利用できるプロパティの一部です。完全なリストについては、DropDown を参照してください。
ドロップダウン項目。文字ベクトルの cell 配列、string 配列、または 1 次元の categorical 配列として指定します。重複する要素を使用できます。ドロップダウン コンポーネントには Items の配列の要素数と同数のオプションが表示されます。このプロパティを categorical 配列として指定した場合、MATLAB はカテゴリの完全なセットではなく、配列内の値を使用します。
例: {'Red','Yellow','Blue'}
例: {'1','2','3'}
Items プロパティ値の各要素に関連付けるデータ。1 行 n 列の数値配列または 1 行 n 列の cell 配列として指定します。重複する要素を使用できます。
たとえば、Items 値を従業員の氏名に設定した場合、ItemsData 値を対応する従業員の ID 番号に設定できます。ItemsData 値はアプリ ユーザーに表示されません。
ItemsData 値と Items 値の配列要素数が一致しない場合、次のいずれかが起こります。
ItemsData値が空の場合、Items値のすべての要素がアプリ ユーザーに表示されます。ItemsData値の要素数がItems値の要素数よりも多い場合、Itemsのすべての要素がアプリ ユーザーに表示されます。MATLAB はItemsDataの余分な要素を無視します。ItemsData値が空ではないが、要素数がItems値の要素数よりも少ない場合、対応する要素がItemsData値にあるItems値の要素のみがアプリ ユーザーに表示されます。
例: {'One','Two','Three'}
例: [10 20 30 40]
ドロップダウン コンポーネントの編集可否の状態。'off' または 'on'、もしくは数値または logical 1 (true) または 0 (false) として指定します。'on' の値は true と等価であり、'off' の値は false と等価です。したがって、このプロパティの値を logical 値として使用できます。値は matlab.lang.OnOffSwitchState 型の on/off logical 値として格納されます。
Enable プロパティ値が 'off' である場合、編集可否のプロパティ値が 'on' でもアプリ ユーザーはドロップダウン コンポーネントのテキストを変更できません。
値が変更されたときのコールバック。次の値のいずれかとして指定します。
関数ハンドル。
最初の要素が関数ハンドルである cell 配列。cell 配列内のその後の要素はコールバック関数に渡される引数です。
有効な MATLAB 式を含む文字ベクトル (非推奨)。MATLAB は、この式をベース ワークスペースで評価します。
このコールバック関数は、ドロップダウン リストから別のオプションを選択するときに実行されます。Value プロパティがプログラムにより変更される場合には実行されません。
このコールバック関数は、ユーザーのドロップダウン操作に関する特定の情報にアクセスできます。MATLAB は、この情報を ValueChangedData オブジェクトに格納して、2 番目の引数としてコールバック関数に渡します。App Designer では、引数は event と呼ばれます。ドット表記を使用して、オブジェクトのプロパティをクエリできます。たとえば、event.PreviousValue はドロップダウンの直前の値を返します。ValueChangedData オブジェクトは、文字ベクトルとして指定されているコールバック関数では使用できません。
次の表に、ValueChangedData オブジェクトのプロパティを示します。
| プロパティ | 値 |
|---|---|
Value | アプリ ユーザーによる最新操作の後のドロップダウン コンポーネントの値 |
PreviousValue | アプリ ユーザーによる最新操作の前のドロップダウン コンポーネントの値 |
Edited | ドロップダウン コンポーネントに新しい値を入力した結果としてコールバックが実行されたかどうかを示す logical 値。
|
ValueIndex | アプリ ユーザーによる最新操作の後の項目内のドロップダウン コンポーネント値のインデックス |
PreviousValueIndex | アプリ ユーザーによる最新操作の前の項目内のドロップダウン コンポーネント値のインデックス |
Source | コールバックを実行するコンポーネント |
EventName | 'ValueChanged' |
コールバックの記述の詳細については、App Designer のコールバックを参照してください。
ドロップダウン メニューを開くときのコールバック。次の値のいずれかとして指定します。
関数ハンドル。
最初の要素が関数ハンドルである cell 配列。cell 配列内のその後の要素はコールバック関数に渡される引数です。
有効な MATLAB 式を含む文字ベクトル (非推奨)。MATLAB は、この式をベース ワークスペースで評価します。
このプロパティは、ユーザーがクリックしてドロップダウン メニューを開いたときに実行するコールバック関数を指定します。このコールバックの使用方法として、ドロップダウン メニューのエントリのリストの動的な更新があります。
このコールバック関数は、ユーザーのドロップダウン操作に関する特定の情報にアクセスできます。MATLAB は、この情報を DropDownOpeningData オブジェクトに格納して、2 番目の引数としてコールバック関数に渡します。App Designer では、引数は event と呼ばれます。ドット表記を使用して、オブジェクトのプロパティをクエリできます。たとえば、event.Source は、ユーザーの操作に応じてコールバックをトリガーする DropDown オブジェクトを返します。DropDownOpeningData オブジェクトは、文字ベクトルとして指定されているコールバック関数では使用できません。
次の表に、DropDownOpeningData オブジェクトのプロパティを示します。
| プロパティ | 値 |
|---|---|
Source | コールバックを実行するコンポーネント |
EventName | 'DropDownOpening' |
コールバックの記述の詳細については、App Designer のコールバックを参照してください。
親を基準にしたドロップダウン コンポーネントの位置とサイズ。ベクトル [left bottom width height] として指定します。次の表で、ベクトルの各要素について説明します。
| 要素 | 説明 |
|---|---|
left | 親コンテナーの内側左端からドロップダウン コンポーネントの外側左端までの距離 |
bottom | 親コンテナーの内側下端からドロップダウン コンポーネントの外側下端までの距離 |
width | ドロップダウン コンポーネントの外側の右端と左端の間の距離 |
height | ドロップダウン コンポーネントの外側の上端と下端の間の距離 |
すべての測定単位はピクセルです。
Position の値の基準は、親コンテナーの "描画可能領域" です。描画可能領域は、コンテナーの境界線の内側にある領域で、メニュー バーやタイトルなどの装飾が占める領域は含まれません。
例: [100 100 100 22]
バージョン履歴
R2016a で導入ValueIndex プロパティを使用して、項目リスト内のコンポーネント値のインデックスにアクセスします。
関数 uistyle を使用してドロップダウン コンポーネントのスタイルを作成し、関数 addStyle を使用してスタイルを個別の項目またはドロップダウン コンポーネント全体に追加します。
ClickedFcn コールバック プロパティを使用して、ユーザーによるドロップダウン コンポーネントのクリックに対する応答をプログラミングします。
詳細については、DropDown を参照してください。
Placeholder プロパティを使用して、想定されるドロップダウン コンポーネントの入力を説明する簡単なヒントを提供します。
詳細については、DropDown を参照してください。
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
Web サイトの選択
Web サイトを選択すると、翻訳されたコンテンツにアクセスし、地域のイベントやサービスを確認できます。現在の位置情報に基づき、次のサイトの選択を推奨します:
また、以下のリストから Web サイトを選択することもできます。
最適なサイトパフォーマンスの取得方法
中国のサイト (中国語または英語) を選択することで、最適なサイトパフォーマンスが得られます。その他の国の MathWorks のサイトは、お客様の地域からのアクセスが最適化されていません。
南北アメリカ
- América Latina (Español)
- Canada (English)
- United States (English)
ヨーロッパ
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)