ROI の形状の作成
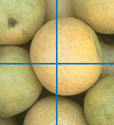
円、楕円、多角形、ライン、ポリライン、四角形、手描きの形状など、さまざまな形状の ROI を表す ROI オブジェクトを作成できます。ベースのイメージの "補助機能" を使用して、エッジの輪郭に自動的に従うフリーハンド形状を描画することもできます。次の図は、イメージ上に描画された多角形 ROI を示しています。
ROI の位置と外観の特性を制御することができます。ROI からマスクを作成し、その他の処理を実行できます。また、マウスのクリックや移動など、ROI 内で発生するイベントに対する ROI の応答を指定することもできます。

ROI オブジェクトの作成には、3 つの方法があります。
ROI 作成簡易関数を使用して、ROI を対話的に作成します。作成関数を使用すると、イメージに ROI を描画することができます。ROI の大きさや位置に関する知識が事前になく、イメージの内容を使用して ROI の配置を補助したい場合は、この方法を使用します。詳細については、作成簡易関数を使用した ROI の作成を参照してください。
ROI の大きさや形状に関する情報を指定して、プログラムによって ROI を作成します。多角形の頂点の座標、円の中心座標や半径など、ROI の大きさや形状に関する詳細が既知の場合は、この方法を使用します。
プログラムによって ROI を作成してから、関数
drawを使用して対話的にイメージに ROI を描画します。ROI の大きさや位置を指定する前に ROI の表示プロパティや動作を設定したい場合は、この方法を使用します。関数drawは既存の ROI を再描画し、ROI の外観を維持することもできます。詳細については、関数 draw を使用した ROI の作成を参照してください。
次の表に、サポートされる ROI およびそれに対応する作成簡易関数を示します。
| ROI オブジェクト | ROI 作成簡易関数 | 説明 |
|---|---|---|
AssistedFreehand | drawassisted | イメージ内にある既存オブジェクトのエッジにスナップするフリーハンド ROI
|
Circle | drawcircle | 円 ROI
|
Crosshair | drawcrosshair | 2 本の垂直なラインで構成される線形 ROI
|
Cuboid | drawcuboid | 3 次元直方体 ROI
|
Ellipse | drawellipse | 楕円体 ROI
|
Freehand | drawfreehand | マウスの軌跡に従うフリーハンド ROI
|
Line | drawline | 1 本のライン セグメントで構成される線形 ROI
|
Point | drawpoint | 点 ROI
|
Polygon | drawpolygon | 閉じたライン セグメント一式で構成される多角形 ROI
|
Polyline | drawpolyline | 開いたライン セグメント一式で構成されるポリライン ROI
|
Rectangle | drawrectangle | 四角形 ROI
|
作成簡易関数を使用した ROI の作成
この例では、ROI 作成簡易関数を使用して ROI オブジェクトを作成する方法を示します。これらの関数でイメージの上に ROI を描画することで、ROI オブジェクトを対話形式で作成できます。
イメージを読み取って表示します。
I = imread('pears.png');
imshow(I)
この例では楕円体 ROI を作成します。どの ROI オブジェクトも同様の手順で作成できます。
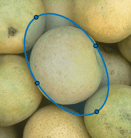
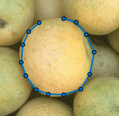
関数 drawellipse を使用して 楕円 ROI を作成します。名前と値のペアの引数 StripeColor を黄色に指定して ROI の外観をカスタマイズします。
roi = drawellipse('StripeColor','y');

ROI のプロパティを検証します。
roi
roi =
Ellipse with properties:
Center: [446.0000 197.0000]
SemiAxes: [115.8836 71.6200]
RotationAngle: 298.3342
AspectRatio: 1.6180
Label: ''
Color: [0 0.4470 0.7410]
Parent: [1×1 Axes]
Visible: 'on'
Selected: 0
Show all properties
関数 draw を使用した ROI の作成
この例では、関数 draw を使用して、既存の ROI を対話形式で再描画する方法を示します。ROI の大きさや位置を指定する前に ROI の表示プロパティや動作を設定したい場合は、この方法が有効です。たとえば、ROI を表示する座標軸を設定する前に、ROI を作成してカスタマイズできます。
この例では楕円体 ROI を作成して描画します。どの ROI オブジェクトも同様の手順で作成できます。
関数 images.roi.Ellipse を使用して、プログラムで 楕円 ROI を作成します。プロパティを指定して楕円の外観をカスタマイズします。ここでは、面の色をシアン、ROI の境界を赤のストライプとします。ROI の位置は指定しません。
roi = images.roi.Ellipse('Color','c','StripeColor','r');
ROI のプロパティを検証します。
roi
roi =
Ellipse with properties:
Center: []
SemiAxes: []
RotationAngle: 0
AspectRatio: 1.6180
Label: ''
Show all properties
ROI の親の座標軸を検証します。ROI は描画されていないため、親の座標軸は空の状態です。
roi.Parent
ans = 0×0 empty GraphicsPlaceholder array.
イメージを読み取って表示します。
I = imread('pears.png');
imshow(I)
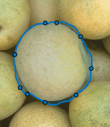
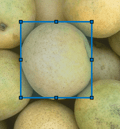
関数 draw を使用して、イメージ上に ROI を描画します。クリックしてイメージ上にドラッグし、楕円形状を作成します。ROI を作成した際に指定した色の面とストライプで ROI が表示されます。
draw(roi)

ROI のプロパティを検証します。ROI のいくつかのプロパティは描画の後に更新されます。
roi
roi =
Ellipse with properties:
Center: [337 107.5000]
SemiAxes: [109.3766 67.5985]
RotationAngle: 42.2208
AspectRatio: 1.6180
Label: ''
Color: [0 1 1]
Parent: [1×1 Axes]
Visible: 'on'
Selected: 0
Show all properties
これで、ROI に親の座標軸が設定されました。同じ親の座標軸を持つグラフィックス オブジェクトをすべて取得します。この例では、ROI の親と表示されたイメージの親が同一です。
roi.Parent.Children
ans = 2×1 graphics array: Ellipse Image
App Designer を使って作成したアプリでの ROI の使用
UIAxes 内で ROI を親にすることにより、App Designer を使って作成したアプリで ROI を使用できます。ROI 作成関数を呼び出す場合、入力引数として指定するか名前と値のペア 'Parent' を使用して、UIAxes を明示的に指定しなければなりません。この方法でアプリで ROI を使用する場合には、いくつかの制限があります。
マウス カーソルは ROI 上に移動させても更新されません。カーソルは常に矢印です。
マウス カーソルを ROI 上に移動させても ROI の色は変化しません。
ROI の右クリック メニュー (
UIContextMenu) はサポートされていません。
次のコードは、典型的なアプリ作成ワークフローではありませんが、アプリ (UIFigure) で UIAxes に ROI を指定する方法を示しています。
UIAxesを作成します。関数uiaxesを呼び出すと、UIFigureが自動的に作成されます。uax = uiaxes;

UIAxesに ROI を作成します。drawcircleなどの ROI 作成関数のいずれか、またはimages.roi.Circleなどの ROI クラスのいずれかを呼び出します。引数としてUIAxesを指定します。カーソルを座標軸上に移動し、マウスをクリック アンド ドラッグして ROI を描画します。UIAxesで使用する場合、カーソルの形状は変化しません。h = drawcircle(uax);

images.roi.Circleなどのオブジェクト作成関数を使用して ROI を作成することもできます。オブジェクトを使用する場合、関数drawを使用して ROI の形状と位置を定義しなければなりません。