AssistedFreehand
補助付きフリーハンドの関心領域
説明
AssistedFreehand オブジェクトは、手描きの関心領域 (ROI) の形状と位置を指定します。この ROI では、描画されたラインはベースのイメージ内のエッジに自動的に従います。この ROI に対し、外観や対話型動作をカスタマイズできます。
キーボード ショートカットを含むこの ROI の使用方法の詳細については、ヒントを参照してください。

作成
AssistedFreehand オブジェクトは次の 2 つの方法で作成できます。詳細については、ROI の形状の作成を参照してください。
関数
drawassistedを使用。ROI の作成と外観の設定を 1 つのコマンドで行う場合、この関数を使用します。ROI の形状と位置は、マウスを使ってイメージの上に ROI を描画することで対話形式で指定できます。ここで説明する関数
images.roi.AssistedFreehandを使用。ROI の形状や位置を指定する前に ROI の外観や動作を指定する場合、この関数を使用します。形状と位置は、オブジェクトを作成した後に、関数drawを使用して対話形式で指定できます。
構文
説明
roi = images.roi.AssistedFreehandAssistedFreehand オブジェクトを作成します。
roi = images.roi.AssistedFreehand(ax)ax で指定される座標軸に ROI を作成します。
roi = images.roi.AssistedFreehand(___,Name=Value)
例: images.roi.AssistedFreehand(Color="y") は、黄色の AssistedFreehand オブジェクトを作成します。
入力引数
プロパティ
オブジェクト関数
addlistener | イベント ソースにバインドされたイベント リスナーの作成 |
beginDrawingFromPoint | 指定された点からの ROI の描画の開始 |
bringToFront | Axes のスタックの順番の最前面への ROI の移動 |
createMask | ROI からのバイナリ マスク イメージの作成 |
draw | 対話形式による ROI の描画の開始 |
inROI | 点が ROI 内にあるかどうかのクエリ |
reduce | ROI の点の密度の削減 |
wait | ROI の操作が完了するまで MATLAB コマンド ラインをブロック |
例
詳細
ヒント
関数
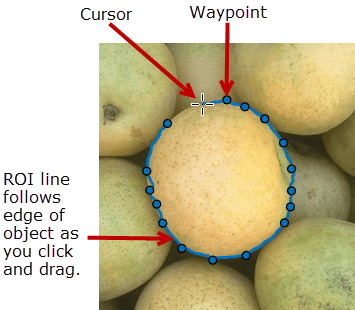
drawまたはdrawassistedを使用して対話形式で ROI を描画するには、ポインターをイメージに配置し、クリック アンド リリースして最初の頂点 (ウェイポイント) を配置します。次に、ポインターを移動してラインを描画します。描画中に、ラインはイメージ内のオブジェクトのエッジに自動的に従います。ROI の描画を完了するには、ダブルクリックします。ROI は、キーボード ショートカットを含む以下の対話性をサポートします。
動作 キーボード ショートカット 最後に追加したウェイポイントを削除し、描画を続ける。 Backspace キーを押します。関数は、前のウェイポイントからポインターの現在の位置までラインを再描画します。戻ることができるのは、描画した最初のウェイポイントまでです。 ROI の描画をキャンセルする。 Esc キーを押します。関数は Positionプロパティが空の有効な ROI オブジェクトを返します。ROI の描画を終了する (閉じる)。 ダブルクリックします。これにより、ポインターの位置に点が追加され、描画した最初の点にこの点をつなぐラインが描画され、ROI が閉じます。
右クリックします。これにより、描画した最初の点に最後の点をつなぐラインが描画されます。
最初の点にポインターを配置して、クリックします。
Enter キーを押します。これにより、描画した最初の点に最後の点をつなぐラインが描画されます。
ROI をサイズ変更 (形状変更) する。 ウェイポイントにポインターを配置し、クリック アンド ドラッグします。このモードでは補助機能 (エッジへのスナッピング) を使用できません。
ウェイポイントを追加する。 ROI のエッジにポインターを配置し、右クリックして [ウェイポイントの追加] を選択します。ROI のエッジにポインターを配置し、ダブルクリックすることもできます。
ウェイポイントを削除する。 ウェイポイントにポインターを配置し、右クリックして [ウェイポイントの削除] を選択します。
ROI を移動する。 ROI 上にポインターを配置します。ポインターが花形に変わります。クリック アンド ドラッグして ROI を移動します。 ROI を削除する。 ポインターを (頂点上ではなく) ROI 上に配置し、右クリックして表示されたコンテキスト メニューから [フリーハンドの削除] を選択します。関数 deleteを使用して、プログラムによって ROI を削除することもできます。App Designer を使って作成したアプリで ROI を使用する方法の詳細については、App Designer を使って作成したアプリでの ROI の使用を参照してください。











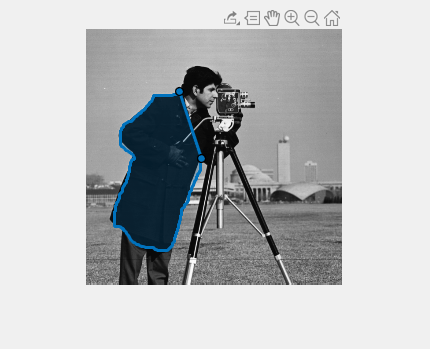
![{"String":"Figure contains an axes object. The axes object contains 2 objects of type image, images.roi.assistedfreehand.","Tex":[],"LaTex":[]}](../../examples/images/win64/CreateAssistedFreehandROIExample_02.png)