Circular Gauge
外観をカスタマイズ可能な円形ゲージでのシミュレーション中の信号値の表示
ライブラリ:
Simulink /
Dashboard /
Customizable Blocks
Circular Gauge ブロックの代替構成:
Half Gauge | Quarter Gauge
説明
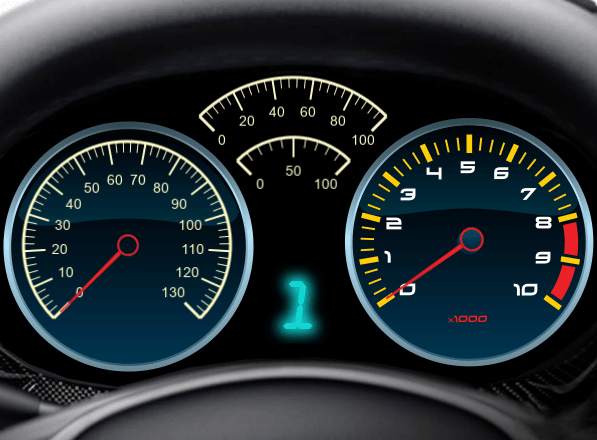
シミュレーション中、Circular Gauge ブロックは、実際のシステムのゲージのように設計可能な円形ゲージ上に接続された信号の値を表示します。データに合わせて Circular Gauge ブロックの範囲と目盛り値を変更できます。Circular Gauge ブロックをその他の Dashboard ブロックと共に使用し、コントロールおよびインジケーターからなる、モデルの対話型のダッシュボードを作成します。
Circular Gauge ブロックのカスタマイズ
Circular Gauge ブロックをモデルに追加すると、既定の設計でブロックが事前構成されます。ブロックを既定の設計で使用することも、ブロックの外観をカスタマイズすることもできます。
ブロックの外観をカスタマイズするには、設計モードを使用します。ブロックを選択してから、次の 3 つのいずれかの方法で設計モードを開始できます。
Simulink® ツールストリップのブロック固有のタブにある [設計] で [編集] をクリックする。
プロパティ インスペクターの [設計] タブで、[編集] をクリックする。
ブロックをポイントすると表示される省略記号で [カスタム ブロックの編集] ボタン
 をクリックする。
をクリックする。
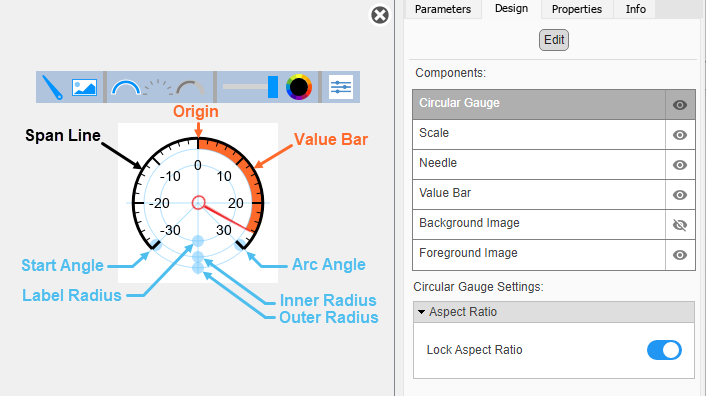
設計モードでは、ブロックの上にあるツール バーを使用して円形ゲージをカスタマイズできます。追加のカスタマイズ オプションにアクセスするか、設計設定の正確な値を入力するには、プロパティ インスペクターの [設計] タブを使用します。

設計モードの操作
| アクション | ツール バーで使用可能か | [設計] タブで使用可能か |
|---|---|---|
針のイメージをアップロードする。 | はい | はい |
背景イメージをアップロードする。 | はい | はい |
塗りつぶしの背景色を設定する。 | いいえ | はい |
前景イメージをアップロードする。 | いいえ | はい |
スケールの弧の長さを変更する。 | いいえ | はい |
値バーの増加が始まる原点の位置を指定する。 | いいえ | はい |
スケールの目盛り、スケールのラベル、または値バーの色と不透明度を変更する。 | はい | はい |
スケールの方向を時計回りまたは反時計回りとして指定する。 | いいえ | はい |
スケールと針のサイズを変更する。 | いいえ | はい |
スケールと針の位置を変更する。 | いいえ | はい |
ツール バーを使用してスケールの目盛り、スケールのラベル、または値バーの色と不透明度を変更するには、ツール バーの左から 2 番目のセクションで、色を変更するコンポーネントを選択します。色を変更するには、カラー ホイールをクリックします。不透明度を変更するには、スライダーを移動します。
ツール バーおよび [設計] タブを使用してブロック設計をカスタマイズするだけでなく、キャンバス内でコンポーネントのサイズ変更や位置変更を対話的に行うこともできます。針の動きは、ブロックの中央からスケールの最小値までの線に制限されています。
設計の編集が完了し、設計モードを終了するには、キャンバスの右上にある [X] をクリックします。
Dashboard ブロックの接続
Dashboard ブロックはモデル要素への接続に端子を使用しません。Dashboard ブロックを接続するには、接続モードを使用します。接続されていないブロックで接続モードに切り替えるには、接続するブロックをポイントし、[接続] ボタン  をクリックします。接続されているブロックで接続モードに切り替えるには、ブロックを選択すると表示される省略記号 (…) をポイントし、展開されるアクション メニューで [接続] ボタンをクリックします。
をクリックします。接続されているブロックで接続モードに切り替えるには、ブロックを選択すると表示される省略記号 (…) をポイントし、展開されるアクション メニューで [接続] ボタンをクリックします。
Display ブロックをモデル内の信号に接続したり Display ブロックの接続を変更したりするには、接続モードに切り替えます。接続する信号線を選択します。表示されるリストから、接続する信号を選択します。次に、Dashboard ブロックをポイントし、[接続完了] ボタン  をクリックします。接続されたブロックの値を Dashboard ブロックに表示するには、シミュレーションを実行します。
をクリックします。接続されたブロックの値を Dashboard ブロックに表示するには、シミュレーションを実行します。
Dashboard ブロックの接続の詳細については、Connect Dashboard Blocks to Simulink Modelを参照してください。
Dashboard ブロックは Stateflow® チャートにも接続できます。詳細については、Dashboard ブロックと Stateflow との接続 (Stateflow)を参照してください。
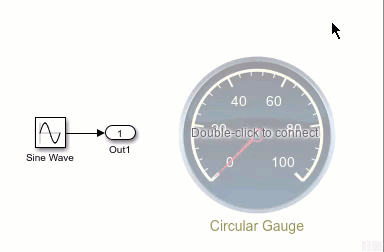
次のアニメーションは、Circular Gauge ブロックをモデルに接続する方法を示しています。

例
制限
Dashboard Scope ブロックおよび Display ブロックを除き、Dashboard ブロックは実数のスカラー信号にのみ接続できます。
コメントアウトされたブロックには、[ブロック パラメーター] ダイアログ ボックスの [接続] テーブルを使用して Dashboard ブロックを接続することはできません。コメント化されたブロックに接続モードを使用して Dashboard ブロックを接続した場合、ブロックのコメントを解除するまでは Dashboard ブロックに接続された値が表示されません。
Dashboard ブロックは参照モデル内のモデル要素には接続できません。
モデルの階層構造をシミュレーションすると、参照モデル内の Dashboard ブロックで更新は実行されません。
Dashboard ブロックは、ラピッド アクセラレータ シミュレーションをサポートしていません。
シミュレーション中に Stateflow のチャート データやステート アクティビティに Dashboard ブロックを接続することはできません。
プログラムで Stateflow のチャート データやステート アクティビティに Dashboard ブロックを接続することはできません。
アクセラレータ モード シミュレーションのためのブロックの削減または最適化により、一部の信号にはシミュレーションで使用できるデータが含まれないことがあります。Dashboard ブロックを使用してこのような信号を表示するには、信号をログ記録用にマークします。
パラメーター
ブロックの特性
データ型 |
|
直達 |
|
多次元信号 |
|
可変サイズの信号 |
|
ゼロクロッシング検出 |
|