mlreportgen.dom.Table クラス
名前空間: mlreportgen.dom
略式テーブル
説明
mlreportgen.dom.Table クラスのオブジェクトを使用して、個別のヘッダー セクションまたはフッター セクションをもたない略式テーブルを定義します。
mlreportgen.dom.Table クラスは handle クラスです。
クラス属性
HandleCompatible | true |
ConstructOnLoad | true |
作成
説明
tableObj = mlreportgen.dom.Table(nCols)
tableObj = mlreportgen.dom.Table(array)array で指定されたコンテンツを含む略式テーブルを作成します。コンストラクターによって、基本の MATLAB® 型が、対応する DOM 型に変換されます。たとえば、文字ベクトルは mlreportgen.dom.Text オブジェクトに変換されます。
tableObj = mlreportgen.dom.Table(array,style)style に設定します。指定するスタイルは、このテーブルを追加するドキュメントの作成に使用されるテンプレートで定義されていなければなりません。
メモ
Microsoft® Word は、スタイル名が一致する連続したテーブルを 1 つのテーブルに自動的に結合します。連続した各テーブルを DOCX レポートで別個のテーブルとして表示するには、次のオプションのいずれかを使用します。
連続した各テーブルのスタイル名を異なる値に設定します。スタイル名はドキュメント テンプレートで定義しなければなりません。テンプレートのスタイルを変更するには、Microsoft Word テンプレートでのスタイルの変更を参照してください。
テーブル間にコンテンツを挿入します。たとえば、テーブル間に空の
mlreportgen.dom.Paragraph要素を挿入します。
入力引数
テーブル本体のコンテンツ。以下として指定します。
2 次元数値配列
2 次元 categorical 配列
2 次元 string 配列
以下のタイプの配列、データ型、またはオブジェクトを含む 2 次元 cell 配列:
文字ベクトル
string スカラー
1 次元または 2 次元の cell 配列
データ型
doubleの項目mlreportgen.dom.Textオブジェクトmlreportgen.dom.Paragraphオブジェクトmlreportgen.dom.Imageオブジェクトmlreportgen.dom.Tableオブジェクトmlreportgen.dom.FormalTableオブジェクトmlreportgen.dom.OrderedListオブジェクトmlreportgen.dom.UnorderedListオブジェクトmlreportgen.dom.ExternalLinkオブジェクトmlreportgen.dom.InternalLinkオブジェクトmlreportgen.dom.CharEntityオブジェクトmlreportgen.dom.LineBreakオブジェクト
プロパティ
CSS の色名または 16 進数の RGB 値を含む背景色。文字ベクトルまたは string スカラーとして指定します。
色の名前を使用するには、CSS の色名を指定します。CSS の色名のリストについては、https://www.w3.org/wiki/CSS/Properties/color/keywordsを参照してください。
16 進数の RGB 形式を指定するには、最初の文字として
#を使用し、赤、緑、および青の値に 2 桁の 16 進数を使用します。たとえば、"#0000ff"は青を指定します。
メモ
BackgroundColor プロパティを設定すると、mlreportgen.dom.BackgroundColor 書式オブジェクトが Style プロパティに追加されます。BackgroundColor プロパティを空の値に設定すると、そのオブジェクトは削除されます。
例: "blue"
例: "#0000ff"
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
描画する境界線のタイプ。次の値のいずれかとして指定します。
| 境界線のスタイル | 説明 | Microsoft Word でサポート | HTML と PDF でサポート |
|---|---|---|---|
"dashed" | 破線 | はい | はい |
"dashdotstroked" | 斜めの破線と点が交互に入った線 | はい | はい |
"dashsmallgap" | 破線間に小さい隙間がある破線 | はい | はい |
"dotted" | 点線 | はい | はい |
"dotdash" | 点と破線が交互に入った線 | はい | いいえ |
"dotdotdash" | 2 つの点と 1 本の破線が交互に入った線 | はい | いいえ |
"double" | 二重線 | はい | はい |
"doublewave" | 二重波線 | はい | いいえ |
"groove" | 3D 効果溝付き線 | いいえ | はい |
"hidden" | 線なし 競合する境界線スタイルがある場合、競合する境界線スタイルよりも | いいえ | はい |
"inset" | 3D 効果線 | いいえ | はい |
"none" | 線なし 競合する境界線スタイルがある場合、競合する境界線スタイルは | はい | はい |
"outset" | 3D 効果線 | はい | はい |
"ridge" | 3D 効果突起付き線 | いいえ | はい |
"single" | 一重線 | はい | はい |
"solid" | 一重線 | いいえ | はい |
"thick" | 太い線 | はい | いいえ |
"thickthinlargegap" | 太い破線と細い破線が交互に入った隙間の大きい破線 | はい | いいえ |
"thickthinmediumgap" | 太い破線と細い破線が交互に入った隙間が中程度の破線 | はい | いいえ |
"thickthinsmallgap" | 太い破線と細い破線が交互に入った隙間の小さい破線 | はい | いいえ |
"thinthicklargegap" | 細い破線と太い破線が交互に入った隙間の大きい破線 | はい | いいえ |
"thinthickmediumgap" | 細い破線と太い破線が交互に入った隙間が中程度の破線 | はい | いいえ |
"thinthicksmallgap" | 細い破線と太い破線が交互に入った隙間の小さい破線 | はい | いいえ |
"thinthickthinlargegap" | 細い破線と太い破線が交互に入った隙間の大きい破線 | はい | いいえ |
"thinthickthinmediumgap" | 細い破線と太い破線が交互に入った隙間が中程度の破線 | はい | いいえ |
"thinthickthinsmallgap" | 細い破線と太い破線が交互に入った隙間の小さい破線 | はい | いいえ |
"threedemboss" | エンボス加工した効果線 | はい | いいえ |
"threedengrave" | 彫り込み効果線 | はい | いいえ |
"triple" | 三重線 | はい | いいえ |
"wave" | 波線 | はい | いいえ |
メモ
Microsoft Word レポートでは、mlreportgen.dom.Border オブジェクトを mlreportgen.dom.TableHeaderEntry、mlreportgen.dom.TableEntry、または mlreportgen.dom.HorizontalRule オブジェクトの Style プロパティに割り当てた場合、このプロパティの "inset" スタイルまたは "outset" スタイルは、レポーターによってサポートされません。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
隣接するセルの境界線を単一境界線に折りたたむかどうか。次として指定します。
"on"— 隣接するセルの境界線を単一境界線に折りたたむ"off"— 隣接するセルの境界線を維持する
メモ
このプロパティは、HTML ドキュメントにのみ適用されます。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
境界線の色。CSS の色名または 16 進数の RGB 値を含む文字ベクトルまたは string スカラーとして指定します。
色の名前を使用するには、CSS の色名を指定します。CSS の色名のリストについては、https://www.w3.org/wiki/CSS/Properties/color/keywords を参照してください。
16 進数の RGB 形式を指定するには、最初の文字として
#を使用し、赤、緑、および青の値に 2 桁の 16 進数を使用します。たとえば、"#0000ff"は青を指定します。
例: "blue"
例: "#0000ff"
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
テーブルの境界線幅。数値とそれに続く測定単位の略語を含む文字ベクトルまたは string スカラーとして指定します。たとえば、"10px" は 10 ピクセルを指定します。有効な略語を以下に示します。
"px"— ピクセル"cm"— センチメートル"in"— インチ"mm"— ミリメートル"pc"— パイカ"pt"— ポイント
例: "2pt"
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
テーブルまたはテーブル セクションの列を分ける線のスタイル。次の値のいずれかとして指定します。
| 境界線のスタイル | 説明 | Microsoft Word でサポート | HTML と PDF でサポート |
|---|---|---|---|
"dashed" | 破線 | はい | はい |
"dashdotstroked" | 斜めの破線と点が交互に入った線 | はい | はい |
"dashsmallgap" | 破線間に小さい隙間がある破線 | はい | はい |
"dotted" | 点線 | はい | はい |
"dotdash" | 点と破線が交互に入った線 | はい | いいえ |
"dotdotdash" | 2 つの点と 1 本の破線が交互に入った線 | はい | いいえ |
"double" | 二重線 | はい | はい |
"doublewave" | 二重波線 | はい | いいえ |
"groove" | 3D 効果溝付き線 | いいえ | はい |
"hidden" | 線なし 競合する境界線スタイルがある場合、競合する境界線スタイルよりも | いいえ | はい |
"inset" | 3D 効果線 | いいえ | はい |
"none" | 線なし 競合する境界線スタイルがある場合、競合する境界線スタイルは | はい | はい |
"outset" | 3D 効果線 | はい | はい |
"ridge" | 3D 効果突起付き線 | いいえ | はい |
"single" | 一重線 | はい | はい |
"solid" | 一重線 | いいえ | はい |
"thick" | 太い線 | はい | いいえ |
"thickthinlargegap" | 太い破線と細い破線が交互に入った隙間の大きい破線 | はい | いいえ |
"thickthinmediumgap" | 太い破線と細い破線が交互に入った隙間が中程度の破線 | はい | いいえ |
"thickthinsmallgap" | 太い破線と細い破線が交互に入った隙間の小さい破線 | はい | いいえ |
"thinthicklargegap" | 細い破線と太い破線が交互に入った隙間の大きい破線 | はい | いいえ |
"thinthickmediumgap" | 細い破線と太い破線が交互に入った隙間が中程度の破線 | はい | いいえ |
"thinthicksmallgap" | 細い破線と太い破線が交互に入った隙間の小さい破線 | はい | いいえ |
"thinthickthinlargegap" | 細い破線と太い破線が交互に入った隙間の大きい破線 | はい | いいえ |
"thinthickthinmediumgap" | 細い破線と太い破線が交互に入った隙間が中程度の破線 | はい | いいえ |
"thinthickthinsmallgap" | 細い破線と太い破線が交互に入った隙間の小さい破線 | はい | いいえ |
"threedemboss" | エンボス加工した効果線 | はい | いいえ |
"threedengrave" | 彫り込み効果線 | はい | いいえ |
"triple" | 三重線 | はい | いいえ |
"wave" | 波線 | はい | いいえ |
メモ
Microsoft Word レポートでは、mlreportgen.dom.Border オブジェクトを mlreportgen.dom.TableHeaderEntry、mlreportgen.dom.TableEntry、または mlreportgen.dom.HorizontalRule オブジェクトの Style プロパティに割り当てた場合、このプロパティの "inset" スタイルまたは "outset" スタイルは、レポーターによってサポートされません。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
列を分ける線の色。CSS の色名または 16 進数の RGB 値を含む文字ベクトルまたは string スカラーとして指定します。
色の名前を使用するには、CSS の色名を指定します。CSS の色名のリストについては、https://www.w3.org/wiki/CSS/Properties/color/keywords を参照してください。
16 進数の RGB 形式を指定するには、最初の文字として
#を使用し、赤、緑、および青の値に 2 桁の 16 進数を使用します。たとえば、"#0000ff"は青を指定します。
例: "blue"
例: "#0000ff"
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
テーブル列を分ける線の幅。数値とそれに続く測定単位の略語を含む文字ベクトルまたは string スカラーとして指定します。有効な略語を以下に示します。
"px"— ピクセル"cm"— センチメートル"in"— インチ"mm"— ミリメートル"pc"— パイカ"pt"— ポイント
例: "10pt" は 10 ポイントを指定します。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
テーブル列のグループのプロパティ。mlreportgen.dom.TableColSpecGroup オブジェクトの配列として指定します。最初のオブジェクトが列の最初のグループに、2 番目のオブジェクトが 2 番目のグループに適用されます。以下同様に続きます。TableColSpecGroup オブジェクトの Span プロパティを使用して、各グループに属する列数を指定します。たとえば、最初のオブジェクトは、範囲が 2 の場合、最初の 2 つの列に適用されます。2 番目のグループは、範囲が 3 の場合、次の 3 つの列に適用されます。以下同様に続きます。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
テキストの記述方向。次の値のいずれかとして指定します。
"ltr"— テキストが左から右へ記述される"rtl"— テキストが右から左へ記述される
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
テーブルの水平方向の配置。次の値のいずれかとして指定します。
"center""left""right"
メモ
PDF レポートでテーブルが大きい場合にオーバーフローしないようにするには、Width プロパティを設定します。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
テーブルのコンテンツを同一ページ内に保持するかどうか。数値または logical の 1 (true) または 0 (false) として指定します。既定値は空で、true と等価です。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: logical
テーブルの列数。整数として指定します。列数を指定するには、構文 mlreportgen.ppt.Table(nCols) を使用してテーブルを作成します。そうでない場合、列数は、テーブルのコンテンツに基づきコンストラクター Table によって決定されます。テーブルに行を追加したり、行にエントリを追加したりして、列の数が変更された場合、NCols プロパティの値が更新されます。行によってエントリの数が異なる場合、テーブル エントリの数が最も多い行によってテーブルの列数が決まります。
属性:
GetAccess | public |
SetAccess | private |
NonCopyable | true |
データ型: uint64
テーブルの行数。整数として指定します。行数は、テーブルのコンテンツに基づき Table コンストラクターによって決定されます。テーブルに行を追加すると、NRows プロパティの値が更新されます。
属性:
GetAccess | public |
SetAccess | private |
NonCopyable | true |
データ型: uint64
テーブルの左余白。数値とそれに続く測定単位の略語を含む文字ベクトルまたは string スカラーとして指定します。有効な略語を以下に示します。
"px"— ピクセル"cm"— センチメートル"in"— インチ"mm"— ミリメートル"pc"— パイカ"pt"— ポイント
例: "10pt" は 10 ポイントを指定します。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
テーブルまたはテーブル セクションの行を分ける線のスタイル。次の値のいずれかとして指定します。
| 境界線のスタイル | 説明 | Microsoft Word でサポート | HTML と PDF でサポート |
|---|---|---|---|
"dashed" | 破線 | はい | はい |
"dashdotstroked" | 斜めの破線と点が交互に入った線 | はい | はい |
"dashsmallgap" | 破線間に小さい隙間がある破線 | はい | はい |
"dotted" | 点線 | はい | はい |
"dotdash" | 点と破線が交互に入った線 | はい | いいえ |
"dotdotdash" | 2 つの点と 1 本の破線が交互に入った線 | はい | いいえ |
"double" | 二重線 | はい | はい |
"doublewave" | 二重波線 | はい | いいえ |
"groove" | 3D 効果溝付き線 | いいえ | はい |
"hidden" | 線なし 競合する境界線スタイルがある場合、競合する境界線スタイルよりも | いいえ | はい |
"inset" | 3D 効果線 | いいえ | はい |
"none" | 線なし 競合する境界線スタイルがある場合、競合する境界線スタイルは | はい | はい |
"outset" | 3D 効果線 | はい | はい |
"ridge" | 3D 効果突起付き線 | いいえ | はい |
"single" | 一重線 | はい | はい |
"solid" | 一重線 | いいえ | はい |
"thick" | 太い線 | はい | いいえ |
"thickthinlargegap" | 太い破線と細い破線が交互に入った隙間の大きい破線 | はい | いいえ |
"thickthinmediumgap" | 太い破線と細い破線が交互に入った隙間が中程度の破線 | はい | いいえ |
"thickthinsmallgap" | 太い破線と細い破線が交互に入った隙間の小さい破線 | はい | いいえ |
"thinthicklargegap" | 細い破線と太い破線が交互に入った隙間の大きい破線 | はい | いいえ |
"thinthickmediumgap" | 細い破線と太い破線が交互に入った隙間が中程度の破線 | はい | いいえ |
"thinthicksmallgap" | 細い破線と太い破線が交互に入った隙間の小さい破線 | はい | いいえ |
"thinthickthinlargegap" | 細い破線と太い破線が交互に入った隙間の大きい破線 | はい | いいえ |
"thinthickthinmediumgap" | 細い破線と太い破線が交互に入った隙間が中程度の破線 | はい | いいえ |
"thinthickthinsmallgap" | 細い破線と太い破線が交互に入った隙間の小さい破線 | はい | いいえ |
"threedemboss" | エンボス加工した効果線 | はい | いいえ |
"threedengrave" | 彫り込み効果線 | はい | いいえ |
"triple" | 三重線 | はい | いいえ |
"wave" | 波線 | はい | いいえ |
メモ
Microsoft Word レポートでは、mlreportgen.dom.Border オブジェクトを mlreportgen.dom.TableHeaderEntry、mlreportgen.dom.TableEntry、または mlreportgen.dom.HorizontalRule オブジェクトの Style プロパティに割り当てた場合、このプロパティの "inset" スタイルまたは "outset" スタイルは、レポーターによってサポートされません。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
テーブル行を分ける線の色。CSS の色名または 16 進数の RGB 値を含む文字ベクトルまたは string スカラーとして指定します。
色の名前を使用するには、CSS の色名を指定します。CSS の色名のリストについては、https://www.w3.org/wiki/CSS/Properties/color/keywords を参照してください。
16 進数の RGB 形式を指定するには、最初の文字として
#を使用し、赤、緑、および青の値に 2 桁の 16 進数を使用します。たとえば、"#0000ff"は青を指定します。
例: "blue"
例: "#0000ff"
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
行の区切りの幅。数値とそれに続く測定単位の略語を含む文字ベクトルまたは string スカラーとして指定します。たとえば、"10px" は 10 ピクセルを指定します。有効な略語を以下に示します。
"px"— ピクセル"cm"— センチメートル"in"— インチ"mm"— ミリメートル"pc"— パイカ"pt"— ポイント
例: "5pt"
属性:
NonCopyable | true |
データ型: char | string
テーブル エントリの水平方向の配置。次の値のいずれかとして指定します。
"center""left""right"
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
テーブル セルのコンテンツの垂直方向の配置。次の値のいずれかとして指定します。
"top""middle""bottom"
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
テーブル エントリの内側の余白。数値とそれに続く測定単位の略語を含む文字ベクトルまたは string スカラーとして指定します。有効な略語を以下に示します。
"px"— ピクセル"cm"— センチメートル"in"— インチ"mm"— ミリメートル"pc"— パイカ"pt"— ポイント
例: "10px" は 10 ピクセルを指定します。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
テーブル エントリに使用するスタイル。書式オブジェクトの cell 配列として指定します。このプロパティで指定されたスタイルは、テーブル エントリのコンテンツに適用され、エントリ自体には適用されません。たとえば、このプロパティを使用してテーブル エントリのフォント サイズを定義できますが、エントリの境界線のタイプや色を定義することはできません。境界線を指定するには、各エントリの Style プロパティを設定します。
メモ
このプロパティの以前の設定を誤って上書きしないように注意してください。たとえば、テーブルの TableEntriesHAlign プロパティを設定すると、HAlign 書式オブジェクトがこのプロパティに追加されます。このプロパティが上書きされないようにするには、このプロパティに書式を追加する他のテーブル プロパティを設定する前に、このプロパティを設定します。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: cell
テーブルの幅。数値とそれに続く測定単位の略語を含む文字ベクトルまたは string スカラーとして指定します。たとえば、"100%" は、PDF レポートではページ幅の 100% を指定し、Word レポートではページ幅の 100% から余白を差し引いた幅を指定します。有効な略語を以下に示します。
px— ピクセルcm— センチメートルin— インチmm— ミリメートルpc— パイカpt— ポイント%— 割合
例: "5pt" は 5 ポイントを指定します。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
スタイルシート定義スタイル名。文字ベクトルまたは string スカラーとして指定します。スタイル名は、この要素を追加するドキュメントまたはドキュメント パーツのスタイル シートで指定したスタイルの名前です。指定されたスタイルは、この要素の Style プロパティで指定された書式によってオーバーライドされない限り、出力ドキュメントでのこの要素の外観を定義します。スタイル シートの使用の詳細については、スタイル シートのスタイルの使用を参照してください。
メモ
Microsoft Word レポートでは、ドキュメント テンプレートで定義されていないスタイル名は無視されます。Microsoft Word テンプレートの詳細については、DOM API レポート プログラムのテンプレートを参照してください。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
このドキュメント要素オブジェクトの書式指定。DOM 書式オブジェクトの配列として指定します。このプロパティで指定された書式は、この要素の StyleName プロパティで指定された対応する書式をオーバーライドします。このドキュメント要素オブジェクトに適用されない書式は無視されます。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
ドキュメント要素のカスタム属性。mlreportgen.dom.CustomAttribute オブジェクトの配列として指定します。カスタム属性は、このオブジェクトが追加されるドキュメント要素の出力形式でサポートされていなければなりません。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
このオブジェクトの親。ドキュメント要素オブジェクトとして指定します。ドキュメント要素の親は 1 つでなければなりません。
属性:
GetAccess | public |
SetAccess | private |
NonCopyable | true |
このオブジェクトの子。ドキュメント要素オブジェクトの配列として指定します。このプロパティには、append メソッドを使用して追加されたドキュメント要素オブジェクトが含まれます。
属性:
GetAccess | public |
SetAccess | private |
NonCopyable | true |
タグ。文字ベクトルまたは string スカラーとして指定します。DOM API は、このオブジェクトを作成するときに、セッション固有タグを生成します。生成されるタグの形式は CLASS:ID という形式です。ここで、CLASS はオブジェクト クラスです。ID はオブジェクトの Id プロパティの値です。この値を使用すると、ドキュメントの生成中に問題が発生した箇所を容易に特定できるようになります。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
オブジェクト識別子。文字ベクトルまたは string スカラーとして指定します。DOM API は、ドキュメント要素オブジェクトの作成時にセッション固有識別子を生成します。
属性:
GetAccess | public |
SetAccess | public |
NonCopyable | true |
データ型: char | string
メソッド
例
この例では、Table オブジェクトを使用してテーブルを作成し、そのプロパティを指定します。
長い完全修飾名を使用せずに済むよう、DOM API 名前空間をインポートします。
import mlreportgen.dom.*;Document オブジェクトを作成し、それを開きます。
d = Document("myreport","html"); open(d);
5 行 5 列の MATLAB 配列を使用して、テーブル オブジェクトを作成し、コンテンツを指定します。テーブル オブジェクトは、配列を同じ次元の DOM オブジェクト テーブルに変換します。
t = Table(magic(5));
行の高さを指定します。
t.Style = {RowHeight("1in")};行と列の区切り線の幅およびスタイルを指定します。
t.Border = "solid"; t.BorderWidth = "1px"; t.ColSep = "solid"; t.ColSepWidth = "1"; t.RowSep = "solid"; t.RowSepWidth = "1";
テーブル エントリのスタイルを設定します。
t.TableEntriesStyle = [t.TableEntriesStyle ... {FontFamily("Arial"),Width("1in"),Color("red"),Bold}];
テーブル内におけるテキストの水平方向と垂直方向の配置を設定します。
t.TableEntriesHAlign = "center"; t.TableEntriesVAlign = "middle";
テーブルをドキュメントに追加します。
append(d,t);
ドキュメントを閉じてレポートを表示します。
close(d); rptview(d);
バージョン履歴
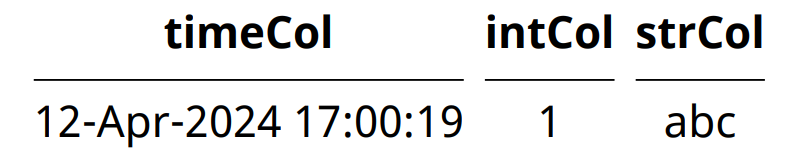
R2015b で導入mlreportgen.dom.Table、mlreportgen.dom.FormalTable、mlreportgen.dom.MATLABTable の各テーブル内の datetime 配列は、配列に格納された時点として表示されるようになりました。
| R2024b より前 | R2024b 以降 |
|---|---|
|
|
|
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
Web サイトの選択
Web サイトを選択すると、翻訳されたコンテンツにアクセスし、地域のイベントやサービスを確認できます。現在の位置情報に基づき、次のサイトの選択を推奨します:
また、以下のリストから Web サイトを選択することもできます。
最適なサイトパフォーマンスの取得方法
中国のサイト (中国語または英語) を選択することで、最適なサイトパフォーマンスが得られます。その他の国の MathWorks のサイトは、お客様の地域からのアクセスが最適化されていません。
南北アメリカ
- América Latina (Español)
- Canada (English)
- United States (English)
ヨーロッパ
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)
![Three columns showing a datetime array, an integer, and a string. The datetime object displays as [1x1 datetime].](rn24b_datetime_old.png)