このページは機械翻訳を使用して翻訳されました。最新版の英語を参照するには、ここをクリックします。
チャートの作成
HTTP GETでチャートを生成する
要求
HTTPメソッド
GET
URL
https://api.thingspeak.com/channels/<channel_id>/charts/<field_id>
URLパラメーター
| 名前 | 説明 |
|---|---|
| (必須) 関心のあるチャネルのチャネルID。 |
| (必須) 対象フィールドのフィールド ID。 |
例: https://api.thingspeak.com/channels/99990/charts/2
チャートクエリ文字列パラメーター
これらのパラメーターを使用して、グラフのプロパティを調整します。最初のパラメーターを追加するには ? を使用し、後続のパラメーターには & を使用します。
| 名前 | 説明 | 値のタイプ |
|---|---|---|
title | (オプション) グラフのタイトル。デフォルトはチャネル名です。 | string |
xaxis | (オプション) グラフの x 軸ラベル。デフォルトは「日付」です。 | string |
yaxis | (オプション) グラフの Y 軸ラベル。デフォルトはフィールド名です。 | string |
color | (オプション) 線の色の 16 進値。デフォルトは FF000 (赤) です。 | string |
bgcolor | (オプション) 背景色。デフォルトは白です。 | string |
type | (オプション) グラフの種類。デフォルトは line です。 |
|
width | (オプション) チャートの幅 (ピクセル単位)、iframe の幅は 20 ピクセル大きくなります。デフォルトのチャートの幅:400。auto に設定すると、親コンテナーに基づいてグラフのサイズが自動的に調整されます。 | 整数 |
height | (オプション) チャートの高さ (ピクセル単位)、iframe の高さは 20 ピクセル大きくなります。デフォルトのチャートの高さ:200.auto に設定すると、親コンテナーに基づいてグラフのサイズが自動的に調整されます。 | 整数 |
dynamic | (オプション) 更新で指定された時間間隔に基づいてチャートを自動的に更新します。デフォルトは false です。 |
|
step | (オプション) チャートをステップ チャートとして描画します。デフォルトは false です。 |
|
yaxismin | (オプション) グラフの Y 軸の最小値。空白の場合、値は自動的に計算されます。 | 小数 |
yaxismax | (オプション) グラフの Y 軸の最大値。空白の場合、値は自動的に計算されます。 | 小数 |
update | (オプション) チャートを自動的に更新する時間間隔(秒)。デフォルトは 15 です。 | 整数 |
フィードクエリ文字列パラメーター
これらのパラメーターを使用して、チャートの生成に使用されるチャネルデータのプロパティを調整します。前のパラメーターがない場合、最初のパラメーターを追加するために ? を使用し、後続のパラメーターには & を使用します。それ以外の場合は、すべてのパラメーターに & を追加します。
| 名前 | 説明 | 値のタイプ |
|---|---|---|
api_key | (プライベートチャネルの場合は必須) この特定のチャネルの Read API キーを指定します。読み取り API キーは、チャネルビューの [API キー] タブで利用できます。 | string |
results | (オプション) 取得するエントリの数。最大数は8000です。既定の設定は 100 です。 | 整数 |
days | (オプション) フィードに含める現在から過去 24 時間の期間の数。 | 整数 |
start | (オプション) 開始日を YYYY-MM-DD%20HH:NN:SS の形式で指定します。 | datetime |
end | (オプション) 終了日を YYYY-MM-DD%20HH:NN:SS の形式で指定します。 | datetime |
offset | (オプション) 結果を表示するために使用されるタイムゾーン オフセット。精度を高めるには、タイムゾーンパラメーターを使用します。 | 整数 |
min | (オプション) 応答に含める最小値。 | 小数 |
max | (オプション) 応答に含める最大値。 | 小数 |
round | (オプション) 小数点以下の桁数をこの数に丸めます。 | 整数 |
timescale | (オプション)指定した分数以内に最初の値を取得します。有効な値は次のとおりです。10、15、20、30、60、240、720、1440、「毎日」。 | integer or string |
sum | (オプション)この時間の合計を取得します。有効な値は次のとおりです。10、15、20、30、60、240、720、1440、「毎日」。 | integer or string |
average | (オプション) 指定した時間(分)の平均を取得します。有効な値は、10、15、20、30、60、240、720、1440、"daily" です。メモ:平均を計算する場合、NaN 値は 0 として解釈されます。 | 整数または文字列 |
median | (オプション) この時間数の中央値を取得します。有効な値は次のとおりです。10、15、20、30、60、240、720、1440、「毎日」 | integer or string |
例
Web ブラウザを使用して、ThingSpeak™ RESTful API へのGET HTTP要求を完了できます。HTTP 応答の形式を確認するには、リンクをクリックするか、ブラウザにコピーします。
チャート表示パラメーターを変更する
API要求で設定されたパラメーターを使用して、グラフの表示プロパティを変更できます。カスタムタイトルを追加するには title を使用し、線の色を変更するには color を使用し、プロットのカスタム幅をピクセル単位で指定するには width を使用します。この HTTP GETを使用してチャートを作成します。
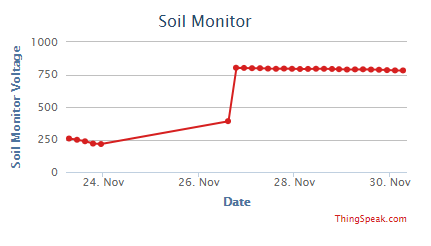
応答は、土壌水分測定値をピンクの線とカスタム タイトル、および広いビューで表示する チャート です。データは、ThingSpeak チャネル276330 に投稿された 土壌水分モニター からのものです。

チャートデータの変更
カスタム チャートを生成するために使用されるデータを変更できます。averageパラメーターを使用して、設定された分数にわたって平均を計算し、days を使用して、最大 8000 ポイントまでの日数分のデータを選択し、min を使用して、指定された最小値より大きいデータを表示します。この HTTP GETを使用してチャートを作成します。
https://api.thingspeak.com/channels/276330/charts/1?average=240&days=7&min=200
応答は、値が 200 未満のポイントを除いた、4 日間の 240 分間の期間における土壌水分の平均値を表示する チャート です。データは、ThingSpeak チャネル276330 に投稿された 土壌水分モニター からのものです。データは動的であるため、ここでの例は実際に表示されるものとは異なります。