App Designer 用のカスタム UI コンポーネントの構成
R2021a 以降では、カスタム UI コンポーネントを作成する際に、アプリ作成者がコンポーネントを App Designer で対話形式で使用できるように構成できます。UI コンポーネントの構成後、アプリ作成者は [コンポーネント ライブラリ] にコンポーネントを追加し、App Designer キャンバスおよびプロパティ インスペクターでコンポーネントを操作できます。
この構成手順に従うと、App Designer で対話形式で作成するかプログラムで matlab.ui.componentcontainer.ComponentContainer 基底クラスのサブクラスとして作成したカスタム UI コンポーネントを次のいずれかの方法で使用できるようになります。
UI コンポーネントに App Designer の [コンポーネント ライブラリ] からアクセスし、App Designer アプリの作成時に対話形式で使用する。
他のユーザーが App Designer でアプリを作成する際に対話形式で使用できるように UI コンポーネントを共有する。
カスタム UI コンポーネントの作成の詳細については、以下を参照してください。
Create a Simple Custom UI Component in App Designer (コンポーネントを対話形式で作成する場合)
プログラムによるカスタム UI コンポーネントの開発 (コンポーネントをプログラムで作成する場合)
カスタム UI コンポーネントの前提条件
カスタム UI コンポーネント クラスを App Designer で対話形式で使用できるようにするには、UI コンポーネント クラスが満たさなければならない要件がいくつかあります。
UI コンポーネントを正常に構成するには、UI コンポーネント クラスの setup メソッドに必須の入力引数を含めてはなりません。また、コンポーネント クラスの親コンテナーに追加の UI コンポーネントを動的に追加することはできません。唯一の例外として、ContextMenu コンポーネントだけはクラスの親 Figure に動的に追加できます。
コンポーネント クラスのパブリック プロパティがプロパティ インスペクターに表示されるようにするには、タイプを指定するか既定値を割り当てる必要があります。プロパティが列挙の場合は、タイプの指定と既定値の割り当ての "両方" が必要です。また、プロパティ タイプは App Designer でサポートされるタイプのリストに属していなければなりません。次の表に、許容されるプロパティ タイプとそれらのプロパティ インスペクターでの外観を示します。
| プロパティ カテゴリ | サポートされているデータ型 | プロパティ インスペクターの入力 |
|---|---|---|
| 数値 | single、double、int8、int16、int32、int64、uint8、uint16、uint32、uint64 型のスカラーまたは配列 | 編集フィールド |
| 論理値 | logical | チェック ボックス |
| テキスト | string 型のスカラー、char 型のスカラーまたは行ベクトル、cell 型のスカラーまたはベクトル | テキスト エリア |
| 列挙値 | enumeration | 編集可能なドロップダウン リスト |
プロパティ タイプの指定と既定値の割り当ての詳細については、以下を参照してください。
Create Public Properties for Custom UI Components in App Designer (対話形式で作成したコンポーネントの場合)
プログラムによるカスタム UI コンポーネントのプロパティの管理 (プログラムで作成したコンポーネントの場合)
カスタム UI コンポーネントの構成
App Designer で使用するカスタム UI コンポーネントを構成する方法は、コンポーネントを App Designer で対話形式で作成したか、プログラムで ComponentContainer 基底クラスのサブクラスとして作成したかによって異なります。
App Designer で作成したコンポーネント — App Designer でコンポーネントを開きます。[デザイナー] タブの [ファイル] セクションで
 [構成] をクリックします。
[構成] をクリックします。あるいは、MATLAB® コマンド ウィンドウから関数
appdesigner.customcomponent.configureMetadataを呼び出し、コンポーネントの MLAPP ファイルのパスを渡します。プログラムで作成したコンポーネント — MATLAB コマンド ウィンドウから関数
appdesigner.customcomponent.configureMetadataを呼び出し、コンポーネントのクラス ファイルのパスを渡します。たとえば、フォルダー
C:\MyComponentsにColorSelector.mとして保存されているカスタム UI コンポーネントを構成するには、次のコマンドを使用します。appdesigner.customcomponent.configureMetadata('C:\MyComponents\ColorSelector.m');
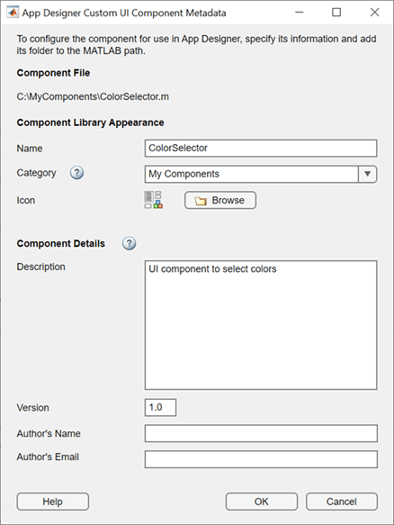
これらの手順に従うと、[カスタム UI コンポーネントの App Designer メタデータ] ダイアログ ボックスが開きます。このダイアログ ボックスでコンポーネントに関するメタデータを指定できます。App Designer では、このメタデータを使用して [コンポーネント ライブラリ] にコンポーネントを表示します。

このダイアログ ボックスでは、必要なすべてのメタデータがコンポーネントのクラス定義から事前に入力されます。フォームを使用して事前に入力されたメタデータを編集できます。[OK] を選択して UI コンポーネントを構成します。
[OK] を選択すると、関数によって resources という名前のフォルダーがカスタム コンポーネント ファイルと同じフォルダー内に作成されます。resources フォルダー内には、関数によって生成された appDesigner.json という名前のファイルが含まれています。このファイルに、コンポーネントを App Designer で使用できるようにするために MATLAB で必要な他のメタデータと共に、ダイアログ ボックスで指定したメタデータが格納されます。
メモ
appDesigner.json ファイルは手動で変更しないでください。カスタム UI コンポーネントのメタデータを変更するには、コンポーネントを再構成します。
構成した UI コンポーネントの App Designer での表示
カスタム UI コンポーネントを構成したら、App Designer で表示して使用できます。App Designer の [コンポーネント ライブラリ] に UI コンポーネントが表示されるようにするには、コンポーネント ファイルを含むフォルダーと生成された resources フォルダーを MATLAB パスに追加する必要があります。
たとえば、ColorSelector カスタム コンポーネントを作成して MyComponents という名前のフォルダーに保存している場合、その App Designer メタデータを構成するには、次の手順に従って App Designer でコンポーネントを使用します。
検索パス上のフォルダーの変更の手順に従って、
MyComponentsフォルダーを MATLAB パスに追加します。App Designer を開き、[空のアプリ] を選択します。
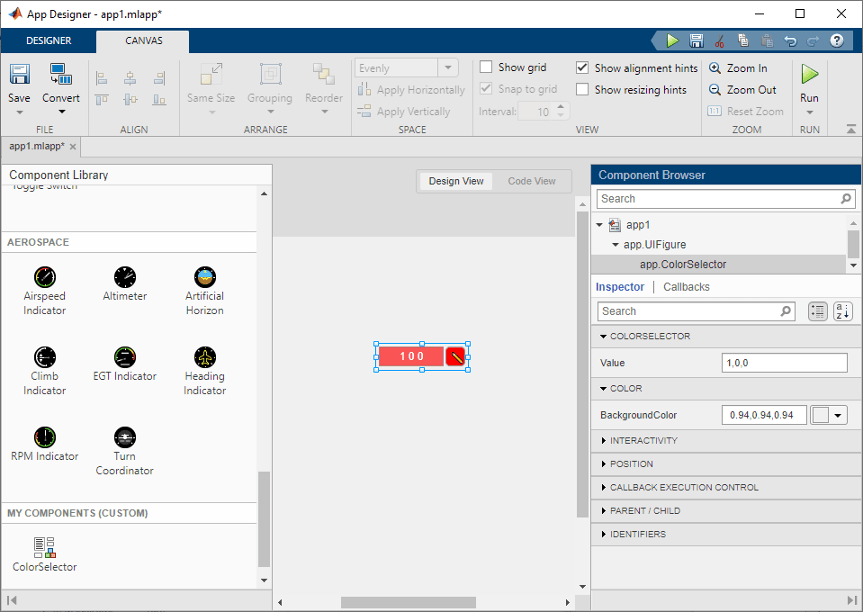
コンポーネントを [コンポーネント ライブラリ] から App Designer キャンバスにドラッグします。
コンポーネントのプロパティ インスペクターのリストに、コンポーネントのパブリック プロパティとパブリック コールバックが表示されます。

メモ
App Designer アプリでコンポーネントを使用している間は、エラーや予期しない動作の原因になる可能性があるため、カスタム コンポーネント ファイルを変更しないでください。
カスタム UI コンポーネントの再構成
次の場合は、前に構成した UI コンポーネントを再構成します。
既存の UI コンポーネントのメタデータを変更し、App Designer の [コンポーネント ライブラリ] でのコンポーネントの表示を更新する。
クラス定義で UI コンポーネントの位置またはレイアウトに変更を加えた。
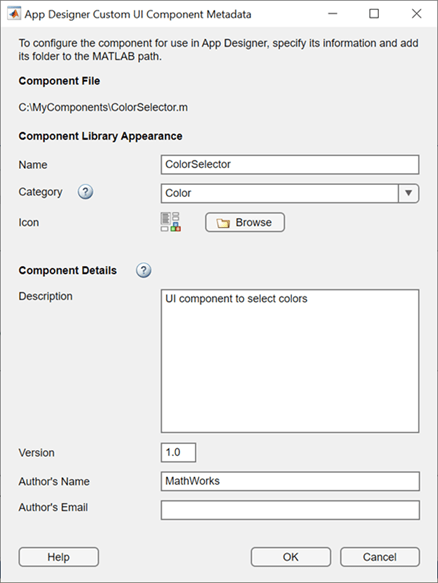
UI コンポーネントを再構成するには、カスタム UI コンポーネントの構成の節と同じ手順に従います。既存のメタデータが事前に入力された状態で [カスタム UI コンポーネントの App Designer メタデータ] ダイアログ ボックスが開きます。
メタデータを更新し、[OK] を選択します。

App Designer に戻ります。構成オプションの更新が反映されて、コンポーネントが [コンポーネント ライブラリ] に表示されます。

App Designer からの UI コンポーネントの削除
カスタム UI コンポーネントを App Designer の [コンポーネント ライブラリ] から削除するには、関数 appdesigner.customcomponent.removeMetadata を使用します。
コンポーネント ファイルへのパスを渡して関数を呼び出します。この関数により、resources フォルダー内の appDesigner.json ファイルから UI コンポーネントのメタデータが削除され、App Designer の [コンポーネント ライブラリ] からコンポーネントが削除されます。
appdesigner.customcomponent.removeMetadata('C:\MyComponents\ColorSelector.m');カスタム UI コンポーネントの App Designer メタデータを削除すると、それを使用する App Designer アプリは正しく読み込まれなくなります。UI コンポーネントを使用するアプリの編集を続けるには、アプリを開く前にコンポーネントを再構成します。
構成した UI コンポーネントの共有
UI コンポーネントを構成した後、他のユーザーが App Designer で使用できるようにコンポーネントを共有できます。関連ファイルを直接共有できるほか、コンポーネントをツールボックスとしてパッケージ化することもできます。いずれの場合も、生成された resources フォルダーを一緒に共有する必要があります。
UI コンポーネントのファイルを直接共有
構成した UI コンポーネントをユーザーと直接共有するには、次の内容を含むフォルダーを作成して共有します。
UI コンポーネント クラス ファイル
生成された
resourcesフォルダー
UI コンポーネントを共有するユーザーに、共有フォルダーを MATLAB パスに追加するように伝えます。
UI コンポーネントをツールボックスとしてパッケージ化
ツールボックスの作成と共有の手順に従って、UI コンポーネントをツールボックスとしてパッケージ化します。ツールボックスとしてパッケージ化するフォルダーに次の内容が含まれることを確認してください。
UI コンポーネント クラス ファイル
生成された
resourcesフォルダー
得られた .mltbx ファイルをユーザーと直接共有できます。それをインストールするには、MATLAB の [現在のフォルダー] ブラウザーで .mltbx ファイルをダブルクリックしなければなりません。
または、.mltbx ファイルを MATLAB Central File Exchange にアップロードすることによって、UI コンポーネントをアドオンとして共有できます。ユーザーは、次の手順を実行することによって、MATLAB ツールストリップからアドオンを検索してインストールできます。
MATLAB ツールストリップの [ホーム] タブの [環境] セクションで、[アドオン]
 を選択します。
を選択します。[アドオン エクスプローラー] ウィンドウの左側で利用可能なカテゴリを参照して、アドオンを見つけます。または、検索バーを使用し、キーワードを使用してアドオンを検索します。
アドオンをクリックして詳細情報ページを開きます。
情報ページで、[追加] をクリックしてアドオンをインストールします。
カスタム UI コンポーネントが見つからない場合のトラブルシューティング
カスタム UI コンポーネントを含むアプリを開くには、コンポーネント ファイルと生成された resources フォルダーが MATLAB パス上になければなりません。App Designer でカスタム UI コンポーネントを読み込めない場合、アプリを開くときに警告ダイアログ ボックスが表示されます。アプリを開くときにこのダイアログ ボックスが表示された場合は、次の手順に従って見つからないコンポーネントを読み込みます。
UI コンポーネント ファイルとコンポーネントのメタデータを含む生成された
resourcesフォルダーが単一のフォルダーにあることを確認します。検索パス上のフォルダーの変更の手順に従って、コンポーネント ファイルを含むフォルダーと
resourcesフォルダーを MATLAB パスに追加します。カスタム UI コンポーネントを含むアプリをもう一度開きます。これで、アプリとコンポーネントが想定どおりに読み込まれます。