アプリ内の HTML コンテンツの作成
HTML UI コンポーネントを使用して、JavaScript®、CSS、サードパーティの可視化やウィジェットなどの HTML コンテンツをアプリに追加できます。関数 uihtml を使用して、HTML UI コンポーネントを作成します。
HTML UI コンポーネントをアプリに追加する場合は、MATLAB® と JavaScript 間で通信するコードを記述します。コンポーネント データを設定し、データの変更に応答し、イベントを送信してユーザーの操作に応答できます。
MATLAB と JavaScript 間の通信
アプリ内の MATLAB HTML UI コンポーネントを HTML コンテンツに接続するために、HTML ファイルで関数 setup を実装します。関数 setup はローカル JavaScript htmlComponent オブジェクトを定義して初期化します。このオブジェクトは MATLAB HTML オブジェクトと同期されます。JavaScript htmlComponent オブジェクトは関数 setup 内からのみアクセスできます。
関数 setup は、以下のいずれかのイベントが発生したときに常に実行されます。
HTML UI コンポーネントが UI Figure 内で作成され、コンテンツが完全に読み込まれたとき。
MATLAB
HTMLオブジェクトのHTMLSourceプロパティが新しい値に変わったとき。
この接続により、次の複数の方法を使用して MATLAB と JavaScript コード間で情報を共有できます。
コンポーネント データの共有 — この方法は、MATLAB と JavaScript コードの両方からアクセスする必要がある静的データが HTML コンポーネントに含まれている場合に使用します。たとえば、コンポーネントにテーブルが含まれている場合に、テーブル データを共有コンポーネント データとして保存します。
コンポーネント イベントの送信 — この方法は、変更または操作の通知をブロードキャストする場合に使用します。イベントは、JavaScript から MATLAB、または MATLAB から JavaScript に送信できます。たとえば、ユーザーがボタン HTML 要素をクリックしたときに JavaScript からイベントを送信して、MATLAB コードでその操作に応答します。
次の表は、MATLAB HTML オブジェクトおよび JavaScript htmlComponent オブジェクトで通信する方法の概要を示しています。
| タスク | MATLAB | JavaScript |
|---|---|---|
| コンポーネント オブジェクトにアクセスする。 | MATLAB は UI コンポーネントを 関数 fig = uifigure; c = uihtml(fig); | JavaScript は UI コンポーネントを
<script type="text/javascript">
function setup(htmlComponent) {
// Access the htmlComponent object here
}
</script>
|
| コンポーネント データにアクセスする。 | MATLAB MATLAB コードでプロパティにアクセスします。 fig = uifigure; c = uihtml(fig); c.Data = 10; | JavaScript HTML ソース ファイルの関数 <script type="text/javascript">
function setup(htmlComponent) {
htmlComponent.Data = 5;
}
</script>
|
| コンポーネント データの変更に応答する。 | MATLAB
fig = uifigure; c = uihtml(fig); c.DataChangedFcn = @(src,event) disp(event.Data); | JavaScript
htmlComponent.addEventListener("DataChanged", updateData);
function updateData(event) {
let changedData = htmlComponent.Data;
// Update HTML or JavaScript with the new data
}
|
| MATLAB からイベントを送信して JavaScript で応答する。 | イベントを MATLAB から JavaScript に送信するには、関数 たとえば、ユーザーが MATLAB UI コンポーネントを操作したときにイベントを送信して JavaScript コードで応答できます。 fig = uifigure;
c = uihtml(fig);
eventData = [1 2 3];
sendEventToHTMLSource(c,"myMATLABEvent",eventData); | JavaScript コードで MATLAB からのイベントに応答するには、MATLAB イベントをリッスンするリスナーを JavaScript
htmlComponent.addEventListener("myMATLABEvent", processEvent);
function processEvent(event) {
let eventData = event.Data;
// Update HTML or JavaScript to react to the event
} |
| JavaScript からイベントを送信して MATLAB で応答する。 | MATLAB コードで JavaScript からのイベントに応答するには、 fig = uifigure; c = uihtml(fig); c.HTMLEventReceivedFcn = @(src,event) disp(event); | イベントを JavaScript から MATLAB に送信するには、関数 たとえば、ユーザーが HTML ボタン要素をクリックしたときにイベントを送信して MATLAB コードで応答できます。 eventData = [1,2,3];
htmlComponent.sendEventToMATLAB("myHTMLEvent",eventData); |
MATLAB HTML UI コンポーネントに接続するように構成された HTML ソース ファイルの例については、サンプル HTML ソース ファイルを参照してください。
MATLAB と JavaScript 間でのデータの変換
MATLAB HTML コンポーネントと JavaScript htmlComponent オブジェクト間では次の 2 つのタイプのデータを渡すことができます。
各オブジェクトの
Dataプロパティに保存されたコンポーネント データMATLAB から JavaScript、または JavaScript から MATLAB に送信されたイベントに関連付けられているイベント データ
MATLAB と JavaScript でサポートされている一連のデータ型は若干異なるため、コンポーネントではデータの共有時にデータが変換されます。
コンポーネントでデータが MATLAB から JavaScript に変換される際には、次のようになります。
コンポーネントは関数
jsonencodeを使用して MATLAB データを JSON 形式のテキストとしてエンコードします。コンポーネントは JSON.parse() を使用して、JSON 形式のテキストを解析して JavaScript データにします。
コンポーネントでデータが JavaScript から MATLAB に変換される際には、次のようになります。
コンポーネントは JSON.stringify() を使用して JavaScript データを JSON 形式のテキストとしてエンコードします。
コンポーネントは関数
jsondecodeを使用して、JSON 形式のテキストを解析して MATLAB データにします。
これらの関数を使用して、データが MATLAB と JavaScript の間でどのように送信されるのかをシミュレートし、コードの記述およびデバッグに役立てることができます。詳細については、Debug HTML Content in Appsを参照してください。
サンプル HTML ソース ファイル
この例では、サンプル HTML ソース ファイルを示します。このコードを sampleHTMLFile.html という名前のファイルに保存します。このサンプル ファイルは、独自の HTML UI コンポーネントの開始点として使用したり、コンポーネントによって MATLAB と JavaScript 間でどのようにデータが送信されるのかを確認するために使用したりすることができます。
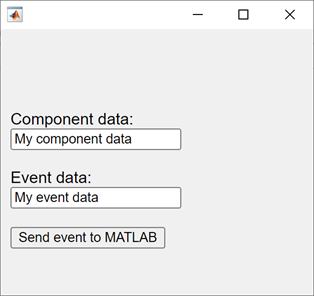
このサンプル ファイルでは次の 3 つの要素が作成されます。
コンポーネント データを表示および編集するための編集フィールド
イベント データを表示および編集するための編集フィールド
イベントを JavaScript から MATLAB に送信するためのボタン
サンプル ファイル内の関数 setup では次の 4 つのコールバック関数が定義されています。
dataFromMATLABToHTML— 現在のデータで [Component data] 編集フィールドを更新します。この関数は、MATLABHTMLオブジェクトのDataプロパティが変更されるたびに実行されます。eventFromMATLABToHTML— 最新のイベントからのデータで [Event data] 編集フィールドを更新します。この関数は、MATLAB から"MyMATLABEvent"という名前のイベントが HTML ソースに送信されるたびに実行されます。dataFromHTMLToMATLAB— [Component data] 編集フィールド内のテキストで JavaScripthtmlComponentオブジェクトのDataプロパティを更新します。この関数は、ユーザーが編集フィールドに新しい値を入力するたびに実行されます。この関数は、MATLABHTMLオブジェクトのDataChangedFcnコールバックをトリガーします。eventFromHTMLToMATLAB— [Event data] 編集フィールド内のテキストからのデータとともに"MyHTMLSourceEvent"という名前のイベントを送信します。この関数は、ユーザーが [Send event to MATLAB] ボタンをクリックするたびに実行されます。この関数は、MATLABHTMLオブジェクトのHTMLEventReceivedFcnコールバックをトリガーします。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function setup(htmlComponent) {
console.log("Setup called:", htmlComponent);
// Code response to data changes in MATLAB
htmlComponent.addEventListener("DataChanged", dataFromMATLABToHTML);
// Code response to events from MATLAB
htmlComponent.addEventListener("MyMATLABEvent", eventFromMATLABToHTML);
// Update the Data property of the htmlComponent object
// This action also updates the Data property of the MATLAB HTML object
// and triggers the DataChangedFcn callback function
let dataInput = document.getElementById("compdata")
dataInput.addEventListener("change", dataFromHTMLToMATLAB);
// Send an event to MATLAB and trigger
// the HTMLEventReceivedFcn callback function
let eventButton = document.getElementById("send");
eventButton.addEventListener("click", eventFromHTMLToMATLAB);
function dataFromMATLABToHTML(event) {
let changedData = htmlComponent.Data;
console.log("New data from MATLAB:", changedData);
// Update your HTML or JavaScript with the new data
let dom = document.getElementById("compdata");
dom.value = changedData;
}
function eventFromMATLABToHTML(event) {
let eventData = event.Data;
console.log("Event from MATLAB with event data:", eventData);
// Update your HTML or JavaScript to react to the event
let dom = document.getElementById("evtdata");
dom.value = eventData;
}
function dataFromHTMLToMATLAB(event) {
newData = event.target.value;
htmlComponent.Data = newData;
console.log("New data in HTML:", newData)
}
function eventFromHTMLToMATLAB(event) {
eventData = document.getElementById("evtdata").value;
htmlComponent.sendEventToMATLAB("MyHTMLSourceEvent", eventData);
console.log("Sending event to MATLAB with event data:", eventData);
}
}
</script>
</head>
<body>
<div style="font-family:sans-serif;">
<label for="compdata">Component data:</label>
<input type="text" id="compdata" name="compdata"><br><br>
<label for="evtdata">Event data:</label>
<input type="text" id="evtdata" name="evtdata"><br><br>
<button id="send">Send event to MATLAB</button>
</div>
</body>
</html>MATLAB と JavaScript 間でのデータおよびイベントの送信
MATLAB で HTML UI コンポーネントを作成し、HTML ソースを sampleHTMLFile.html として指定します。それぞれコンポーネント データとイベント データを表示する DataChangedFcn コールバックと HTMLEventReceivedFcn コールバックを割り当てます。
fig = uifigure; h = uihtml(fig, ... "HTMLSource","sampleHTMLFile.html", ... "DataChangedFcn",@(src,event) disp(src.Data), ... "HTMLEventReceivedFcn",@(src,event) disp(event.HTMLEventData), ... "Position",[20 20 200 200]);
MATLAB でコンポーネントの Data プロパティを指定します。[Component data] フィールドが更新され、データが表示されます。
h.Data = "My component data";
イベントを MATLAB から JavaScript に送信し、いくつかのイベント データを指定します。[Event data] フィールドが更新され、データが表示されます。
sendEventToHTMLSource(h,"MyMATLABEvent","My event data")

[Component data] フィールド内のテキストを更新し、Enter キーを押します。MATLAB で DataChangedFcn コールバックが実行され、コマンド ウィンドウに更新されたテキストが表示されます。
最後に、[Event data] フィールド内のテキストを更新してから、[Send event to MATLAB] ボタンをクリックします。MATLAB で HTMLEventReceivedFcn コールバックが実行され、コマンド ウィンドウに更新されたテキストが表示されます。