How do I retain the old GUIDE slider control in AppDesigner?
14 ビュー (過去 30 日間)
古いコメントを表示
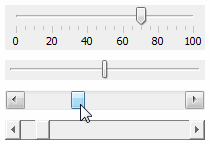
The old GUIDE slider (uicontrol) has the move forward or backward options as clicks. That's very handy for applications which require fine control over slider motion.

UIcontrol slider is in the bottom.
The AppDesigner slider is on the top.
I want UIControl slider functionalities (i.e the move forward or backward clicks) in the app designer. Ideally, the solution would require minimal code change but I'm open to extreme suggestions aswell.
3 件のコメント
Adam
2019 年 5 月 20 日
I don't use appdesigner, but for my GUIs I have a variety of custom slider objects where I combine a slider (usually a java slider which looks like the appdesigner ones) with a spin control to give the extra fine control and abolity to type exact numbers in.
回答 (1 件)
Melissa Williams
2019 年 5 月 22 日
Would a spinner work for your use case? If you require both discrete ticks like the GUIDE slider and continuous slider ability you could add both controls and synchronize their values using the value changing callbacks.

And the callbacks would look something like this (repeat for slider to spinner linking)
% Value changing function: Spinner
function SpinnerValueChanging(app, event)
changingValue = event.Value;
app.MyvalueSlider.Value = changingValue;
end
0 件のコメント
参考
製品
Community Treasure Hunt
Find the treasures in MATLAB Central and discover how the community can help you!
Start Hunting!
