Simulink Scope Block and Mobile Apps
Using the Simulink® Scope block with the Simulink Support Package for Android® Devices, you can:
Display the scope on the device screen when you build, load, and run the model on your mobile device.
Show a real-time display of raw or processed sensor data on your device screen.
Display multiple signals from various sources on a single scope display.
Include multiple scope displays to group related data signals.
Match your preferences by customizing the appearance of the scope.
Add Simulink Scope to App
Create a Simulink model.
Open the Simulink Library Browser. From the Simulink > Sources library, add a Sine Wave block to your model.
From the Simulink > Sinks library, add a Scope block to your model.
In the model, connect the Sine Wave block to the Scope block.

In the Sine Wave block, set the Sine type to
Sample basedand Sample time to1. Click OK.In the model, click Run.

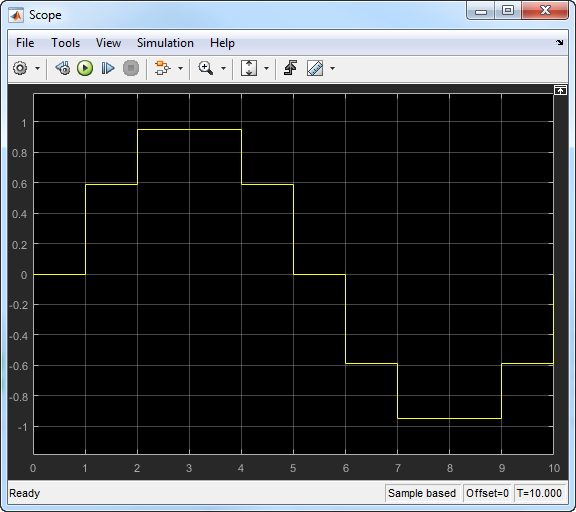
To open the Scope viewer and see the sine signal, double-click the Scope block.
In the Modeling tab of the toolstrip, select Model Settings to open the Configuration Parameters dialog box.
Select the Hardware Implementation pane and from the Hardware board parameter list, select
Android Device. Click OK.To build the app onto your Android device, on the Hardware tab of the Simulink model, in the Mode section, select
Run on board, and then click Build, Deploy & Start.

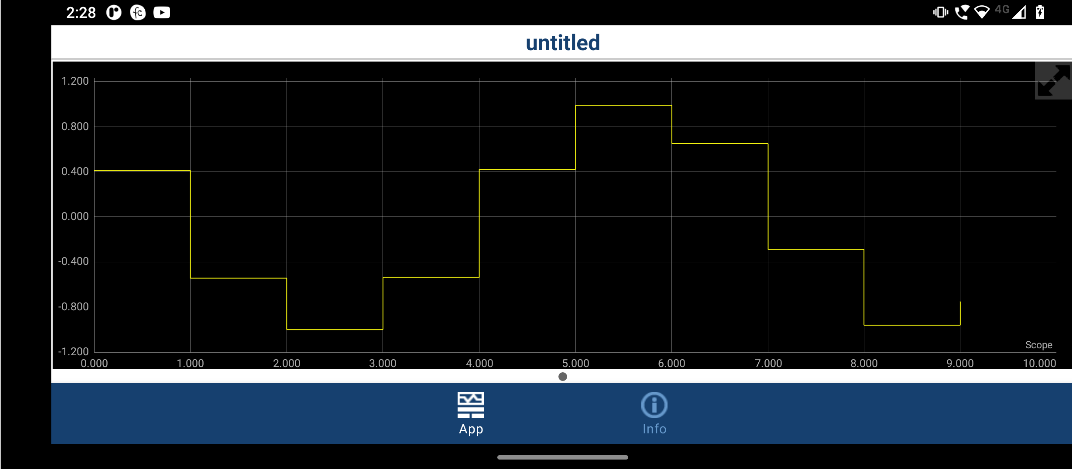
When the app starts running on your device, you can see the equivalent scope display on your device screen.
Scope Displays on App
Multiple Scopes
In a model with multiple Scope blocks, the scope displays in your app are shown on multiple pages.
Below the scope displays, a page indicator widget is automatically generated to show the current scope selection. Click to the right or left of the page indicator widget to cycle between the available scope displays.

Note
If a model contains a Camera or a Video Display block and a Scope block, then the camera or video display is first page, followed by the other scope displays.
Default and Full Screen Display
On the device screen, each scope display provides a default and a full screen viewing mode. The default view splits the app display into two parts. The left half shows the scope displays and the right half shows the UI widgets, including the Button, Slider, and Data Display blocks, in your model. The full screen view expands the scope display to fill the device screen, allowing a more detailed inspection of signals. To toggle between the two views, click the arrow button in the top right corner of the scope display on your device screen.

Interaction with the Display
On the device screen, you can adjust a scope display using typical interactive gestures. By tapping and dragging your finger across the screen, you can move the display axes horizontally and vertically. By tapping two fingers on the screen and moving them closer or farther apart, you can zoom in and out of the axes.
Scope Style
To modify the appearance of the scope in your app, you can use a subset of the style properties available to the scope on your development computer.
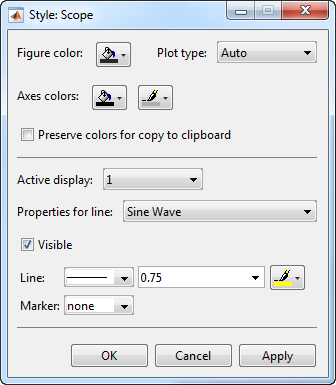
In the scope display, open the Style dialog box by selecting View > Style.
For more information on general configuration properties, see the Scope block.

- Axes colors
Select the background color for axes (displays) with the first color palette. Select the ticks, labels, and grid color with the second color palette.
- Line
Select the line style, width, and color. The scope displayed on the app supports continuous, dotted, and dashed line styles only. All other line style selections automatically default to continuous.
Note
All other scope style parameters use their default value for the scope display in the app.
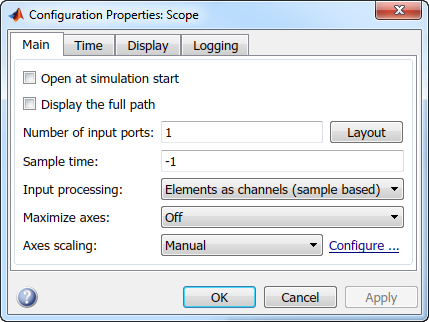
Scope Configuration Properties
You can modify the configuration of the scope properties in your app by using a subset of the configuration properties available to the scope on your development computer.
To open the Configuration Properties dialog box, in the scope display box, click View > Configuration properties.
For more information on general configuration properties and their default settings, see the Scope block.

- Number of input ports
Specify an integer number of input ports on a Scope block. The maximum number of input ports is 96.
- Input processing
Specify sample-based or frame-based processing of signals.
- Time span
Specify the length of the x-axis range to display. The time span of the scope displayed on the app automatically shows 10 times the value of the time span.
- Show grid
Show vertical and horizontal grid lines.
- Show legend
Toggle signal legend. The names listed in the legend are the signal names from the model. For signals with multiple channels, a channel index is appended after the signal name. Continuous signals have straight lines before their names, and discrete signals have step-shaped lines.
From the legend, you can control which signals are visible. This control is equivalent to changing the visibility in the Style properties. In the scope legend, click a signal name to hide the signal in the scope. To show the signal, click the signal name again. To show only one signal, right-click the signal name, which hides all other signals.
- Axes scaling
Specify when to scale the y-axis to display all signal values. The axis scaling of the scope displayed on the app supports Manual and Auto configurations only.
- Y-limits (Minimum)
Specify the minimum value of the y-axis, as a real number.
- Y-limits (Maximum)
Specify the maximum value of the y-axis, as a real number.
- Y-label
Specify the text to display on the y-axis.
Note
All other scope configuration parameters use their default values for the scope in the generated app.
Limitations
The following limitations apply. These limitations also describe the differences between the scope behavior while the model is running and when the model builds to the hardware.
When a Scope block in a model runs on the development computer, the horizontal scope axis displays the model time step. However, the horizontal scope axis on the app displays the integer sample number of the signal.
If a previous version of the app project exists in the current folder, style properties of the scope are not automatically applied in the app. For scope style properties to take effect in the app, you must remove the previous project by deleting this folder:
<your model name>_ert_rtw.After you click Deploy to Hardware to start generating the app, changes made to the configuration properties of the scope are not automatically applied. For the scope configuration properties to take effect in the app, you must remove the previous generated project. To remove this project, delete the folder
<your model name>_ert_rtwin your working folder.Layouts or multiple axes within one scope display are not supported for scope displays in a generated app.
Scopes are displayed on the app in landscape view only.