App Designer の設計ビューでのアプリのレイアウト
App Designer の [設計ビュー] には、最新のプロフェッショナルなデザインのアプリケーションを設計するためのレイアウト ツールが豊富に用意されています。また、UI コンポーネントの広範なライブラリが提供されているため、さまざまな対話型機能を作成できます。[設計ビュー] で行った変更は、[コード ビュー] に自動的に反映されます。したがって、コードを記述しなくてもアプリのさまざまな要素を構成できます。
コンポーネントをアプリに追加するには、以下のいずれかの方法を使用します。
[コンポーネント ライブラリ] からコンポーネントをドラッグし、キャンバスにドロップします。
[コンポーネント ライブラリ] 内のコンポーネントをクリックしてから、カーソルをキャンバスへと動かします。カーソルが十字形に変わります。コンポーネントを既定のサイズでキャンバスに追加するには、マウスをクリックします。あるいは、コンポーネントを追加するときにサイズを決めるには、クリックしながらドラッグします。一部のコンポーネントは、既定のサイズでのみ追加できます。

コンポーネントの名前は、キャンバスに追加した後に [コンポーネント ブラウザー] に表示されます。コンポーネントは、キャンバスまたは [コンポーネント ブラウザー] のいずれかで選択できます。両方の場所で同時に選択が行われます。

編集フィールドやスライダーなどの一部のコンポーネントは、キャンバス上にドラッグするとラベルとともにグループ化されます。

これらのラベルは、既定では [コンポーネント ブラウザー] には表示されませんが、[コンポーネント ブラウザー] の任意の場所を右クリックし、[コンポーネント ブラウザーにコンポーネントのラベルを含める] を選択することによってリストに追加できます。コンポーネントにラベルを付けない場合は、Ctrl キーを押したままコンポーネントをキャンバスにドラッグすることで除外できます。ラベルのないコンポーネントにラベルを追加する場合は、コンポーネントを右クリックし、[ラベルの追加] を選択します。
コンポーネントにラベルがあり、ラベルのテキストを変更すると [コンポーネント ブラウザー] のコンポーネントの名前がそのテキストと一致するように変更されます。コンポーネントの名前は、ダブルクリックして新しい名前を入力することによってカスタマイズできます。

コンポーネントのカスタマイズ
コンポーネントの外観をカスタマイズするには、コンポーネントを選択し、[コンポーネント ブラウザー] のコンポーネントのタブでそのプロパティを編集します。たとえば、[ボタン] タブで、ボタン上に表示されるテキストの配置を変更できます。

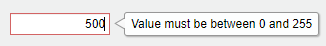
いくつかのプロパティは関数の動作を制御します。たとえば、[範囲] プロパティを変更することで、数値編集フィールドで受け入れる値の範囲を変更できます。

アプリを実行すると、編集フィールドは、その範囲内の値のみを受け入れます。

キャンバスでは、コンポーネントをダブルクリックして、いくつかのプロパティを直接編集できます。たとえば、ボタンのラベルをダブルクリックして、目的のテキストを入力することによって編集できます。複数行のテキストを追加するには、Shift キーを押したまま Enter キーを押します。

コンポーネントの配置と間隔設定
[設計ビュー] では、キャンバス上でコンポーネントをドラッグして配置およびサイズを変更したり、ツールストリップの [キャンバス] タブにあるツールを使用したりできます。
App Designer では配置のヒントが提供されており、コンポーネントをキャンバス内でドラッグするときの整列に役立ちます。複数のコンポーネントの中心を通るオレンジ色の点線は、それらの中心が整列されていることを示します。エッジのオレンジ色の実線は、エッジが整列されていることを示します。垂直の線は、コンポーネントが親コンテナーの中央に配置されていることを示します。

キャンバスでコンポーネントをドラッグする代わりに、toolstrip の [整列] セクションのツールを使用してコンポーネントを整列することもできます。

配置ツールを使用すると、選択したコンポーネントがアンカー コンポーネントに対して整列されます。アンカー コンポーネントは最後に選択されたコンポーネントであり、他のコンポーネントより選択境界が太くなります。別のアンカーを選択するには、Ctrl または Shift キーを押しながら、目的のコンポーネントを 2 回クリックします (コンポーネントの選択を解除するために 1 回、再度選択するためにもう 1 回)。たとえば、次の図では、[Format Options] ラベルがアンカーです。[左揃え] ![]() ボタンをクリックすると、ドロップダウンとチェック ボックスの左端がラベルの左端に揃えられます。
ボタンをクリックすると、ドロップダウンとチェック ボックスの左端がラベルの左端に揃えられます。

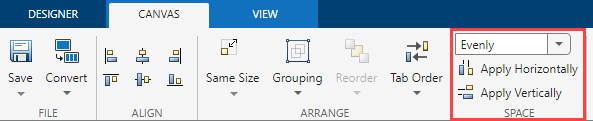
ツールストリップの [スペース] セクションのツールを使用して、隣接するコンポーネントの間隔を制御できます。3 つ以上のコンポーネントのグループを選択し、ツールストリップの [スペース] セクションのドロップダウン リストからオプションを選択します。[等間隔] オプションは、複数のコンポーネントが配置された領域内にできる間隔を均等に分配します。20 オプションはコンポーネントの間隔を 20 ピクセルにします。コンポーネント間のピクセル数をカスタマイズする場合は、ドロップダウン リストに数値を入力します。

次に、[水平方向に適用] ![]() または [垂直方向に適用]
または [垂直方向に適用] ![]() をクリックします。たとえば、[等間隔] を選択し、[垂直方向に適用]
をクリックします。たとえば、[等間隔] を選択し、[垂直方向に適用] ![]() をクリックして、垂直方向に並んだコンポーネント間の間隔を均等に分配します。
をクリックして、垂直方向に並んだコンポーネント間の間隔を均等に分配します。

コンポーネントのグループ化
複数のコンポーネントをグループ化し、1 つの単位として変更できます。たとえば、一連のコンポーネントの相対的な位置を決めた後に、それらをグループ化して、関係を変更せずに移動することができます。
一連のコンポーネントをグループ化するには、キャンバス内でそれらを選択して、ツールストリップの [調整] セクションで [グループ化] 、 [グループ] を選択します。

[グループ化] ツールは、次の一般的なタスクの機能も提供します。
グループ内のすべてのコンポーネントのグループ化を解除 — グループを選択します。次に、[グループ化] 、 [グループ化の解除] を選択します。
グループへのコンポーネントの追加 — コンポーネントとグループを選択します。次に、[グループ化] 、 [グループに追加] を選択します。
グループからのコンポーネントの削除 — コンポーネントを選択します。次に、[グループ化] 、 [グループから削除] を選択します。
コンポーネントの並べ替え
[設計ビュー] で [並べ替え] ツールを使用することで、コンポーネントの相互の重なり順序を変更できます。
たとえば、ラベルを作成してからイメージを作成します。既定で、イメージはラベルの手前に表示されます。[コンポーネント ブラウザー] の既定のビューでは重なり順序に基づいてコンポーネントが表示されますが、イメージが最上位でラベルは 2 番目であるため、イメージが最初になります。

コンポーネントを並べ替えてラベルがイメージの手前に来るようにするには、キャンバスでイメージを選択し、ツールストリップで [並べ替え] を選択します。イメージを右クリックして [並べ替え] ツールを選択することもできます。[背面へ移動] を選択して、イメージを背面に送ります。

これで、イメージはラベルの背後に来ます。コンポーネントを並べ替えると、[コンポーネント ブラウザー] 内のコンポーネントの順序も変更されます。

コンポーネントのタブ フォーカスの順序の変更
アプリの実行時、ユーザーは Tab キーを使用してアプリのコンポーネント間を移動できます。Tab キーを押したときにフォーカスされるコンポーネントの順序を表示するには、[コンポーネント ブラウザー] で [ビュー] ドロップダウン リストを展開し、[タブ順序での並べ替えとフィルター処理] を選択します。[コンポーネント ブラウザー] には、アプリ内でフォーカスを受け入れることができるコンポーネントのみがフォーカス順にリストされます。[コンポーネント ブラウザー] でコンポーネント名をクリックしてドラッグし、コンポーネントのタブ順序を変更できます。

または、App Designer で、コンポーネントのタブ フォーカス順序を左から右、その後、上から下に自動的に適用できます。[コンポーネント ブラウザー] でコンテナーの名前を右クリックして、[自動タブ順序の適用] を選択します。たとえば、アプリ ユーザーが名、姓、年齢を入力するための編集フィールドが並んだアプリにおいて、[コンポーネント ブラウザー] で app.UIFigure ノードを右クリックして自動タブ順序を適用します。アプリを実行するユーザーは Tab キーを使用して編集フィールド間を移動し、名、次に姓、最後に年齢の順に入力できます。

コンポーネントの置き換え
あるタイプのコンポーネントを別の類似タイプのコンポーネントに変換できます。キャンバス上のコンポーネントを右クリックし、[置き換え] を選択します。その後、どのコンポーネント タイプに変換するかを選択します。コンポーネントを別のコンポーネントに置き換えるとき、両方のコンポーネントに存在するプロパティ値およびコールバックは維持されます。
たとえば、いくつかの項目を含むドロップダウン コンポーネントを作成します。BackgroundColor プロパティを指定してコンポーネントの色を構成します。

ドロップダウン コンポーネントを同じ項目を含むリスト ボックスに置き換えるには、ドロップダウン コンポーネントを右クリックし、[置き換え] 、 [リスト ボックス] を選択します。リスト ボックスにも BackgroundColor プロパティがあるため、指定した色は維持されます。

コンテナー内のコンポーネントの配置
コンポーネントをパネルなどのコンテナーにドラッグすると、コンテナーは青色に変わり、コンポーネントがコンテナーの子であることを示します。コンテナーにコンポーネントを配置するこのプロセスは、"ペアレンティング" と呼ばれています。

[コンポーネント ブラウザー] では、親コンテナーの配下にある子コンポーネントの名前がインデント処理されて、親と子の関係が示されます。

App Designer でのコンテキスト メニューの作成と編集
App Designer でコンテキスト メニューを作成する方法はいくつかあります。コンテキスト メニューは実行中のアプリのコンポーネントを右クリックした場合にのみ表示されるため、[設計ビュー] では Figure に表示されません。そのため、コンテキスト メニューを編集するためのワークフローは、他のコンポーネントと少し異なります。以下の節で、コンテキスト メニューの作成と編集の方法について説明します。
コンテキスト メニューの作成
コンテキスト メニューを作成するには、それを [コンポーネント ライブラリ] から UI Figure または他のコンポーネントにドラッグします。これにより、コンテキスト メニューがそのコンポーネントの ContextMenu プロパティに割り当てられます。作成したコンテキスト メニューは、Figure の下にあるキャンバス上の領域に表示されます。この [コンテキスト メニュー] 領域には、作成した各コンテキスト メニューのプレビューと、割り当てられているコンポーネントの数が示されます。次の例は、キャンバスで 1 組のコンテキスト メニューがどのように表示されるかを示しています。

作成したコンテキスト メニューをコンポーネントに割り当てない場合は、代わりに [コンテキスト メニュー] 領域にドラッグします。
あるいは、特定のコンポーネントを右クリックして [コンテキスト メニュー] 、 [新規コンテキスト メニューの追加] を選択することにより、コンテキスト メニューを作成してそのコンポーネントに割り当てます。
すべてのコンテキスト メニューは UI Figure の子として作成され、[コンポーネント ブラウザー] に追加されます。これはコンテキスト メニューがコンポーネントに割り当てられていない場合も同様です。
コンテキスト メニューの編集
コンテキスト メニューを編集するには、[コンテキスト メニュー] 領域でコンテキスト メニューをダブルクリックするか、コンテキスト メニューを右クリックしてメニュー名の編集オプションを選択します。これにより、コンテキスト メニューが [コンテキスト メニュー] 編集領域に表示され、メニュー項目とサブメニューの編集と追加ができます。

編集が終了したら、戻る矢印 ([<]) をクリックして、編集領域を終了します。
コンテキスト メニューの割り当ての変更
コンテキスト メニューとコンポーネントの関連付けを解除するには、コンポーネントを右クリックして [コンテキスト メニュー] 、 [コンテキスト メニューの割り当ての解除] を選択します。
コンポーネントに割り当てられているコンテキスト メニューを別のものに置き換えるには、コンテキスト メニューをコンポーネントにドラッグするか、コンポーネントを右クリックしてから [コンテキスト メニュー] 、 [置き換え] をクリックし、作成した他のコンテキスト メニューのいずれかを選択します。作成したコンテキスト メニューが 1 つのみの場合、[置き換え] オプションは表示されません。
あるいは、[コンポーネント ブラウザー] でコンポーネントを選択し、コンポーネントのタブで [双方向性] を選択します。次に、[コンテキスト メニュー] ドロップダウン リストを展開し、コンポーネントに割り当てる別のコンテキスト メニューを選択します。