自動リフロー機能付きのアプリ
自動リフロー機能付きのアプリは、画面のサイズや向き、およびプラットフォームに応じてアプリ コンテンツのサイズ、位置、可視性を自動調整することで視覚環境を最適化するタイプの、事前構成されたアプリです。アプリを複数の環境やデスクトップ解像度で実行または共有する予定の場合は、自動リフロー機能付きのアプリを使用してください。

自動リフローとは
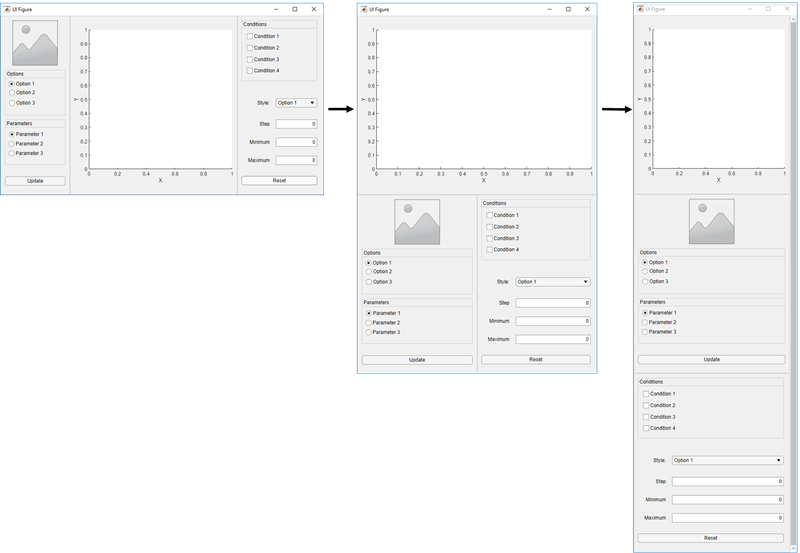
自動リフロー機能付きのアプリでは、すべての App Designer アプリにおいて既定でオンになっている既存の自動サイズ変更動作が拡張されます。これらのアプリは、最初に表示される際に、使用可能な画面サイズを検出してそれに適応します。2 パネルのアプリにも 3 パネルのアプリにも、プロットなどの可視化を目的とした、サイズの変わる大きなパネルがあります。アプリのサイズが変更されると、使用可能なスペースに応じて、大きなパネルは拡大または縮小します。

事前定義された特定のしきい値を超えてアプリがサイズ変更されると、アプリ内のパネルは、スペースが最もうまく使用されるようにリフローし、並べ替えられます。並べ替えにあたって、パネルとそのコンポーネントは動的にサイズが調整され、コンポーネント間の余分なスペース (余白) も削減されます。

アプリが極端に小さくなると、自動サイズ変更による空白の削除とコンポーネントのサイズ変更は停止します。このため、一部のコンポーネントはウィンドウの可視部分外に配置されることがあります。これらのコンポーネントにアクセスするには、パネルの Scrollable プロパティを 'on' に設定します。こうすることで、必要なときにスクロール バーが表示されるようになります。
自動リフロー機能付きの新しいアプリの作成
App Designer スタート ページには、自動サイズ変更と自動リフロー機能をもつ新しい 2 パネルと 3 パネルのアプリを作成するオプション、およびアプリ作成をガイドするキャンバス操作が含まれています。リフローとサイズ変更の動作の実現に、追加コードは必要ありません。自動リフロー機能をもつ 2 パネル アプリを使用する例を表示するには、自動リフロー機能でサイズを変更するアプリの作成を参照してください。
自動リフローを使用するための既存のアプリの変換
[キャンバス] タブの [ファイル] セクションで [変換] ![]() ドロップダウン リストを展開し、
ドロップダウン リストを展開し、[自動リフロー機能付きの 2 パネル アプリ] または [自動リフロー機能付きの 3 パネル アプリ] を選択することで、既存のアプリを自動リフロー機能付きのアプリに変換することもできます。
既存のアプリを自動リフロー機能付きのアプリに変換すると、App Designer は以下を行います。
ファイル名に
_convertedの追加された、アプリの複製を作成する。元のアプリ ファイルは変更されません。事前に構成されたパネルとグリッド レイアウトをアプリに自動追加し、自動リフローとサイズ変更の動作を提供する。
Figure のサイズ変更に合わせてアプリのレイアウトを制御するために、コールバック関数
SizeChangedFcnを作成する。
場合によっては、App Designer がアプリを変換した後、コールバック コードまたは一部のコンポーネントの位置を更新する必要があります。次の表では、必要となり得る調整の例をいくつか説明しています。
| 現象 | 説明 | 推奨アクション |
|---|---|---|
| コンポーネントがオーバーラップする | App Designer はコンポーネントの相対位置を維持しようとしますが、何らかの微調整を加える必要が生ずる場合があります。 | 必要に応じてコンポーネントの位置を調整します。 |
| コールバック コードが想定どおりに動作しない | 事前に構成されたパネルがアプリに追加される場合、アプリ内のコンポーネントの階層は変化します。コールバックがコンポーネントを親に基づいて参照する場合は、更新が必要となることがあります。 | コールバックでのコンポーネントの親を更新します。 |
UI Figure に対する既存の SizeChangedFcn コールバックが想定どおりに動作しない | 自動リフロー機能付きのアプリは、Figure に対し独自の SizeChangedFcn コールバックを生成します。アプリに Figure 用の SizeChangedFcn コールバックが既にあった場合、App Designer はそれを Figure から切断しますが、コードが削除されることはありません。 | アプリが変換された後、Figure から切断された SizeChangedFcn コールバックを変更または削除します。それを別のコンテナー コンポーネントに割り当てるか、または不要になった場合は削除することができます。 |
自動リフロー動作の削除
[キャンバス] タブの [ファイル] セクションで [変換] ![]() ドロップダウン リストを展開し、
ドロップダウン リストを展開し、[自動リフロー機能なしのアプリ] を選択することで、既存のアプリから自動リフロー動作を削除できます。
自動リフロー機能付きのアプリを自動リフロー機能なしのアプリに変換すると、App Designer は以下を行います。
ファイル名に
_convertedの追加された、アプリの複製を作成する。元のアプリ ファイルは変更されません。事前に構成されたグリッド レイアウトを自動リフロー機能付きのアプリから削除する。
自動リフロー機能付きのアプリのレイアウトを制御するために使用されるコールバック関数
SizeChangedFcnを削除する。