App Designer の複数のコンポーネントに 1 つのコールバックを使用する
コンポーネント間でコールバックを共有すると、アプリで複数の操作方法を提供する場合に便利です。たとえば、ボタンをクリックしたときと、編集フィールドで Enter キーを押したときに、アプリは同じように反応できます。
共有コールバックの例
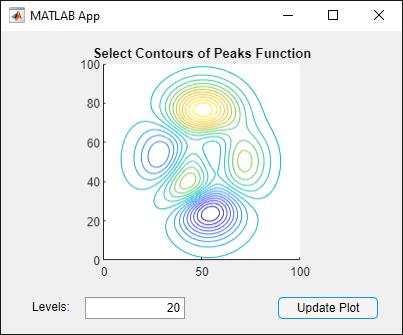
この例では、コールバックを共有する 2 つの UI コンポーネントが含まれるアプリを作成する方法を説明します。このアプリでは、指定した数のレベルをもつ等高線図が表示されます。編集フィールドで値を変更する場合、Enter キーを押すか、[Update Plot] ボタンをクリックしてプロットを更新できます。

App Designer で、[座標軸] コンポーネントを [コンポーネント ライブラリ] からキャンバスにドラッグします。以下の変更を行います。
タイトルをダブルクリックして、
Select Contours of Peaks Functionに変更します。X 軸と Y 軸のラベルをダブルクリックし、Delete キーを押して削除します。
[編集フィールド (数値)] コンポーネントを座標軸の下からキャンバスにドラッグします。以下の変更を行います。
編集フィールドの隣のラベルをダブルリックし、
Levels:に変更します。編集フィールドをダブルクリックして既定値を
20に変更します。
編集フィールドの近くの [ボタン] コンポーネントをキャンバスにドラッグします。次に、そのラベルをダブルクリックし、
Update Plotに変更します。ボタンをクリックした際に実行されるコールバック関数を追加します。[Update Plot] ボタンを右クリックし、[コールバック] 、 [ButtonPushedFcn コールバックの追加] を選択します。
App Designer が [コード ビュー] に切り替わります。次のコードを
UpdatePlotButtonPushedコールバックの本体に貼り付けます。Z = peaks(100); nlevels = app.LevelsEditField.Value; contour(app.UIAxes,Z,nlevels);
次に、コールバックを編集フィールドと共有します。[コンポーネント ブラウザー] で、
app.LevelsEditFieldコンポーネントを右クリックし、[コールバック] 、 [既存のコールバックを選択] を選択します。[コールバック関数の選択] ダイアログ ボックスが表示されたら、[名前] ドロップダウン リストから [UpdatePlotButtonPushed] を選択します。
このコールバックを共有すると、編集フィールドで値を変更し、Enter キーを押した後にプロットを更新できます。または、値を変更し、[Update Plot] ボタンを押すことができます。
次に、座標軸の縦横比と範囲を設定します。[コンポーネント ブラウザー] で、
app.UIAxesコンポーネントを選択します。次に、[座標軸] タブで次の変更を行います。[PlotBoxAspectRatio] を
1,1,1に設定します。[XLim] と [YLim] を
0,100に設定します。
[実行] をクリックしてアプリを保存し、実行します。
